一、开发环境
l Microsoft Office Access2010
l Microsoft Office InfoPath Designer 2010
二、本节目标
实现InfoPath设计表单,并且将数据提交到Access数据库。为了方便演示,提供的例子比较简单。一起开始我们的InfoPath之旅吧。
三、一步一步跟我走
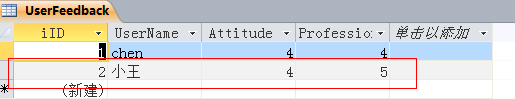
1. 首先新建Access数据库Demo.accdb。设计表UserFeedback,如下所示。

2. 接下来根据Access数据源创建InfoPath表单。想要数据库和表单之间建立住数据库连接,要从新建空白表单开始。
l 打开infopath,选择新建->高级表单模板->数据库。点击“设计表单”,
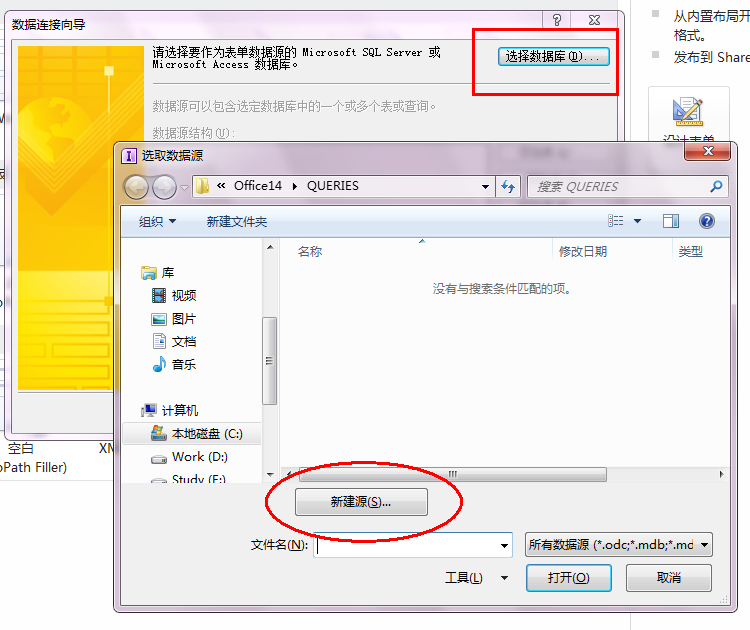
l 出现数据库连接向导,点击选择数据源,然后点击新建源。

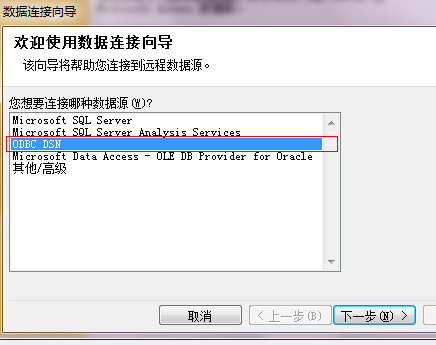
l 选择数据源。因为我们用的是Access数据库,所以选择ODBC DSN数据源

