GridControl详解(四)分组排序汇总
分组:
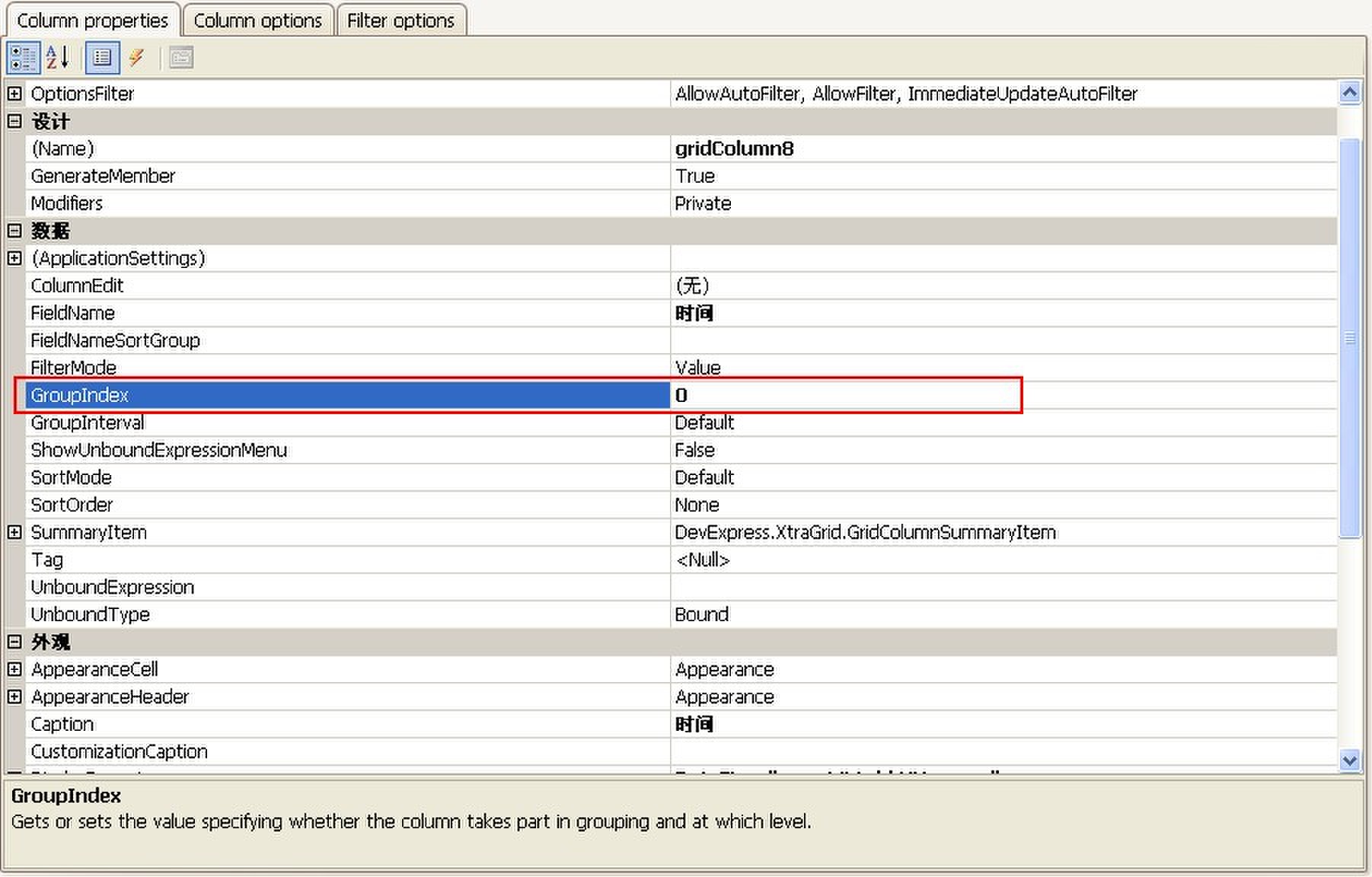
按时间分第一组:

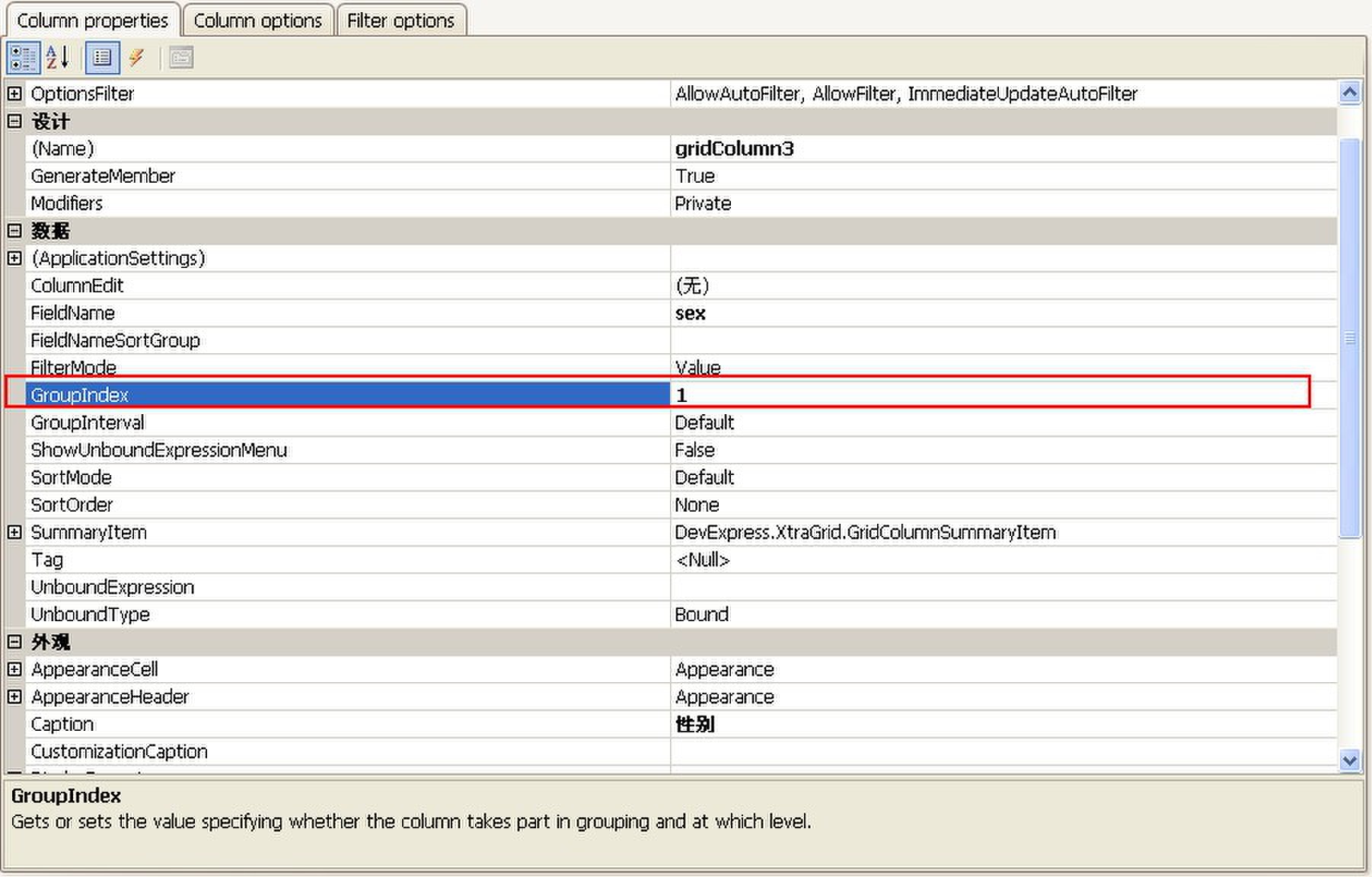
按性别分第二组:


显示结果:

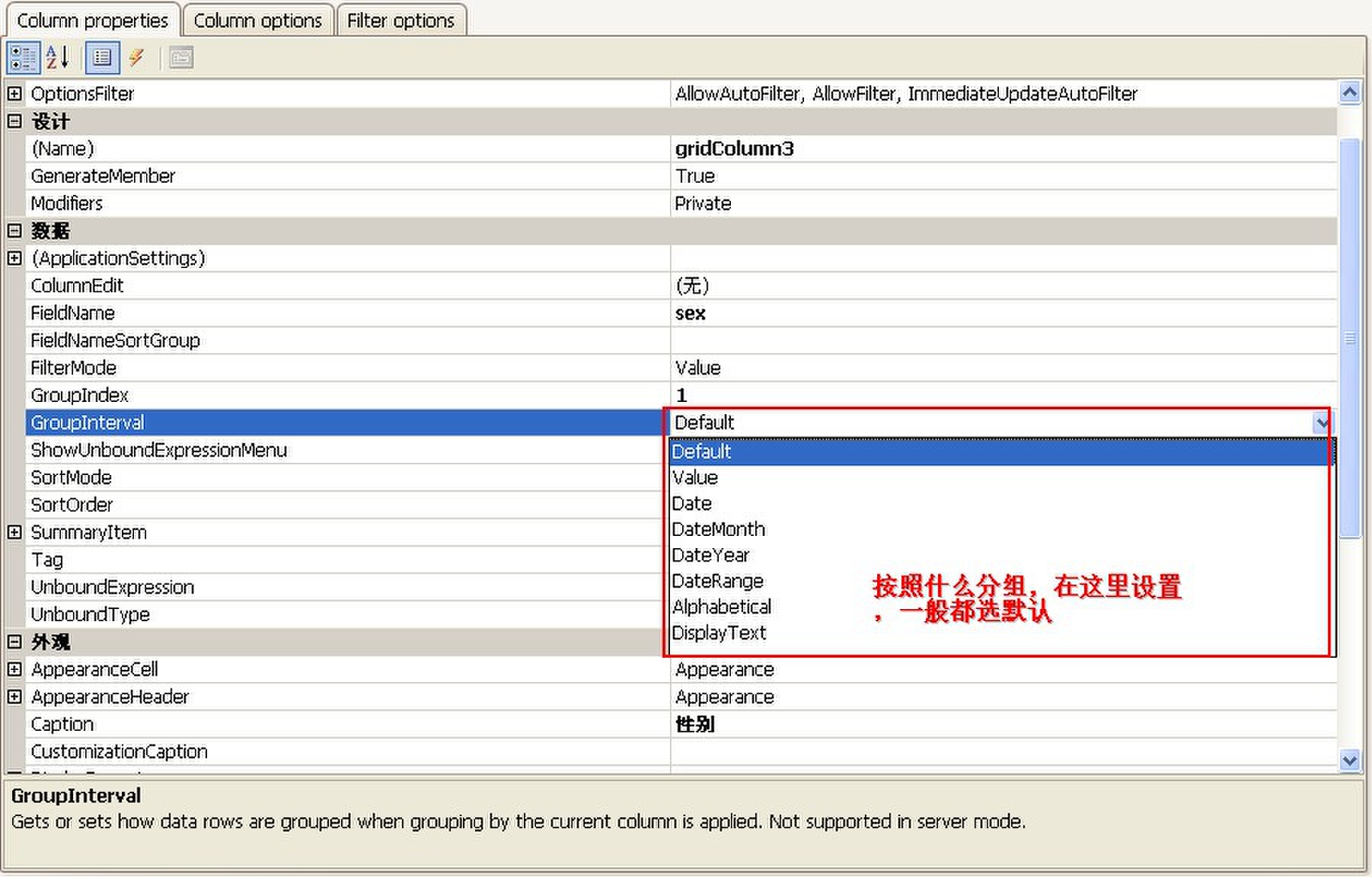
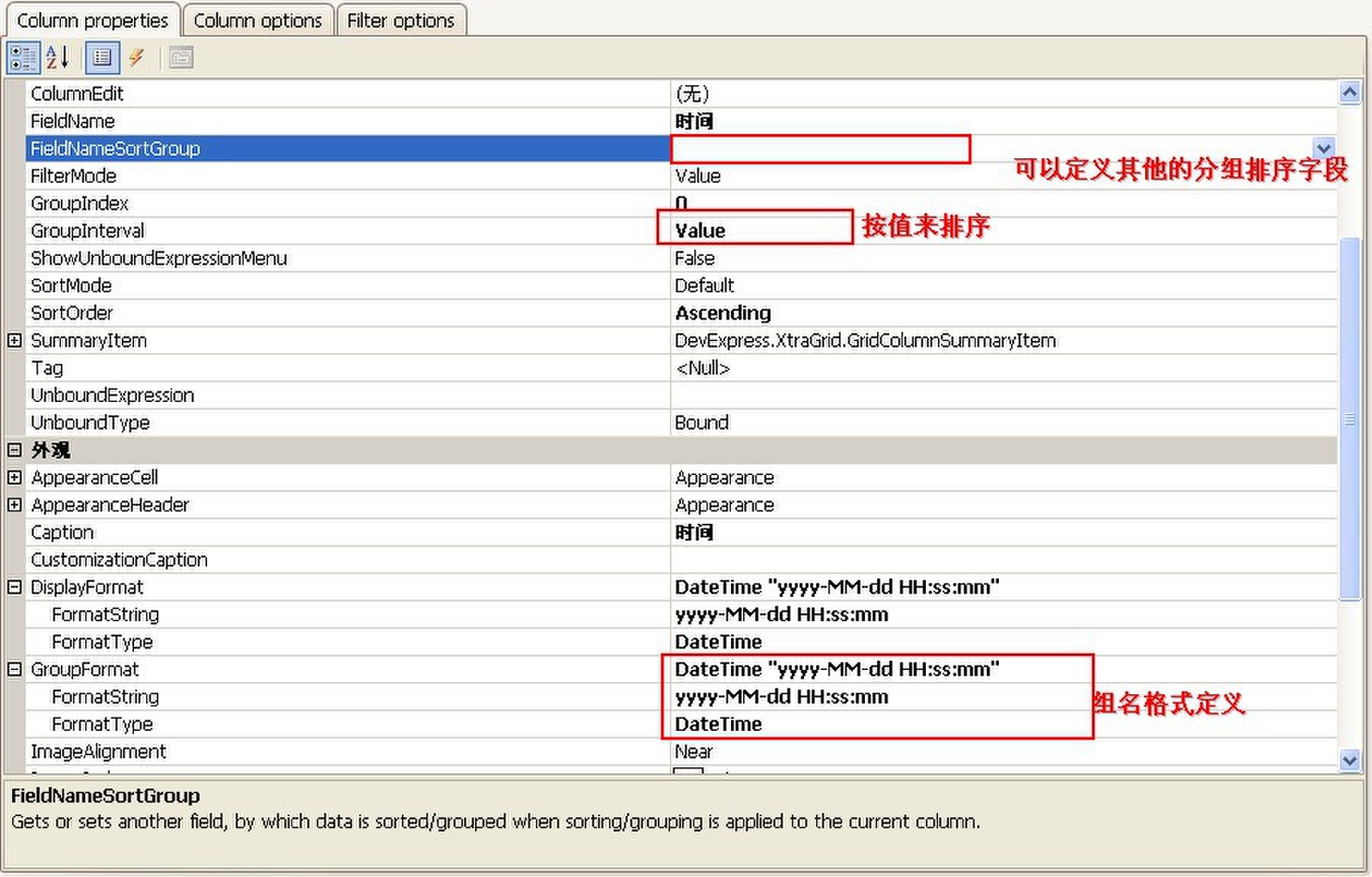
高级设置:

将所有组展开代码:gridView1.ExpandAllGroups();
显示结果:

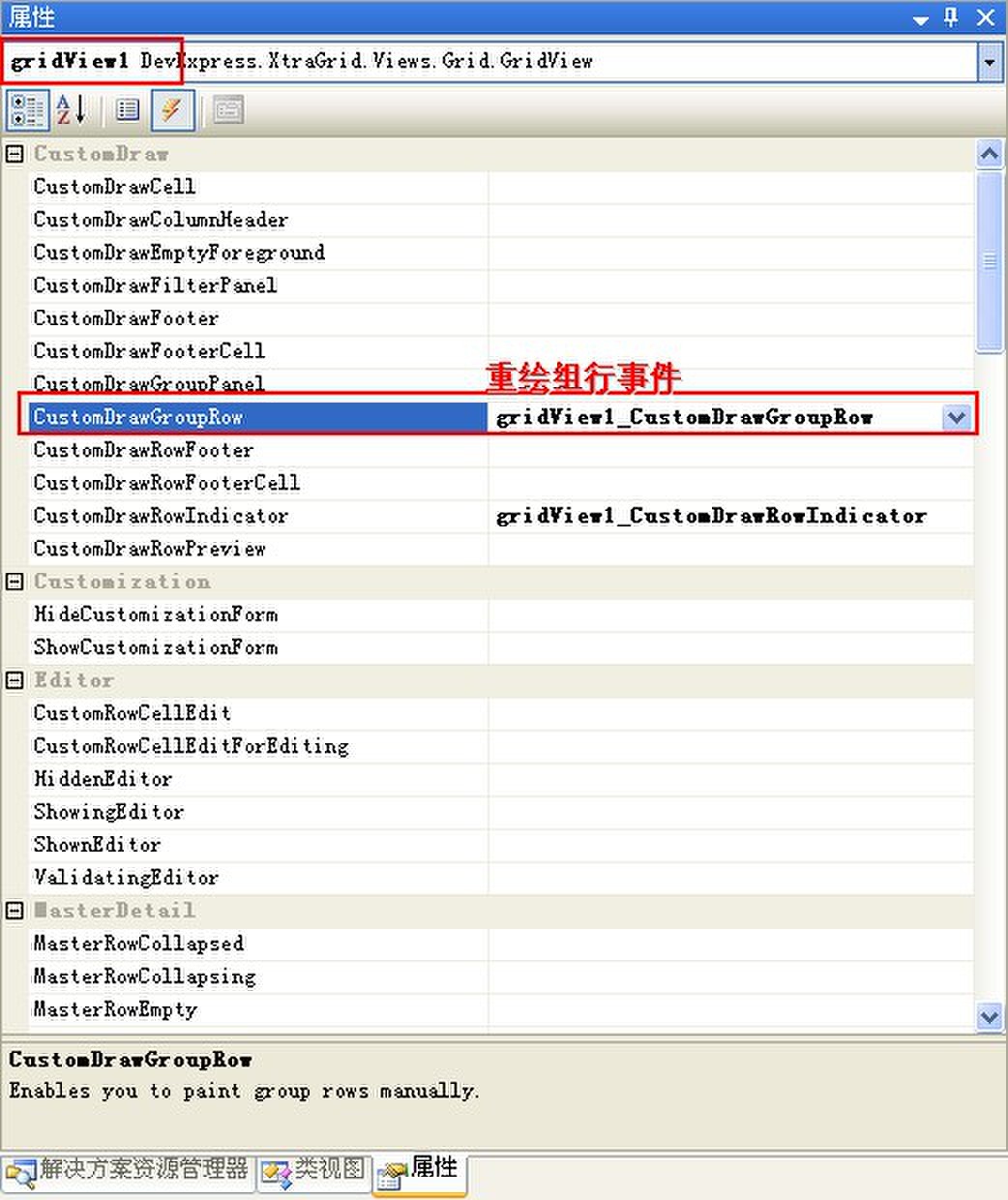
自定义组名,GridView级事件

增加事件:
private void gridView1_CustomDrawGroupRow(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e) { GridGroupRowInfo GridGroupRowInfo = e.Info as GridGroupRowInfo; GridGroupRowInfo.GroupText = "第" + (e.RowHandle).ToString() + "行 " + GridGroupRowInfo.EditValue.ToString(); }
显示结果:

注意:每一行都有一个RowHandle属性,普通行的RowHandle为非负整数,从0开始;组行
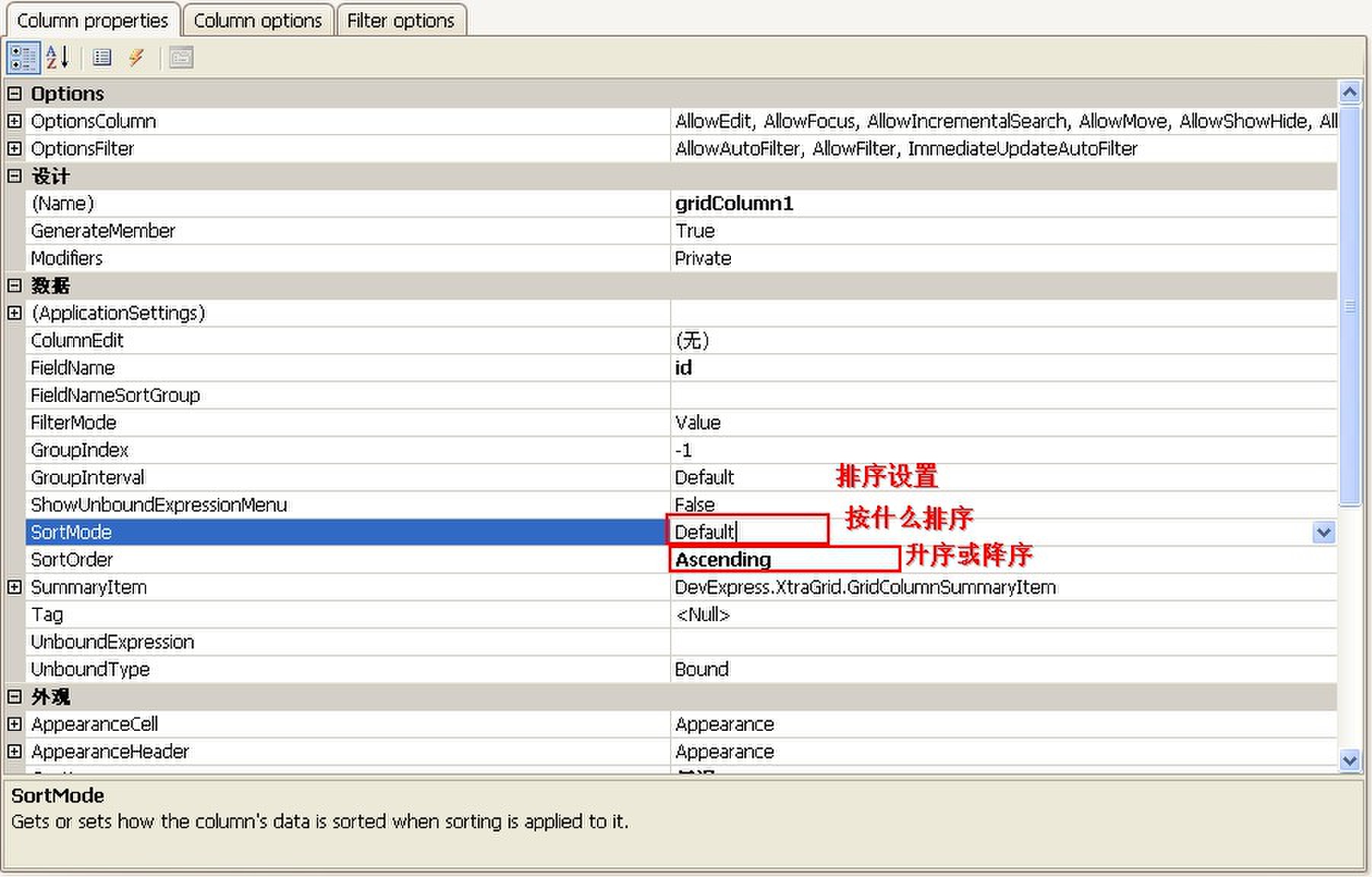
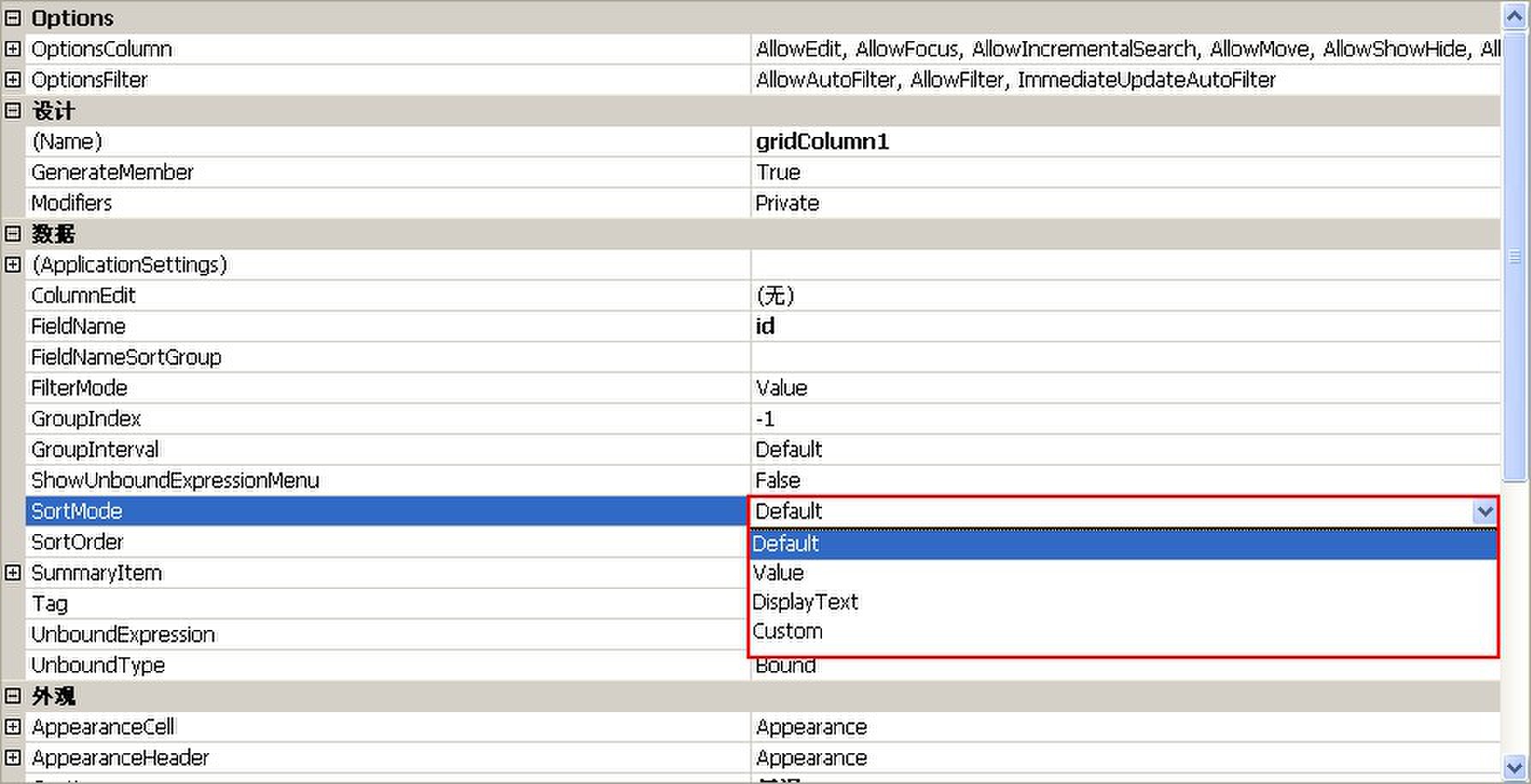
排序:
排序设置


显示结果:

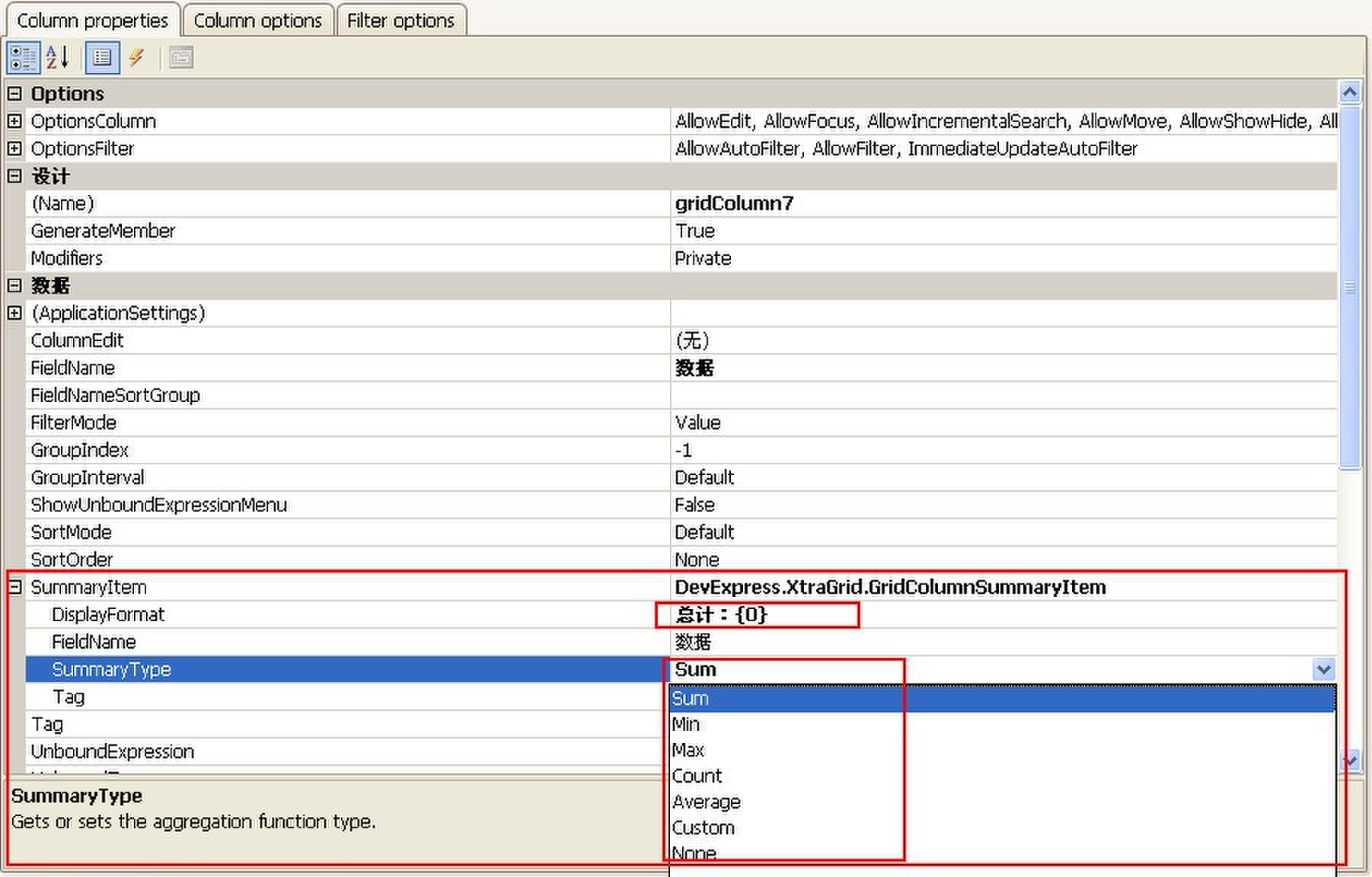
汇总:
汇总数据列设置

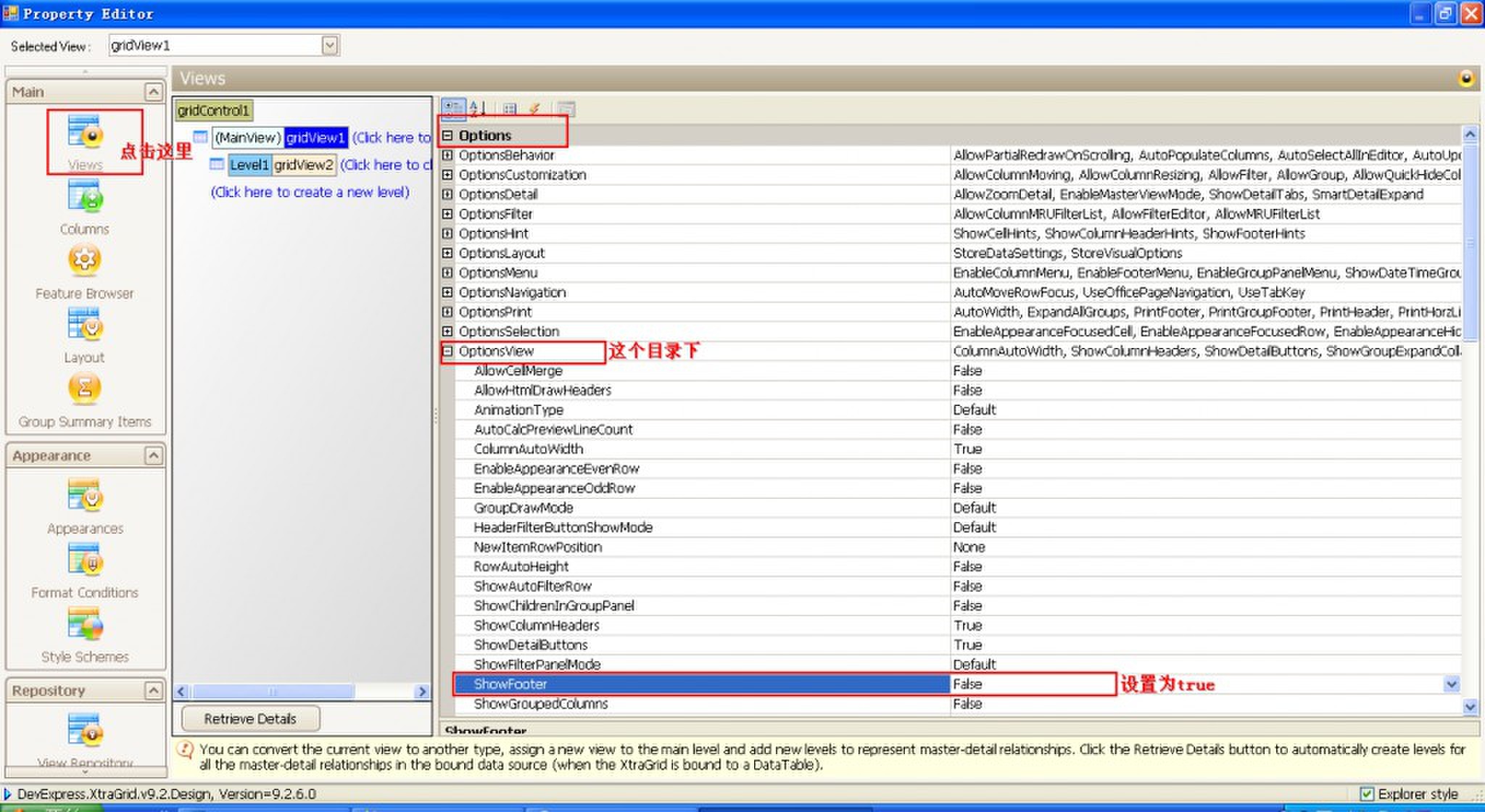
注意:汇总结果是显示在Footer面板中的,gridControl中的Footer面板默认是不显示的,所以如果要汇总数据,那么必须先设置Footer面板显示。

显示结果:

组计:
代码:
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Sum, "数据", gridColumn7, "组计:{0}");
结果显示

GridControl详解(五)设置行备注和行号
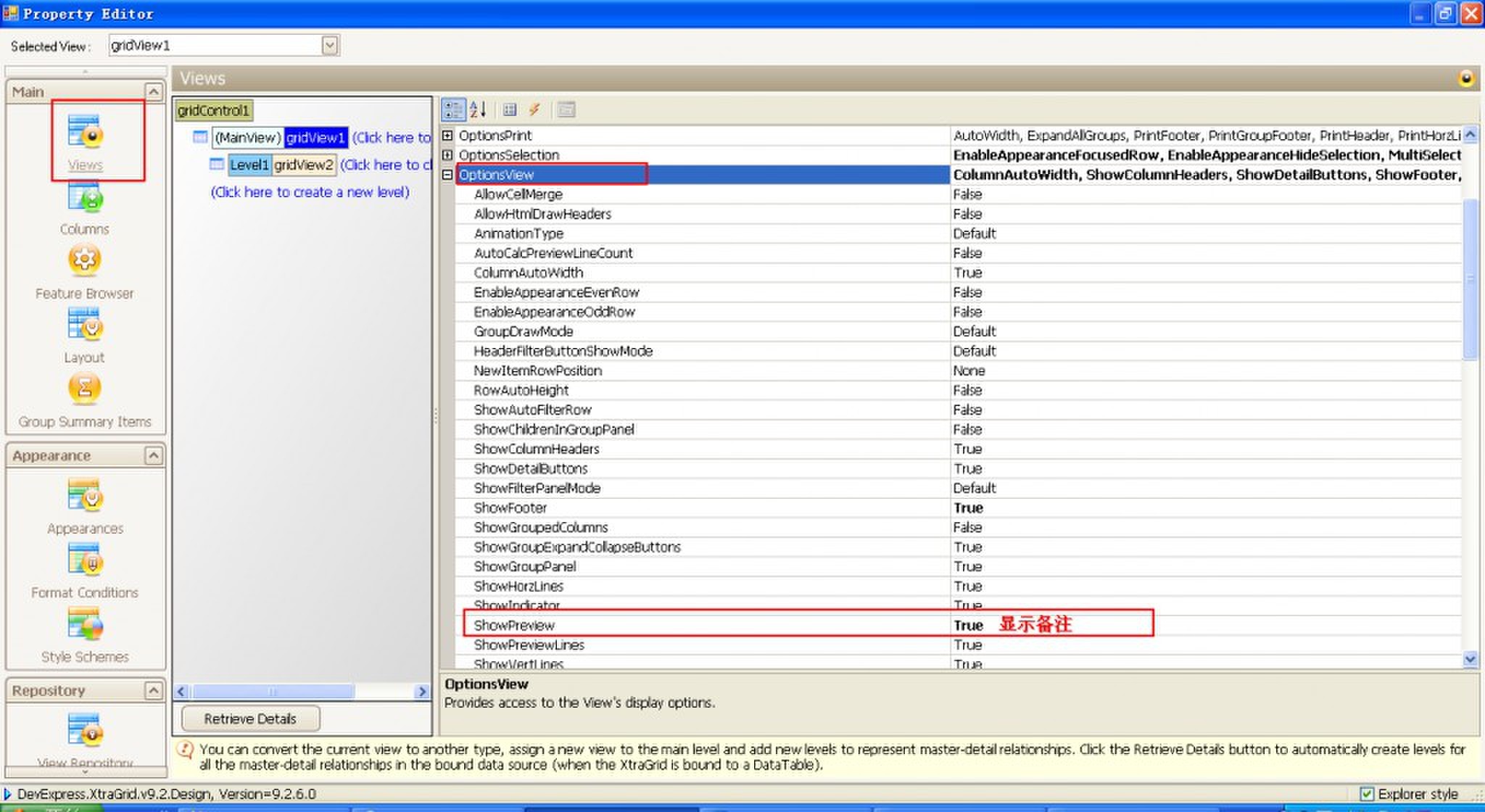
备注显示设置

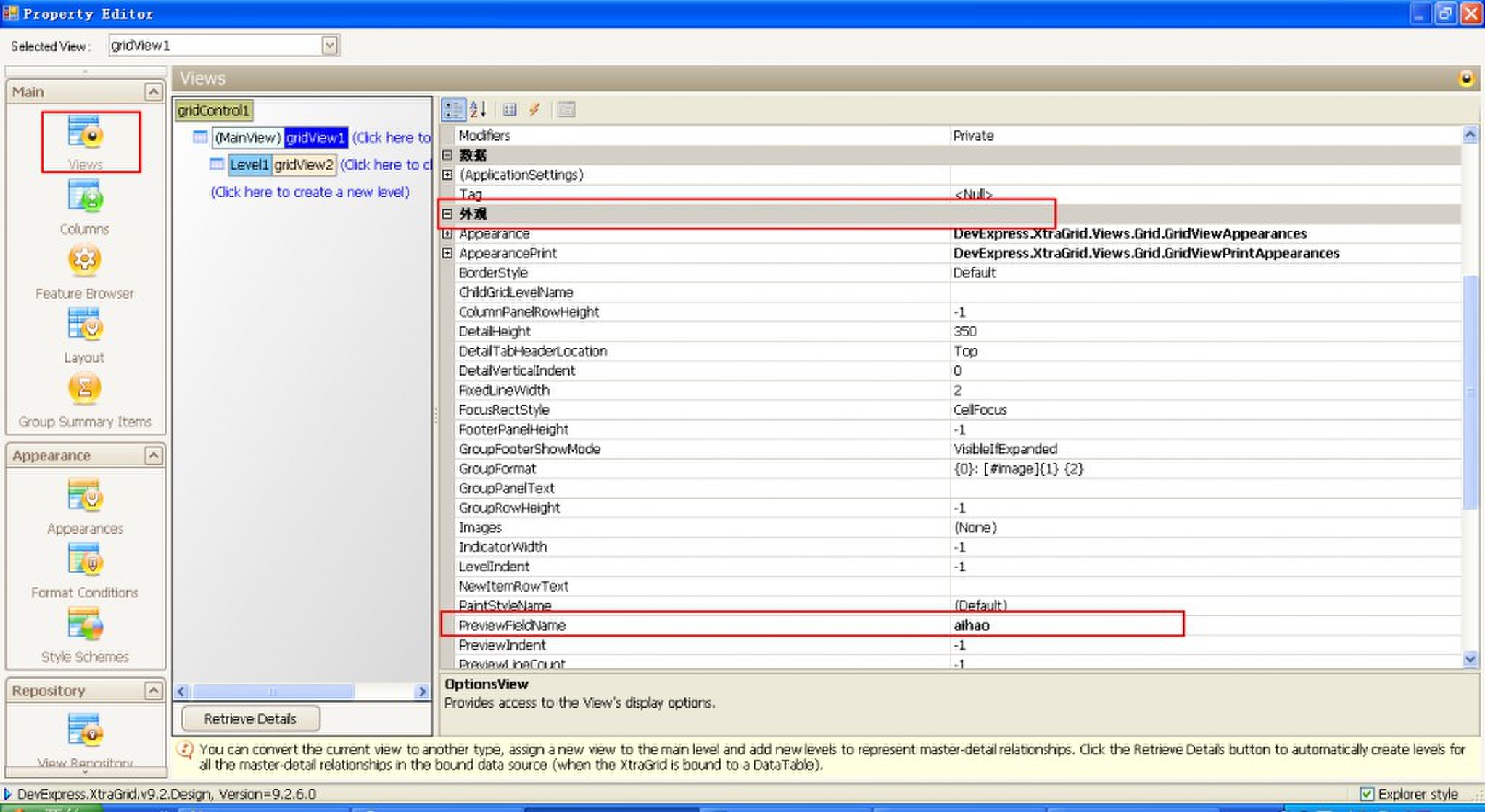
设置备注字段

显示结果:

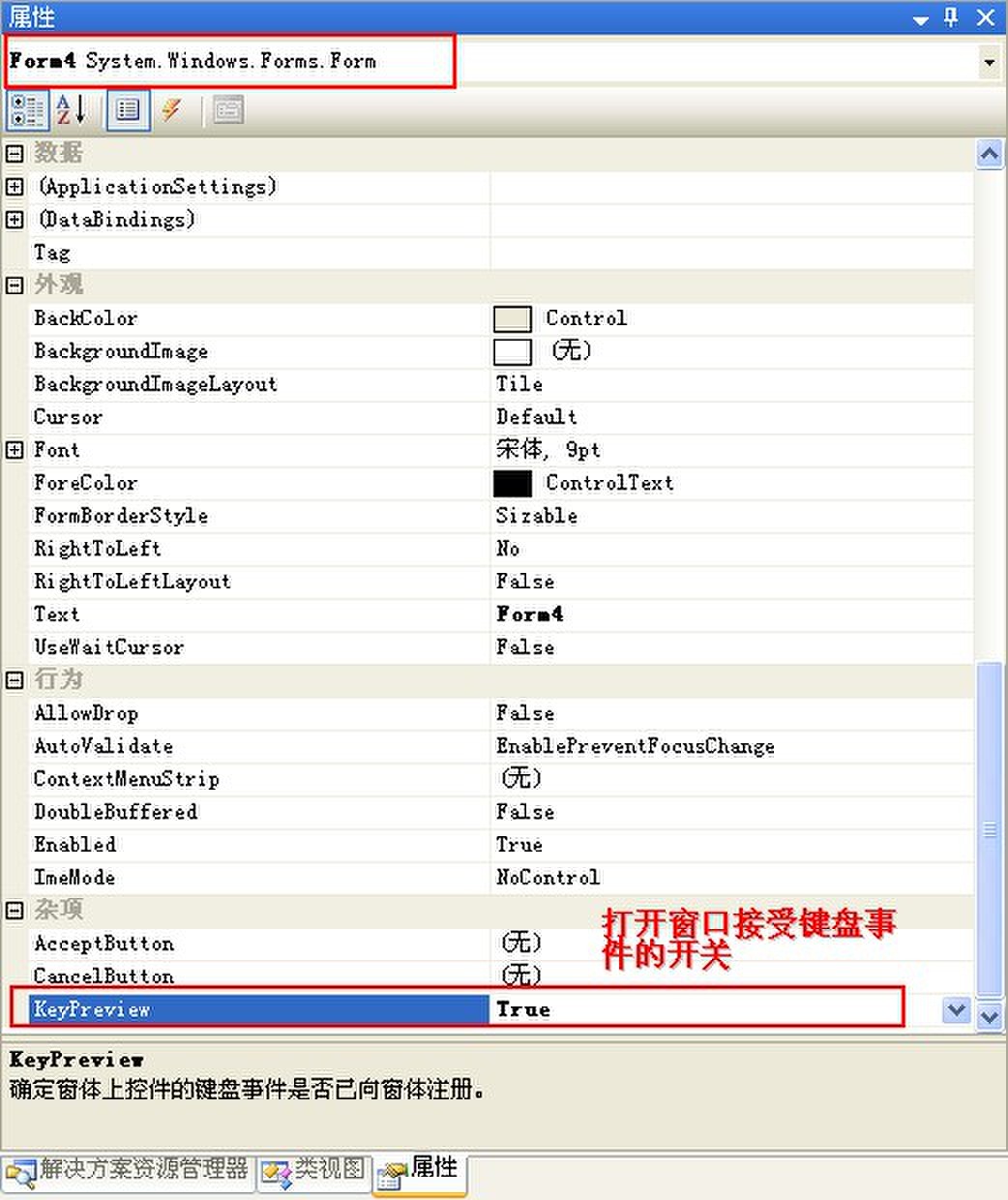
可以写入按键事件F3,用以开关备注显示
private void Form4_KeyUp(object sender, KeyEventArgs e) { if (e.KeyCode == Keys.F3) { gridView1.OptionsView.ShowPreview = !gridView1.OptionsView.ShowPreview; } }

行号显示要用到的事件:

代码:
private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e) { if (e.Info.IsRowIndicator) { e.Info.DisplayText = "Row " + e.RowHandle.ToString(); } } gridView1.IndicatorWidth = 70;
显示结果:

未完,待续...