一、API简介
LaunchActivity(pkg_name, cl_name):启动应用的Activity。参数:包名和启动的Activity。
Tap(x, y, tapDuration): 模拟一次手指单击事件。参数:x,y为控件坐标,tapDuration为点击的持续时间,此参数可省略。
DispatchPress(keyName): 按键。参数: keycode。 详细的Android Keycode列表https://www.cnblogs.com/jane4321/p/11276785.html
DispatchFlip(true/false): 打开或者关闭软键盘。
LongPress(): 长按2秒。
PressAndHold(x, y, pressDuration): 模拟长按事件。
DispatchString(input): 输入字符串。
UserWait(sleepTime): 休眠一段时间
DispatchTrackball: 模拟发送轨迹球事件。
DeviceWakeUp(): 唤醒屏幕。
RunCmd(cmd): 运行shell命令。
二、脚本
#头文件、控制monkey发送消息的参数
type = raw events
count = 10
speed = 1.0
#以下monkey命令
start data >>
#获取包名和Activity
LaunchActivity(com.android.browser,com.android.browser.BrowserActivity)
#让浏览器将页面加载出来,所以加延时
UserWait(3000)
#点击浏览器网址
Tap(633,1092)
#输入网址
DispatchString(www.baidu.com)
#输入enter键
DispatchPress(KEYCODE_ENTER)
#加延时
UserWait(3000)
#输入home键返回桌面
DispatchPress(KEYCODE_HOME)
#杀掉进程
RunCmd(am force-stop com.android.browser)
注意事项:
脚本中的字母大小写以及单词拼写要正确
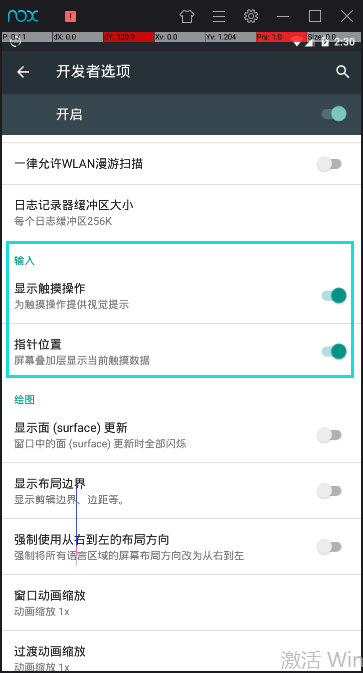
模拟器中的开发者模式必须打开,下面两项须开启,才能获取到坐标

三、执行脚本
