第一步:安装jQuery
npm/cmpn方式安装(默认安装1.7.X版本的JQ)
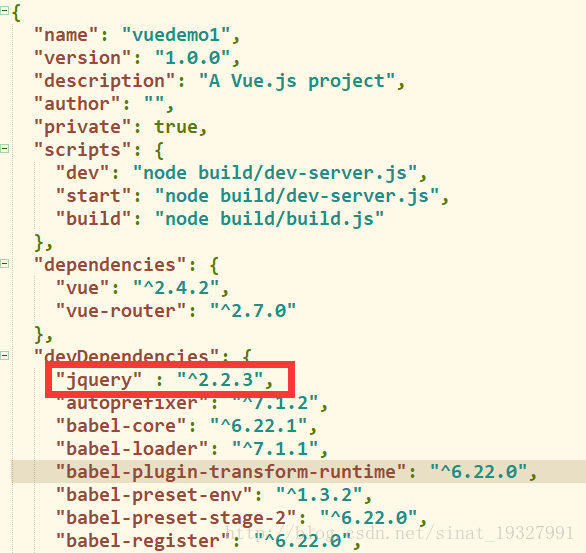
npm/cnpm install jQuery如果想安装更高版本的JQ那么可以选择在package.json文件下面这个位置添加代码断(当前图片安装的是2.2.3版本,如果想安装更高或者其他可以更改版本号)
然后在命令行窗口中输入指令,即可完成安装
npm install第二步:更改webpack.base.conf.js文件
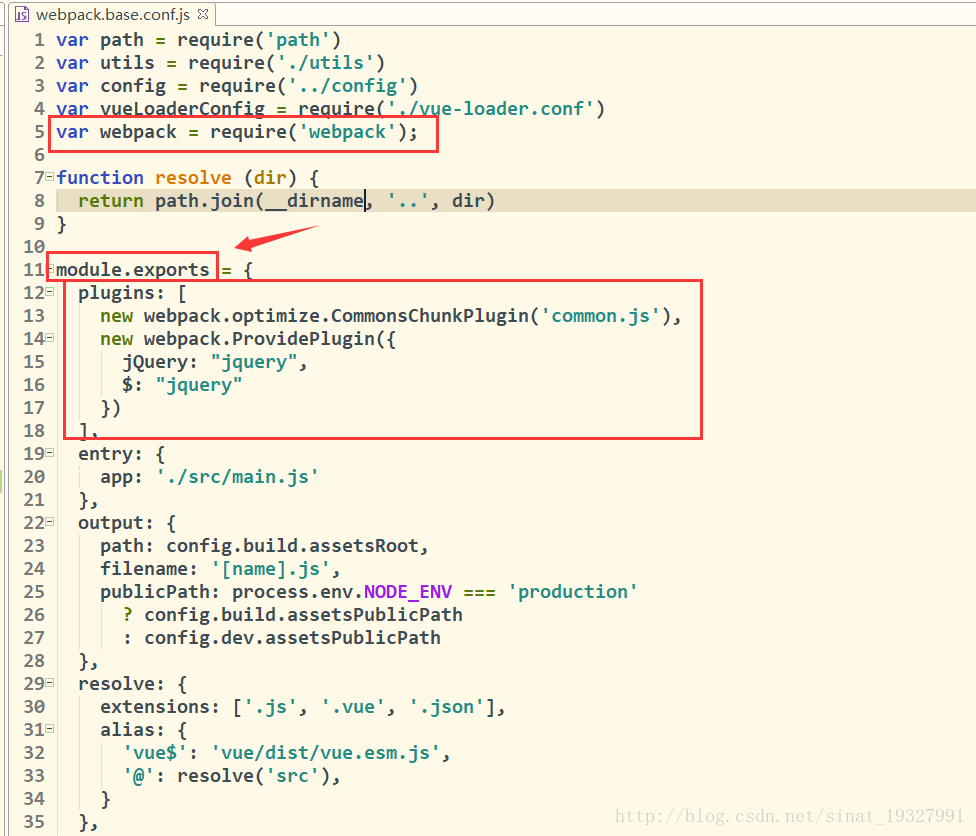
在文件指定位置添加代码
var webpack = require('webpack');plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],位置如图所示:
第三步:(必须操作),重启一下服务器不然会报错,重启之后就好了
npm run dev第四步:更改main.js文件
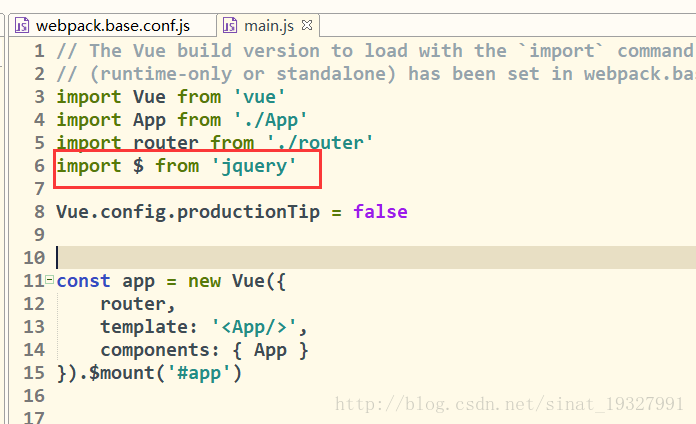
添加代码
import $ from 'jquery'如图所示:
之后在文件中即可随意使用JQ,不过切记不能直接使用,必须这样
$(function(){
$('.button').click(function(){
alert('JQ引入测试');
});
});如果不写$(function(){ }),会无法生效的
错误写法:
$('.button').click(function(){
alert('JQ引入测试');
});