然后找到刚才创建的数据库位置,进行添加。
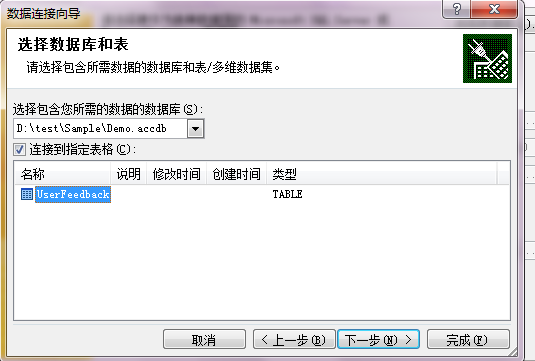
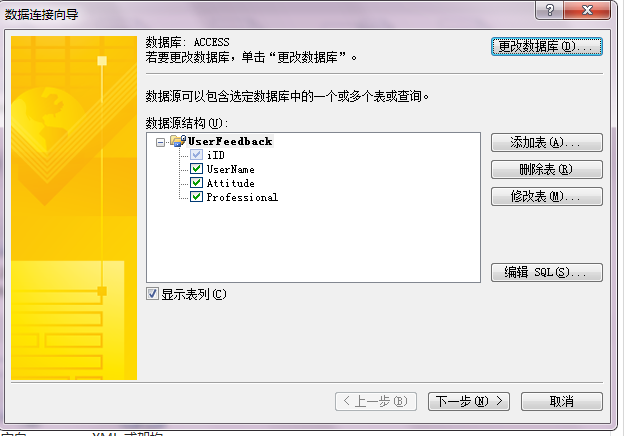
l 选择所要连接的数据库和表。

l 添加完成后出现

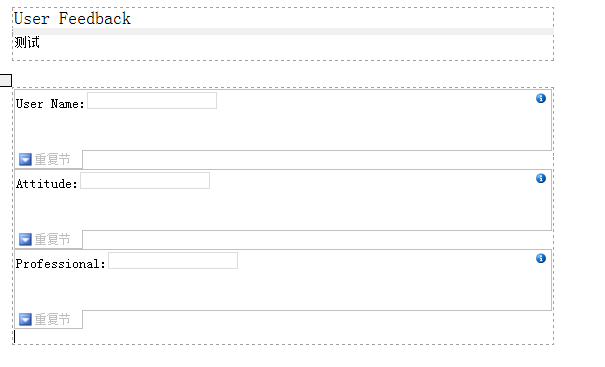
l 此时出现表单如下,请保存。

对于主数据连接,InfoPath 实际上创建了两个非常相似的数据结构:一组查询字段和一组数据字段。您可以使用查询字段将值输入到表单中,然后查询数据库。同时,您可以使用数据字段向数据库中输入新的记录并修改数据库中现有的记录。每组字段都与数据库中的表和字段相匹配。
3. 设计InfoPath表单
在域部分找到要添加的数据库字段,右键,选择所需的空间样式添加到表单上,该处我们选择的都是重复节中包含文本框。重复节允许我们同时录入多条记录。

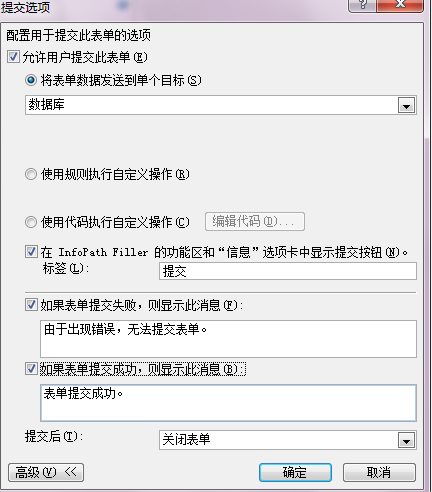
4. 在表单下方 ,添加 提交 按钮。属性设置如下:

l 接下来我们设置提交选项:文件-〉提交选项,进行如下设置。

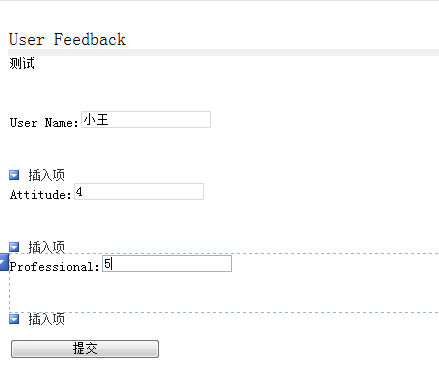
5. 至此,表单设计完成。我们可以发布并且测试了,点击文件->发布-〉网络位置。发布后进行测试。

查看结果: