1.在官网下载最新版本 http://kindeditor.net/demo.php
2.在页面中加上如下代码
1 <textarea id="editor_id" name="content" style="700px;height:300px;"> 2 内容 3 </textarea>
3.页面中引入js文件
<script src="~/scripts/kindeditor-4.1.11-zh-CN/kindeditor/kindeditor-all.js"></script> <script src="~/scripts/kindeditor-4.1.11-zh-CN/kindeditor/lang/zh-CN.js"></script>
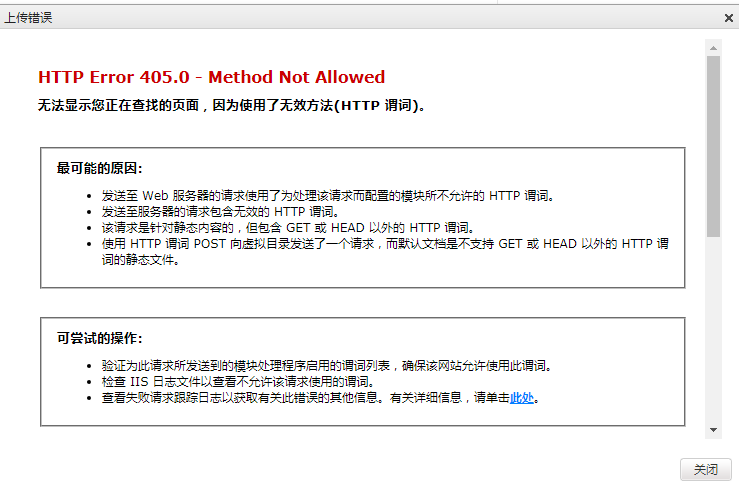
4.点击上传图片,会报错误

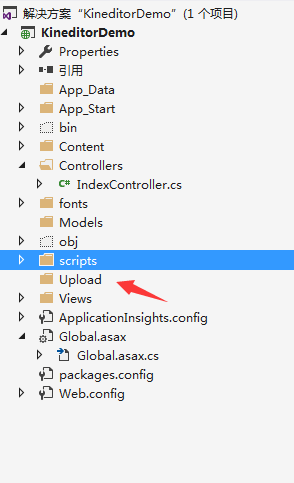
6.打开asp.net文件夹,将LitJSON.dll拷贝到项目中,然后添加引用

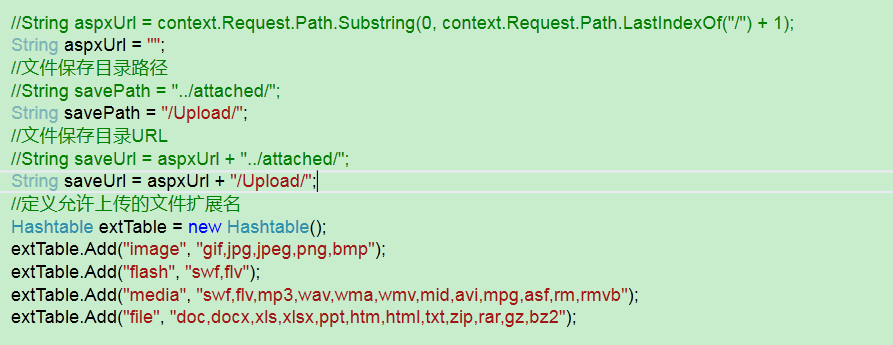
7.找到upload_json.ashx文件

将路径改为你想存储的路径:


8.修改html文件
1 <script> 2 KindEditor.ready(function (k) { 3 window.KindEditor = k.create("#editor_id", { 4 allowFileManager: true, 5 uploadJson: '/scripts/kindeditor-4.1.11-zh-CN/kindeditor/asp.net/upload_json.ashx', 6 fileManagerJson: '/scripts/kindeditor-4.1.11-zh-CN/kindeditor/asp.net/file_manager_json.ashx', 7 }); 8 }); 9 </script>
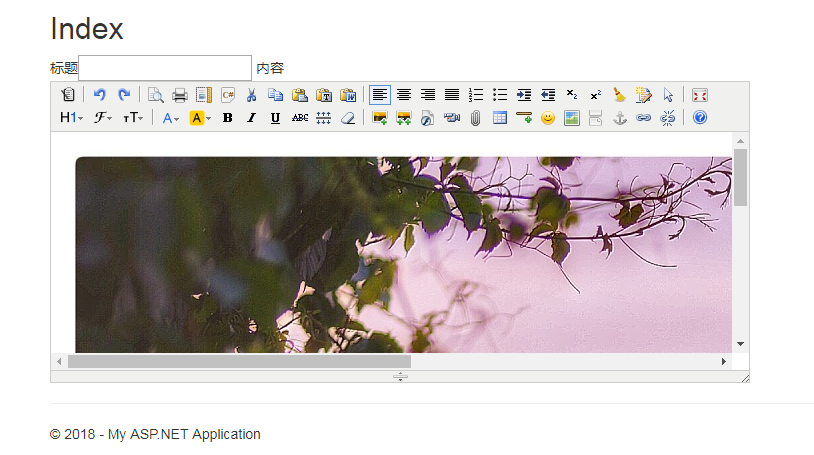
9.上传成功

备注:该上传图片功能仅为演示程序,也可以自己写上传方法,然后调用。
