css3文本(text)模型
我们可以使用css3的新特性,给文本添加阴影,指定换行模式,规定文本的轮廓等一些效果,极大的弥补了css2当中的不足
属性模型
| 属性 | 描述 | CSS |
|---|---|---|
| text-overflow | 规定当文本溢出包含元素时发生的事情。 | 3 |
| text-fill-color | 给文字指定填充颜色 | 3 |
| text-stroke | 给文字描边 | 3 |
| text-stroke-width | 给文字描边的宽度 | 3 |
| text-stroke-color | 给文字描边的颜色 | 3 |
| text-shadow | 向文本添加阴影。 | 3 |
| word-break | 规定非中日韩文本的换行规则。 | 3 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 | 3 |
text-overflow
规定当文本溢出包含元素时发生的事情。
text-overflow: clip | ellipsis | string;
| 值 | 描述 |
|---|---|
| clip | 修剪文本。 |
| ellipsis | 显示省略符号来代表被修剪的文本。 |
| string | 使用给定的字符串来代表被修剪的文本。 |
text-shadow阴影
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 |
word-break
规定非中日韩文本的换行规则
word-break: normal|break-all|keep-all;
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
word-warp
允许对长的不可分割的单词进行分割并换行到下一行。
word-wrap: normal|break-word;
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
文本
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。通过 CSS3,web 设计师可以使用他们喜欢的任意字体。可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。你“自己的”的字体是在 CSS3 @font-face 规则中定义的。
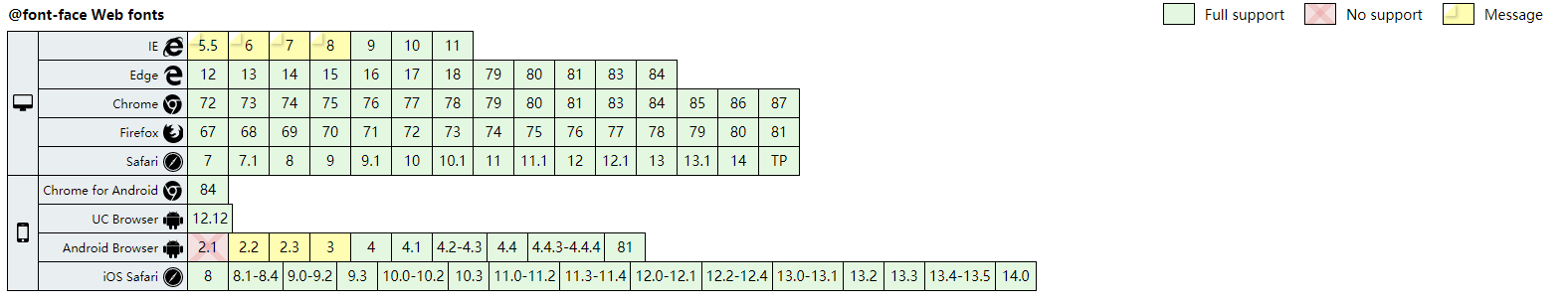
浏览器支持
- Firefox、Chrome、Safari 以及 Opera 支持
.ttf(True Type Fonts) 和.otf(OpenType Fonts) 类型的字体。 - Internet Explorer 9+ 支持新的
·规则,但是仅支持.eot类型的字体 (Embedded OpenType)
文字属性
| 属性 | 值 | 描述 |
|---|---|---|
| font-family | name | 必需。规定字体的名称。 |
| src | URL | 必需。定义字体文件的 URL。 |
| font-stretch | normal condensedultra-condensed extra-condensedsemi-condensed expanded semi-expanded extra-expandedultra-expanded |
可选。定义如何拉伸字体。默认是 "normal"。 |
| font-style | normal italic oblique | 可选。定义字体的样式。默认是 "normal"。 |
| font-weight | normal bold 100~900 | 可选。定义字体的粗细。默认是 "normal"。 |
单行文字超出显示省略号
要求容器要有宽度
.hidden1{ overflow:hidden; text-overflow:ellipsis; /*ellipsis属性来实现单行文本的溢出显示省略号(…)*/ white-space:nowrap; /*不换行*/ }
多行文字超出显示省略号
要求容器不能固定高度
.hiddden3{ display: -webkit-box; /*必须结合的属性 ,将对象作为弹性伸缩盒子模型显示*/ -webkit-box-orient: vertical; /*用来限制在一个块元素显示的文本的行数,为了实现该效果,它需要组合其他的WebKit属性*/ -webkit-line-clamp: 3; /* 固定显示3行*/ overflow: hidden; } .hiddden4{ display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4; /* 固定显示4行*/ overflow: hidden; }
@font-face 设置字体
制作网站难免有些字体不是默认的,通过@font-face可以加载自己特定的字体,来实现特定的文字效果。 @font-face语句是css中的一个功能模块,用于实现网页字体多样性(设计者可随意指定字体,不需要考虑浏览者电脑上是否安装)。主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体

示例
@font-face { font-family: myFirstFont; src: url('Sansation_Light.ttf(字体位置)'), url('Sansation_Light.eot'); /* IE9+ */ font-weight:bold; } .字体所在的的选择器{ font-family:myFirstFont; }