transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
变形转换 transform transform 变换 变形的意思 《 transformers 变形金刚》
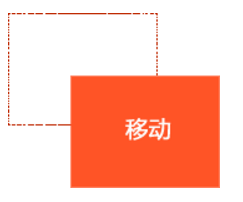
1. 移动 translate(x, y)
translate 移动平移的意思

translate(50px,50px);
使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素。
可以改变元素的位置,x、y可为负值;
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX(x)仅水平方向移动(X轴移动)
translateY(Y)仅垂直方向移动(Y轴移动)
案例: 让定位的盒子水平居中
.box { width: 499.9999px; height: 400px; background: pink; position: absolute; left:50%; top:50%; transform:translate(-50%,-50%); /* 走的自己的一半 */ }
2. 缩放 scale(x, y)

transform:scale(0.8,1);
可以对元素进行水平和垂直方向的缩放。该语句使用scale方法使该元素在水平方向上缩小了20%,垂直方向上不缩放。
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大 1.
3. 旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;

transform:rotate(45deg);
注意单位是 deg 度数
4. transform-origin可以调整元素转换变形的原点

div{transform-origin: left top;transform: rotate(45deg); } /* 改变元素原点到左上角,然后进行顺时旋转45度 */
如果是4个角,可以用 left top这些,如果想要精确的位置, 可以用 px 像素。
div{transform-origin: 10px 10px;transform: rotate(45deg); } /* 改变元素原点到x 为10 y 为10,然后进行顺时旋转45度 */
案例旋转楚乔传
div { width: 250px; height: 170px; border: 1px solid pink; margin: 200px auto; position: relative; } div img { width: 100%; height: 100%; position: absolute; top: 0; left: 0; transition: all 0.6s; transform-origin: top right; } div:hover img:nth-child(1) { /* 鼠标经过div 第一张图片旋转 */ transform: rotate(60deg); } div:hover img:nth-child(2) { transform: rotate(120deg); } div:hover img:nth-child(3) { transform: rotate(180deg); } div:hover img:nth-child(4) { transform: rotate(240deg); } div:hover img:nth-child(5) { transform: rotate(300deg); } div:hover img:nth-child(6) { transform: rotate(360deg); }
5. 倾斜 skew(deg, deg)

transform:skew(30deg,0deg);
该实例通过skew方法把元素水平方向上倾斜30度,处置方向保持不变。
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。