一. 安装环境
之前一直都是使用web form开发的,从现在开始学习一些MVC的知识。自从09年发布MVC开始,至今已经到了MVC3版本。首先升级开发环境,目前我的机器是VisualStudio2010,现在自带的是MVC2版本,首先安装升级包,下载地址:http://www.asp.net/mvc/mvc3 ,直接点击运行即可,安装过程需要等待一段时间。
二. 创建项目
首先新建项目,选择web->ASP.NET MVC3 Web Application;
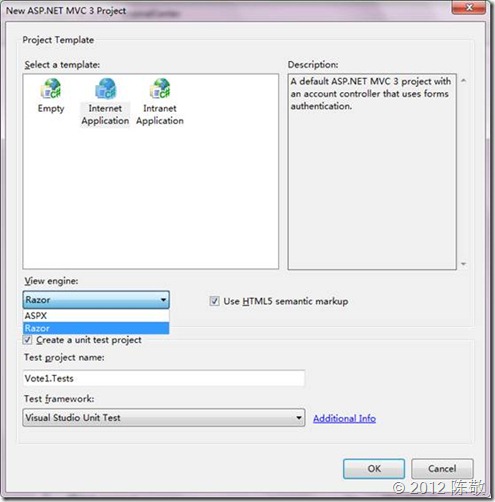
2.然后弹出一个对话框,要求我们对一些选项进行设置:
① Select a template:
- Empty template:就像它的名字,创建之后的项目基本上是空的,只是生成CSS,Controller等文件夹,但是具体的东西都需要开发人员自行编写。
- Internet Application template:创建项目之后,形成了MVC项目的雏形,可以直接运行起来。其中还包含了账户管理等功能,对应着ASP.NET membership。
- Intranet Application template:这个模板是在MVC3中添加的,与Internet Application类似,不过账号管理功能不同,对应着windows账号。
② View Engine:
主要用于选择在MVC项目中生成HTML标记所采用的引擎。之前版本中只有aspx或者说是web form,在MVC3中新增了Razor引擎。
③ Test Project:
建议勾选复选框,这样会自动生成单元测试项目,然后输入测试项目名称。这里的test framework只有一个选项,因为我们没有安装其他的测试框架。
三.目录介绍
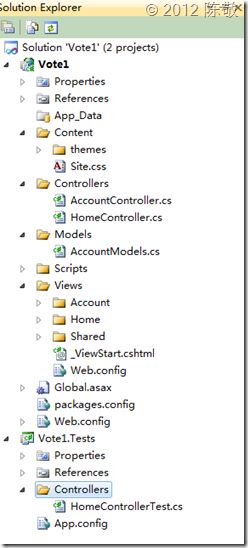
设置完成后创建出的项目:
项目创建之后默认生成了6个文件夹:
- App_data:存放用来读写的数据存储文件;
- Content:存放CSS样式表,图片等网站所需静态资源文件;
- Controllers:存放处理URL请求的控制类。
- Models:主要存放一些数据操作对象等;
- Scripts:主要存放js文件;
- Views:存放输出结果的展现界面,如HTML文件等。
仔细观察会发现Controllers, Models和Views中的文件存在着一定的对应关系。这里先不多说了
四.编译运行
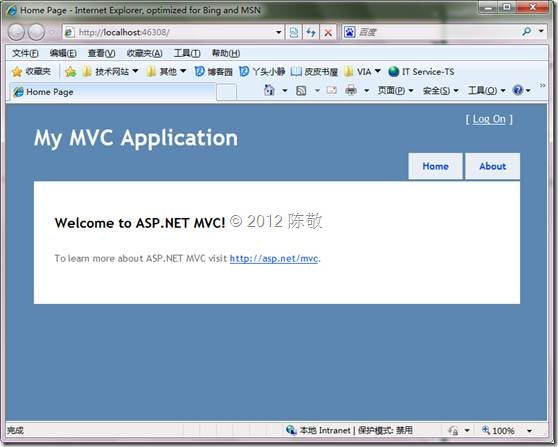
编译运行效果:
另外,推荐一个好的学习实例 音乐商店 :http://mvcmusicstore.codeplex.com/