ES6---继续RESTful
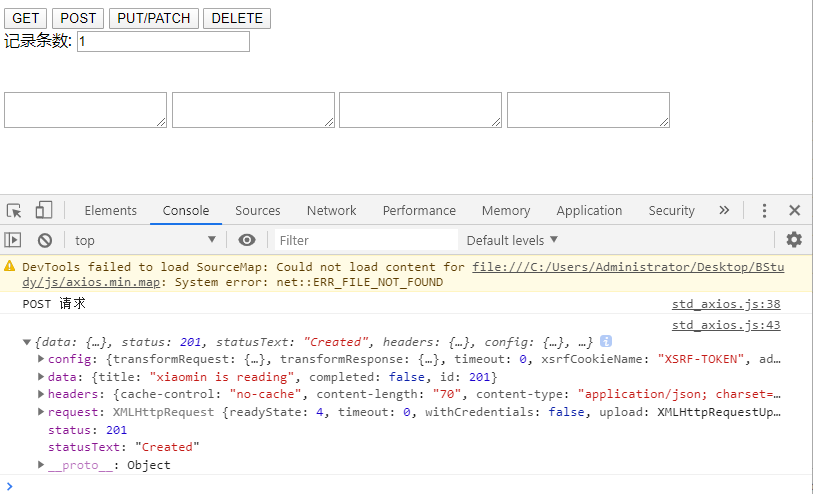
1. POST请求,添加数据
function addTodo() { console.log('POST 请求'); axios.post('http://jsonplaceholder.typicode.com/todos', { "title": "xiaomin is reading", "completed": false }).then(result => { console.log(result); }).catch(error => console.log(error)); }
console:

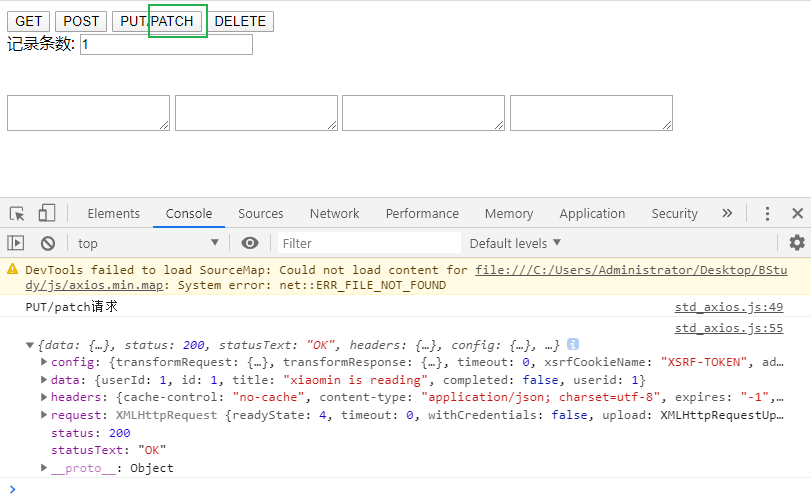
2. PUT,在url后面加上id
//PUT/patch请求 function updateTodo() { console.log('PUT/patch请求'); axios.put('http://jsonplaceholder.typicode.com/todos/1', { title: "xiaomin is reading", completed: false }).then(result => { console.log(result); }).catch(error => { console.log(error); }) }
console:

3. PATCH请求
//PUT/patch请求 function updateTodo() { console.log('PUT/patch请求'); axios.patch('http://jsonplaceholder.typicode.com/todos/1', { userid: 1, title: "xiaomin is reading", completed: false }).then(result => { console.log(result); }).catch(error => { console.log(error); }) }
console:

4. delete
//Delete请求 function removeTodo() { console.log('delete 请求'); //ajax里面是 url?id=1 ===>url/1 axios.delete('http://jsonplaceholder.typicode.com/todos/1') .then(result => { console.log(result); }) .catch(error => { console.log(error); }) }
console:

5. 批量请求数据
//批量请求数据 function getData() { console.log('批量请求数据'); axios.all([ axios.get('file:///C:/Users/Administrator/Desktop/BStudy/1111.json'), axios.get('file:///C:/Users/Administrator/Desktop/BStudy/1112.json') ]).then(result => { console.log(result); }); }
console:


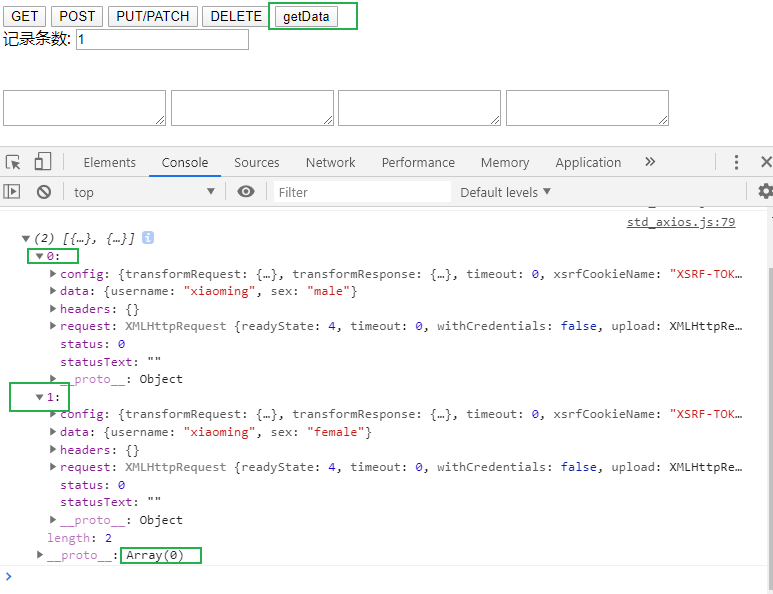
6.
//批量请求数据 function getData() { console.log('批量请求数据'); axios.all([ axios.get('file:///C:/Users/Administrator/Desktop/BStudy/1111.json'), axios.get('file:///C:/Users/Administrator/Desktop/BStudy/1112.json') ]).then(axios.spread((a1, a2) => { //分发数据 console.log(a1.data); console.log(a2.data); })) }
console:

7. 对响应数据进行转换

console:

8.
//错误处理 function errorHandle() { console.log('deal with Error 处理错误'); axios.get('http://jsnplaceholder.typicode.com/todos') .then(result => { console.log(result); }).catch(error => { error }) }
console:

9. 排查
//错误处理 function errorHandle() { console.log('deal with Error 处理错误'); axios.get('http://jsnplaceholder.typicode.com/todos') .then(result => { console.log(result); }).catch(error => { if (error.request) { console.log(error.request); } if (error.response) { console.log(error.response.data); console.log(error.response.status); console.log(error.response.header); } }) }
console:

10. 404
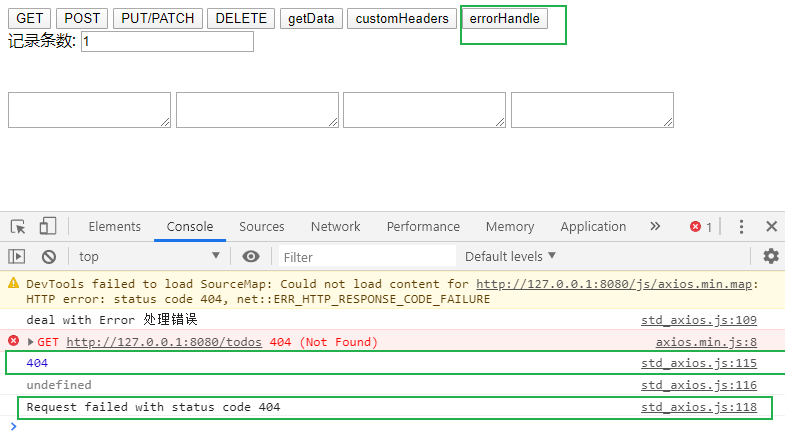
//错误处理 function errorHandle() { console.log('deal with Error 处理错误'); axios.get('http://127.0.0.1:8080/todos') .then(result => { console.log(result); }).catch(error => { if (error.response) { console.log(error.response.status); console.log(error.response.header); } console.log(error.message); }) }
console:

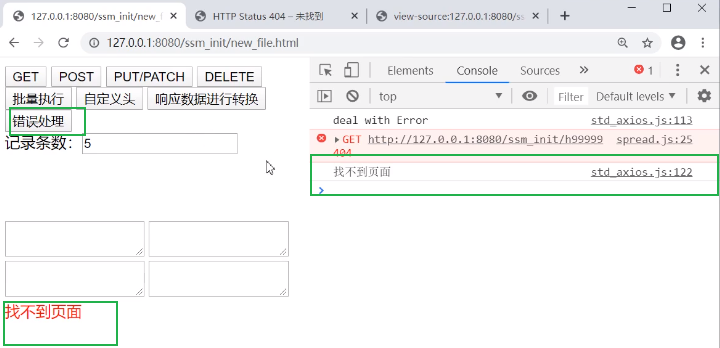
11.
//错误处理 function errorHandle() { console.log('deal with Error 处理错误'); axios.get('/todos/1') .then(result => { if (error.response.status == 404) { console.log('找不到页面404'); document.getElementById("errorDiv").innerHTML = `<span style="color:red">${找不到页面}</span>` }; if (error.response.status == 500) { console.log('服务器有问题500'); }; })
console: