最近做了个附件上传的功能,对于附件大小的检测难了我一把。之前都是简单的用FileUpload1.PostedFile.ContentLength 判断的,可是领导发现如果上传几百兆的文件时,会等很久然后弹出来提示框,用户体验非常不好。于是乎,我左百度,右谷歌,再加上Q群求助,博问悬赏…
忙活了半天。虽然最终领导说“就这样吧”而告终,不过研究的过程也学到了一些小知识,简单记录下。
在这里感谢dudu ,张小线,白雲天,iImax等等园友的拔刀相助。
1. FileUpload1.PostedFile.ContentLength
这个是我经常用的一种方式,不过上传大文件就会发现他是上传之后才检测文件大小的。用户体验不是太好
前台:
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="btnUpload" runat="server" Text="上传" />
后台:
if (FileUpload1.PostedFile.ContentLength > 10485760)
{
MessageBox.Show("上传文件请不要超过10M");
return;
}
string filepath = FileUpload1.FileName;//本地路径
。。。
FileUpload1.SaveAs(sSavePath);
2. HttpPostedFile
这个测试发现其实也是上传之后才进行判断的,跟上一个的性能差不多。
前台:
<input type="file" runat="server" id="FileUpload1" />
<asp:Button ID="btnUpload" runat="server" Text="上传" onClick="btnUpload_Click" />
后台:
HttpPostedFile f = Request.Files[0];
if (f.ContentLength > 10485760)
{
MessageBox.Show("上传文件请不要超过10M");
return;
}
string filepath1 = FileUpload1.Value;//本地路径D:/..
f.SaveAs(sSavePath);
3.fso
客户端检测文件大小 ,这个倒是在客户端检测的,但是会弹出安全提示。
<html>
<head>
<script>
function getFileSize(fileName) {
if (document.all) {
window.oldOnError = window.onerror;
window.onerror = function (err) {
if (err.indexOf('utomation') != -1) {
alert('没有访问文件的权限');
return true;
}
else
return false;
};
var fso = new ActiveXObject('Scripting.FileSystemObject');
var file = fso.GetFile(fileName);
window.onerror = window.oldOnError;
return parseInt(file.Size / 1024) + 'K';
}
}
</script>
</head>
<body>
<form name="formName">
<input type="file" name="fileName" onchange="alert(getFileSize(this.form.fileName.value))"><br>
</form>
</body>
</html>
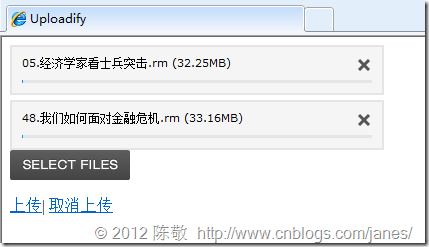
4.jquery uploadify
这是一个开源的多文件上传组件,测试了一下,可以实现多文件上传,而且效果还不错。官方地址
具体的配置过程就不赘述了,可以参考 冯威 的博客。
虽然这次没能把这个方案用上去,不过对自己来说也是一次不错的学习过程。希望下回能够用它来完善程序的客户体验。