在实际项目开发中,经常会碰到需要判断环境变量的情景。
在 vue-cli 的环境下,已经默认配置了一个NODE_ENV的环境变量。当 npm run dev 时,环境变量是development ;当 npm run build 时,环境变量是production。
用过vue-cli开发的通常对NODE_ENV都不陌生,比如我们配置ajax请求的域名头时,就是通过判断 process.env.NODE_ENV来实现的。
上面的process.env.NODE_ENV是vue-cli默认配置的,但是在实际项目开发中,只有开发环境和生产环境是还不够。比如我们还想来一个测试坏境,这时候就需要自己定义了。
实现步骤:
1、安装cross-env

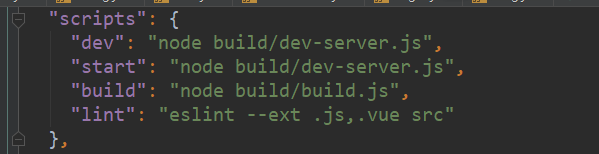
增加一个环境变量,在dev下加一个 devtest 命令:
这样就可以通过 npm run devtest 也能启动整个服务了。
注意上面的命令,我们加了一个TESTING=true,这个就是加入的环境变量TESTING:true。通过上面的devtest的配置,我们就可以运行 npm run devtest 像 npm run dev 那样运行起来整个程序。
不过发现,此时在项目中我们获取不到 process.env.TESTING 这个变量,这是为什么呢?如果是直接用webpack是可以的,经过查看,是在vue-cli的一系列配置文件中,已经写死了这些,因此需要改动加上。
在根目录 config下,有 dev.env.js 和 prod.env.js ,这两个文件就是关键了,我们在NODE_ENV下面加一行 TESTING:process.env.TESTING