问题:
当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的
根据官方文档定义:
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
解决方案:
官方定义:
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive property)。
然而它可以使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上:Vue.set(vm.obj, 'e', 0)
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:this.$set(this.obj,'e',02)
有时你想向已有对象上添加一些属性,例如使用 Object.assign() 或 _.extend() 方法来添加属性。但是,添加到对象上的新属性不会触发更新。在这种情况下可以创建一个新的对象,让它包含原对象的属性和新的属性:
// 代替 Object.assign(this.obj, { a: 1, e: 2 })
this.obj= Object.assign({}, this.obj, { a: 1, e: 2 })
Vue文档中明确指出的注意事项,由于 JavaScript 的限制,Vue 不能检测出数据的改变,所以当我们需要动态改变数据的时候,Vue.set()完全可以满足我们的需求
Vue.set()不光能修改数据,还能添加数据,弥补了Vue数组变异方法的不足
调用方法:Vue.set( target, key, value )
target参数1: 要修改的对象(或数组,数组里面的值是对象)
key参数2: 属性
value参数3: 属性的值是啥
返回值:已经修改好的值

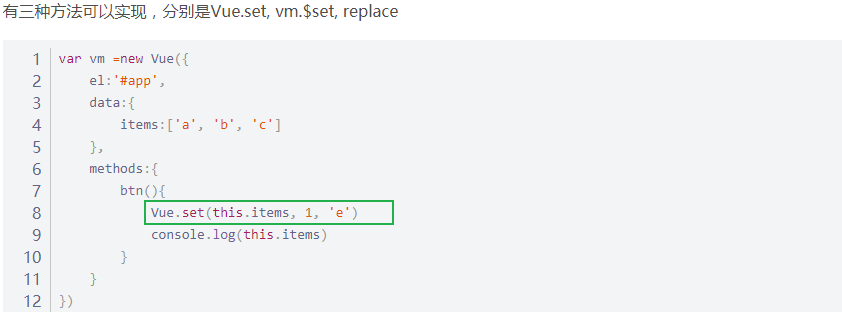
绿色部分还可以用this.$set(this.items, 1, 'e')来实现