CSS3动画
通过 CSS3,我们能够轻松创建动画,能够精确控制该元素在动画期间的每一个状态,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
@keyframes 语法
定义动画,指定动画名称和动画效果。
@keyframes <identifier> { <keyframes-blocks> }
| 值 | 描述 |
|---|---|
| identifier | 必需。定义动画的名称。 |
| keyframes-blocks | 必需。动画时长的百分比。合法的值: 0-100% from(与 0% 相同)to(与 100% 相同) |
| keyframes-blocks内容 | 必需。一个或多个合法的 CSS 样式属性。 |
示例1:定义动画时,简单的动画可以直接使用关键字from和to,即从一种状态过渡到另一种状态
@keyframes testanimations { from { opacity: 1; } to { opacity: 0; } }
示例2:如果复杂的动画,可以混合去设置某个时间段内的任意时间点的样式
@keyframes testanimations{ 0% { transform: translate(0, 0); } 20% { transform: translate(20px, 20px); } 40% { transform: translate(40px, 0); } 60% { transform: translate(60px, 20px); } 80% { transform: translate(80px, 0); } 100% { transform: translate(100px, 20px); } }
animation 动画
当我们在 @keyframes 中创建动画以后,要把它捆绑到某个选择器,否则不会产生动画效果。捆绑的时候要用到css3新属性,animate规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:规定动画的名称、规定动画的时长
div{ animation: keyframesName 5s; }
animation属性
| 属性 | 描述 |
|---|---|
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 animation: name duration timing-function delay iteration-count direction fill-mode animation-play-state; |
| animation-name | 规定@keyframes动画的名称。 animation-name: keyframename/none; |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。animation-duration: time; |
| animation-timing-function | 规定动画的速度曲线。默认是 "ease"。请参考动画函数--animation-timing-function |
| animation-delay | 规定动画何时开始。默认是 0。animation-delay: time; |
| animation-iteration-count | 规定动画被播放的次数。默认是 1 ,animation-iteration-count:n/infinite; |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。normal 默认值:动画应该正常播放。 alternate 动画应该轮流反向播放。 |
| animation-fill-mode | 规定对象动画时间之外的状态。默认值是none,不设置对象动画之外的状态 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 "running"animation-play-state: paused/running;paused:规定动画已暂停。running:规定动画正在播放。 |
animation-timing-function
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值; http://cubic-bezier.com/ 这个网站可以帮助我们去定义动画,或者是打开控制台去调整 |
animation-iteration-count
检索或设置对象动画的循环次数
| 值 | 描述 |
|---|---|
| infinite | 无限循环。 |
| number | 指定对象动画的具体循环次数 |
animation-direction
检索或设置对象动画在循环中是否反向运动
| 值 | 描述 |
|---|---|
| normal | 正常方向 |
| reverse | 反方向运行 |
| alternate | 动画先正常运行再反方向运行,并持续交替运行 |
| alternate-reverse | 动画先反运行再正方向运行,并持续交替运行 |
animation-play-state
检索或设置对象动画的状态
| 值 | 描述 |
|---|---|
| running | 运动 |
| paused | 暂停 |
animation-fill-mode
检索或设置对象动画时间之外的状态
| 值 | 描述 |
|---|---|
| none | 默认值。不设置对象动画之外的状态 |
| forwards | 设置对象状态为动画结束时的状态 |
| backwards | 设置对象状态为动画开始时的状态 |
| both | 设置对象状态为动画结束或开始的状态 |
定格动画(需要借助JS实现)
定义在动画结束的时候,我们做的工作。
| 值 | 描述 |
|---|---|
| animationend | 当animation 执行完成后js调用的事件 |
| animationend | moz内核 |
| webkitAnimationEnd | webkit内核 |
| oAnimationEnd | opera内核 |
| MSAnimationEnd | IE内核 |
| 值 | 描述 |
|---|---|
| transitionend | 当transition 执行完成后 js调用的事件 |
| transitionend | moz内核 |
| webkitTransitionEnd | webkit内核 |
| oTransitionEnd | opera内核 |
| MSTransitionEnd | IE内核 |
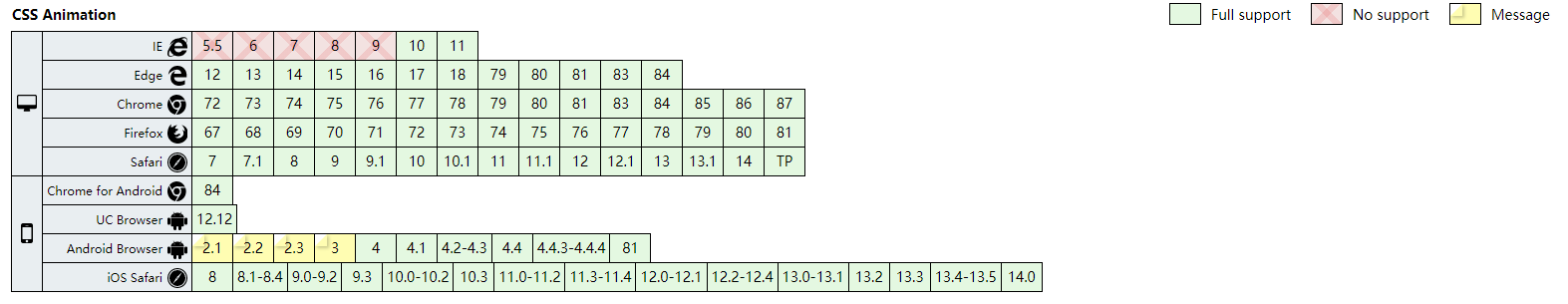
CSS Animation兼容性

step-end、step-start

上图左边是不含 step-end 的,右边是含 step-end 的。
也就是说,step-end 会使 keyframes 动画到了定义的关键帧处直接突变,并没有变化的过程。
文中是 2s 的动画,在 50% 也就是 1s 时我们期望他的高度增长,不带 step-end 的就会有高度增长的过程,而带有 step-end 的就会在 1s 时突然变为关键帧定义的状态,没有变化过程。
step-start 同理,按本文例子来说,如果带上 step-start ,那么在 0% 刚开始的时候就已经变成了 50% 时的状态。