Intellij IDEA创建Web项目步骤
参考地址:https://www.cnblogs.com/yangyquin/p/5285272.html
1、创建一个项目
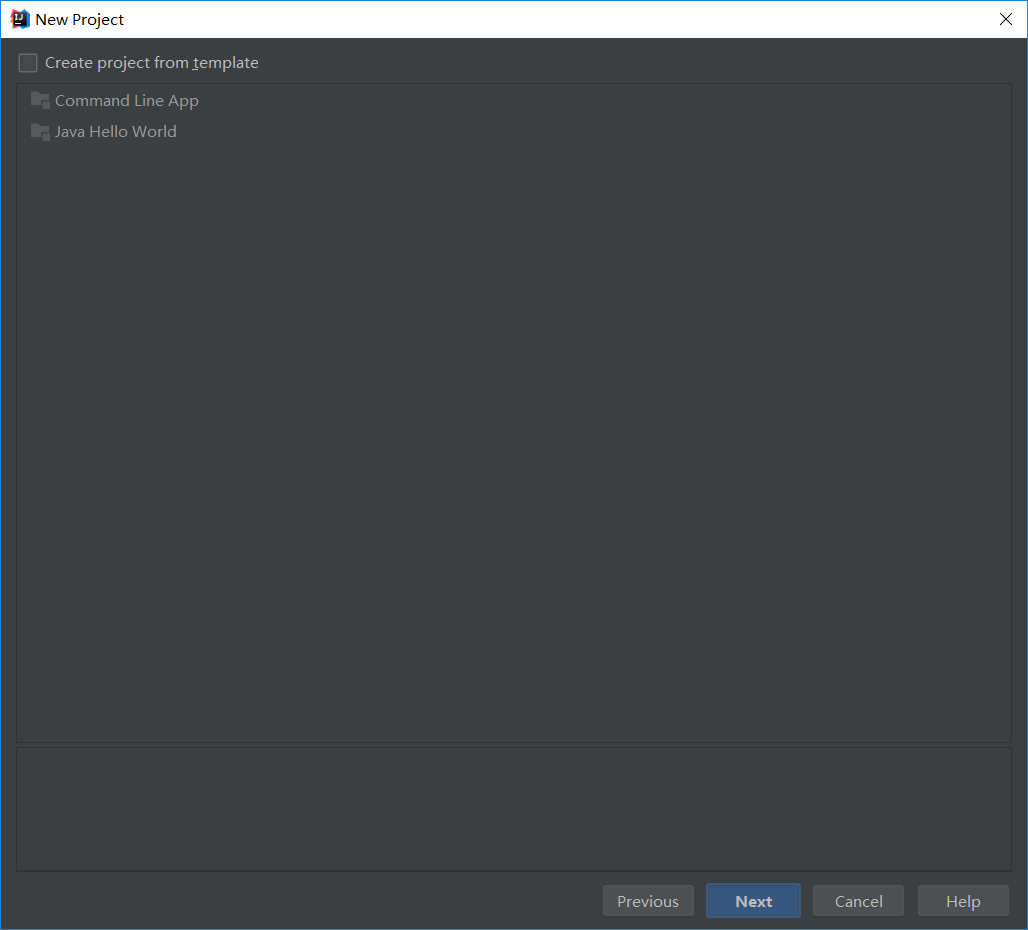
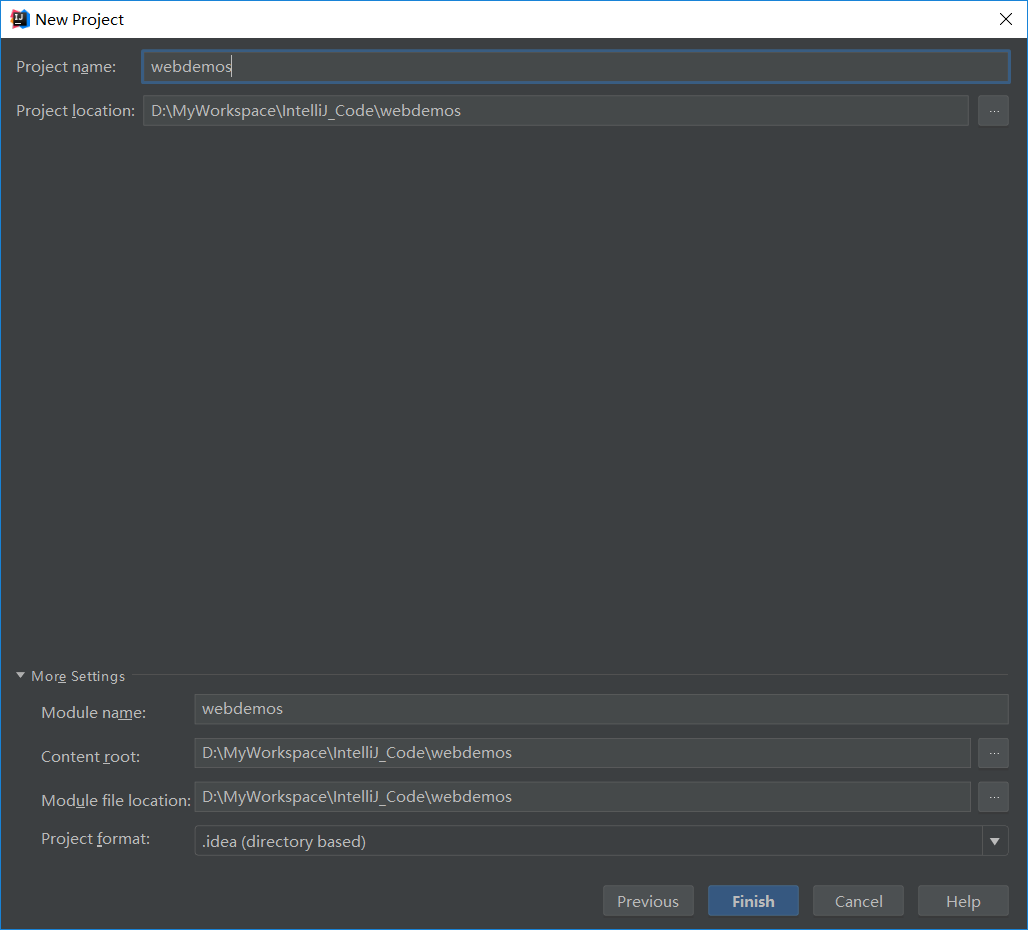
File -> New Project -> 选择Project SDK为1.8 -> Next -> 输入Project name为"webdemos" -> Finish



2、创建一个Module
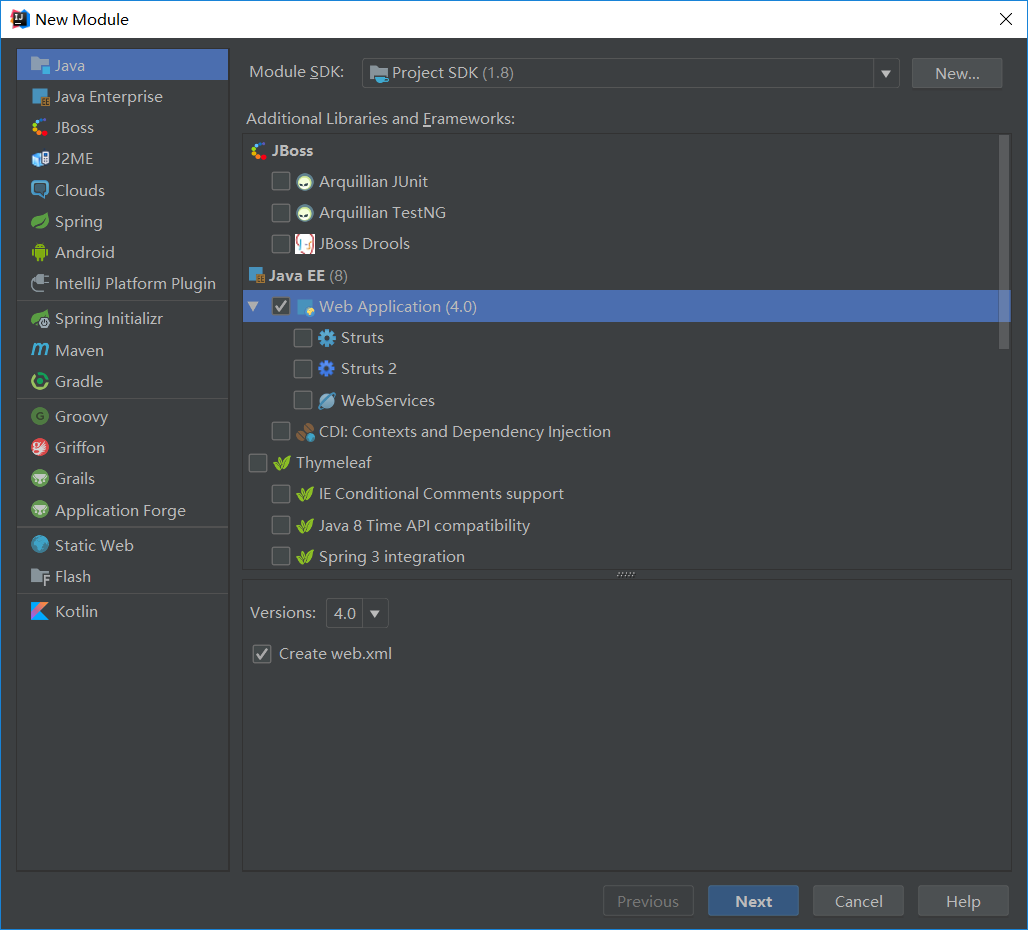
鼠标点中项目名称helloweb -> 右键选择New,选择Module -> 选择Java EE -> 选中Web Application -> 选中Create web.xml -> 点击Next


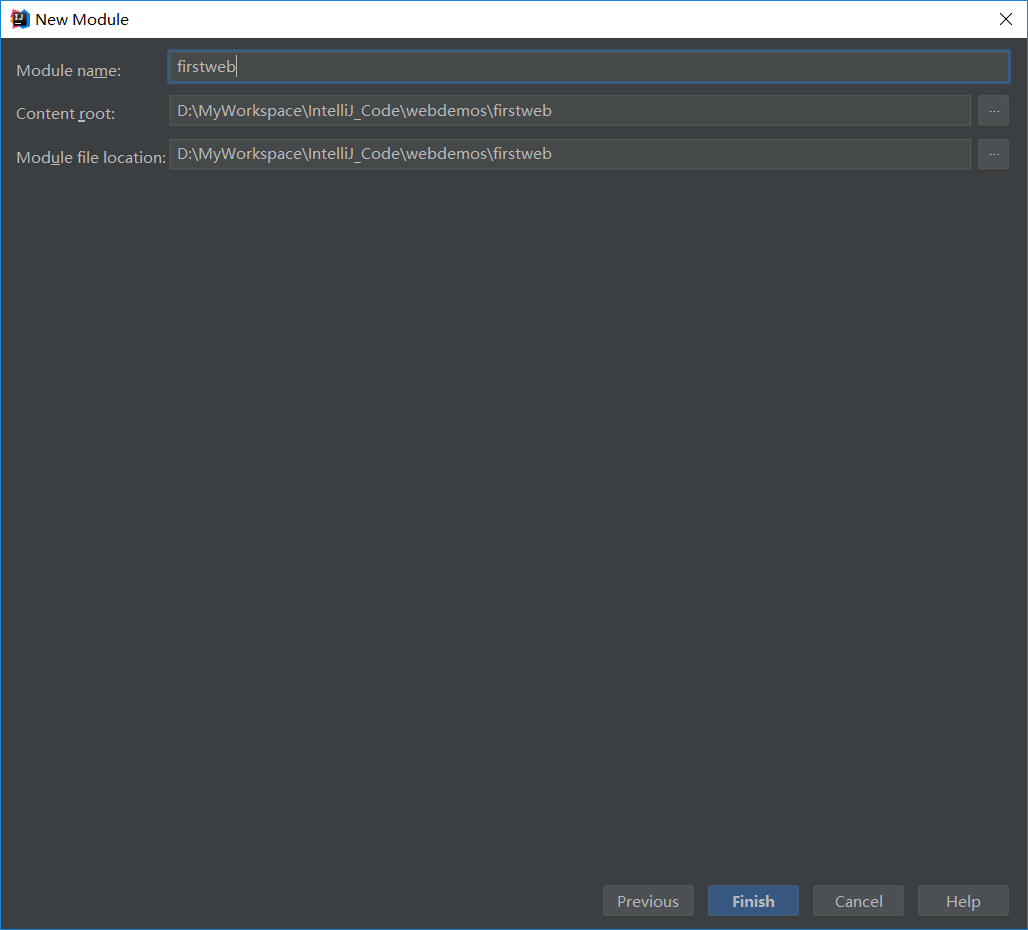
输入Module名称“firstweb” -> 点击Finish

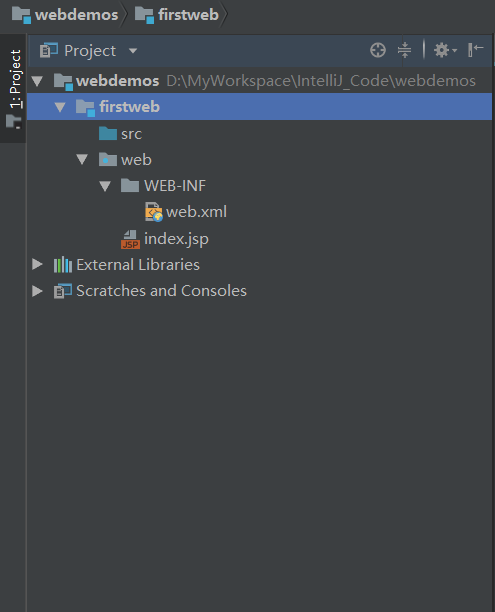
3、创建好的web项目

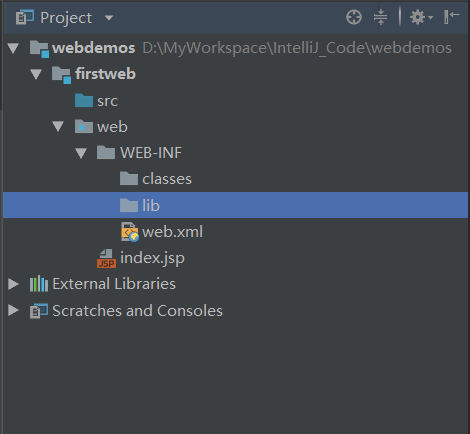
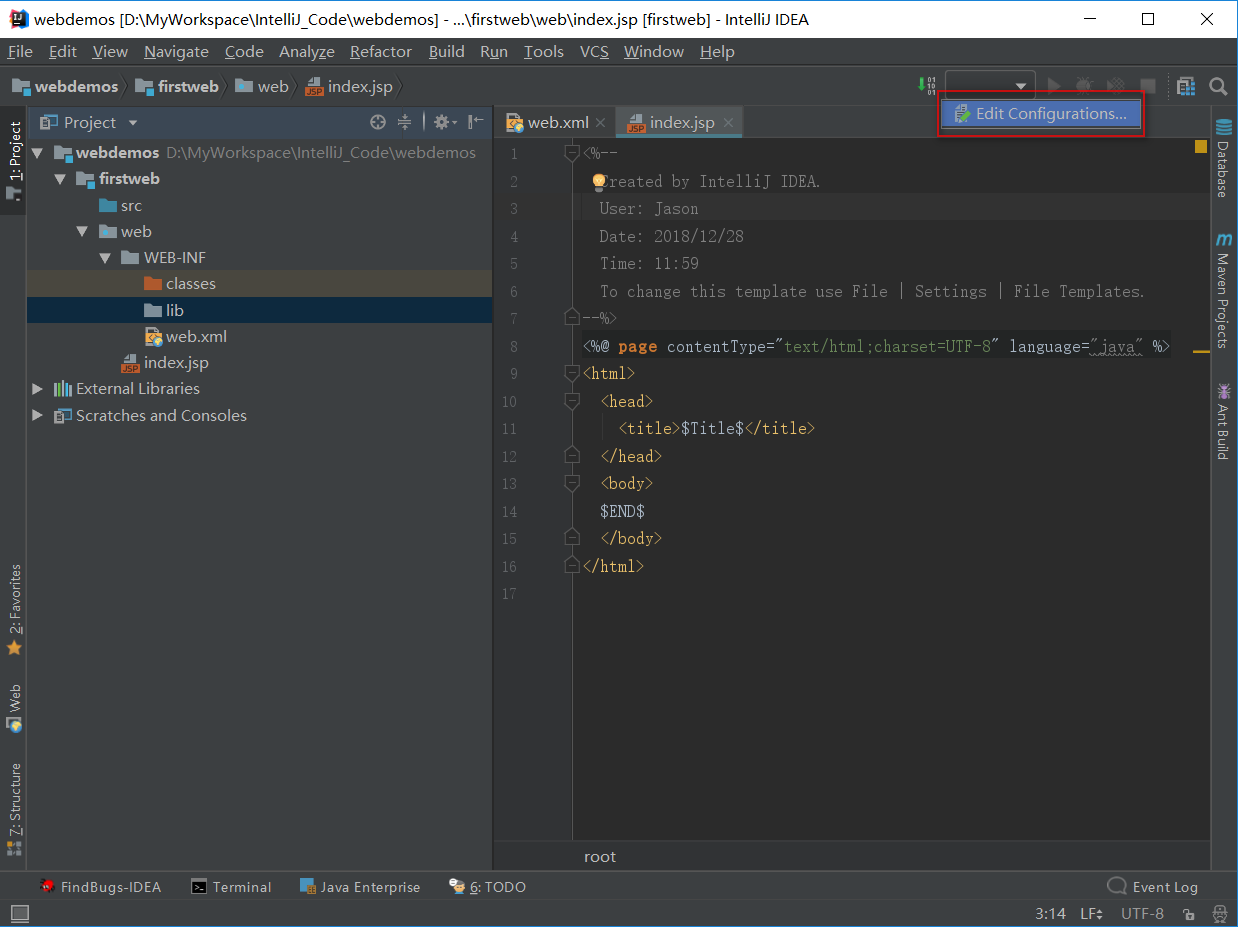
4、在web/WEB-INF下创建两个文件夹:classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包

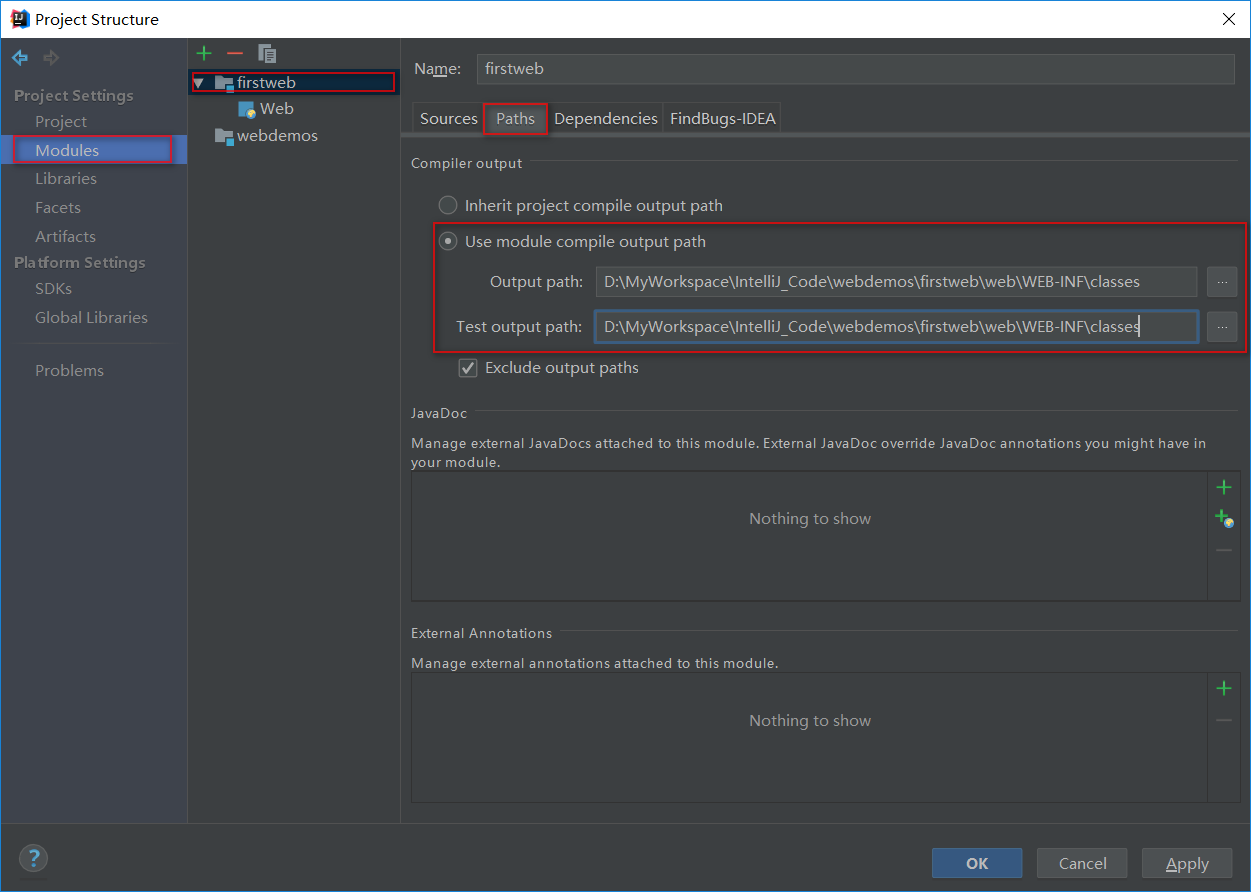
5、配置文件夹路径
File -> Project Structure (快捷键:Ctrl + Shift + Alt + S) -> 选择Module :
选择 Paths -> 选择"Use module compile output path" -> 将Output path和Test output path都选择刚刚创建的classes文件夹

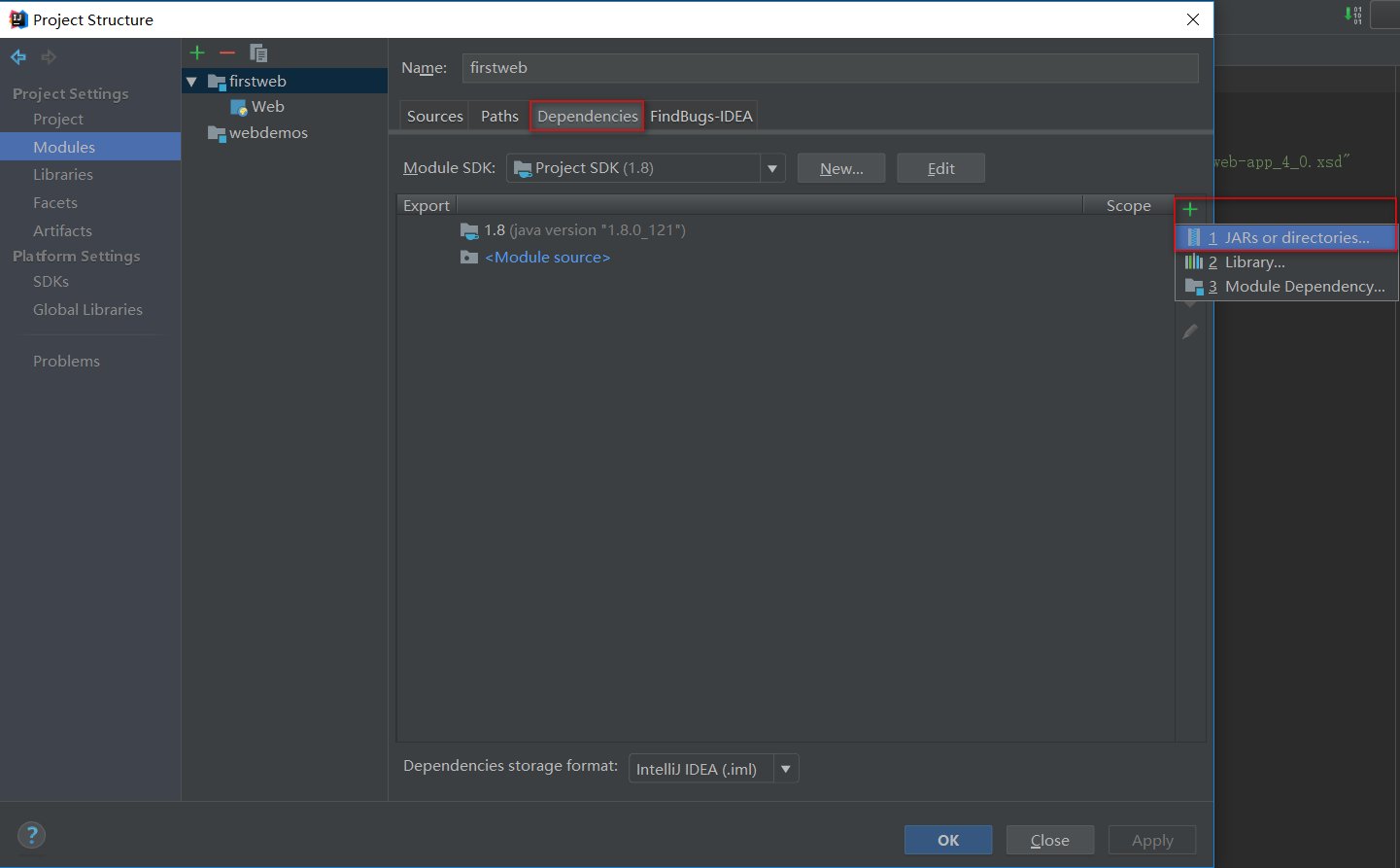
接着选择Dependencies -> 将Module SDK选择为1.8 -> 点击右边的“+”号 -> 选择1 “Jars or Directories”

选择刚刚创建的lib文件夹

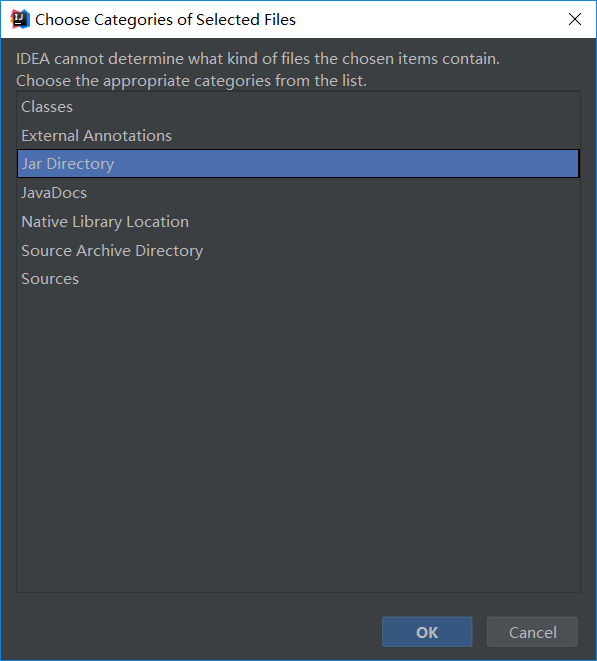
选择“jar directory” -> 选中lib and one more file -> 点击OK就行了


6、配置Tomcat容器
打开菜单Run -> 选择Edit Configuration

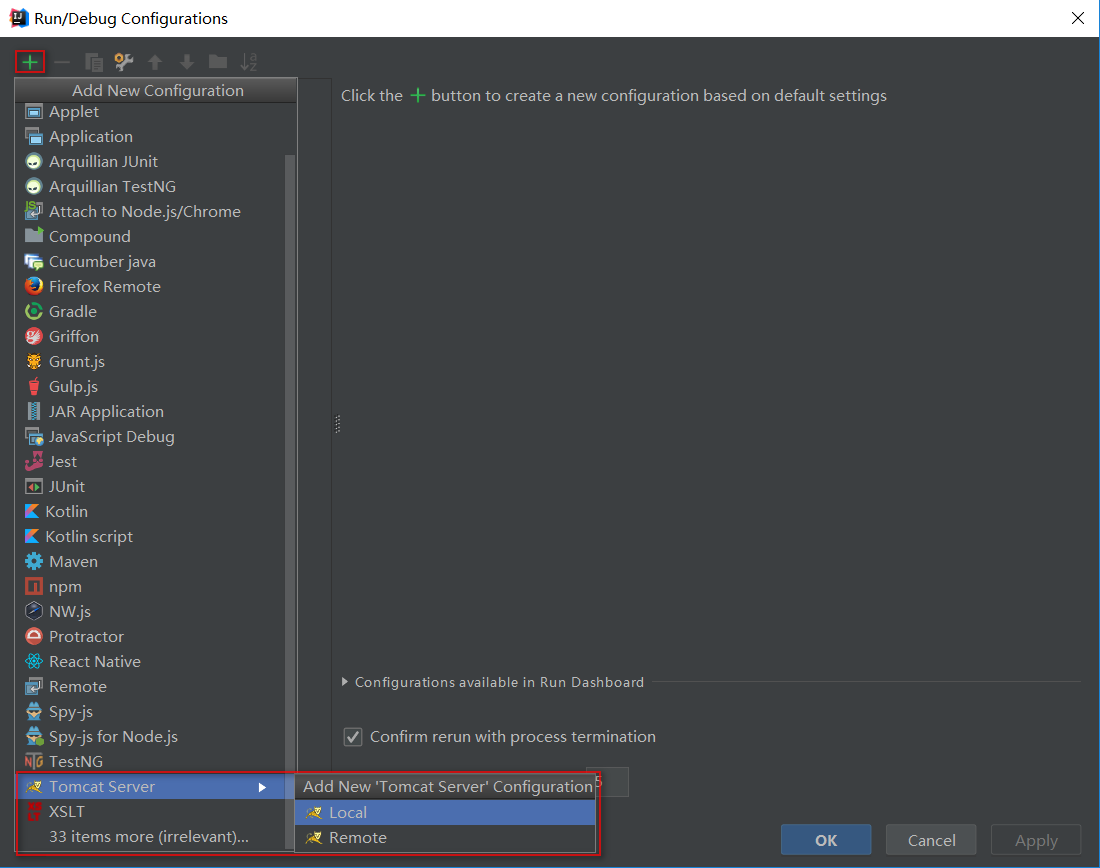
点击“+”号 -> 选择“Tomcat Server” -> 选择“Local”

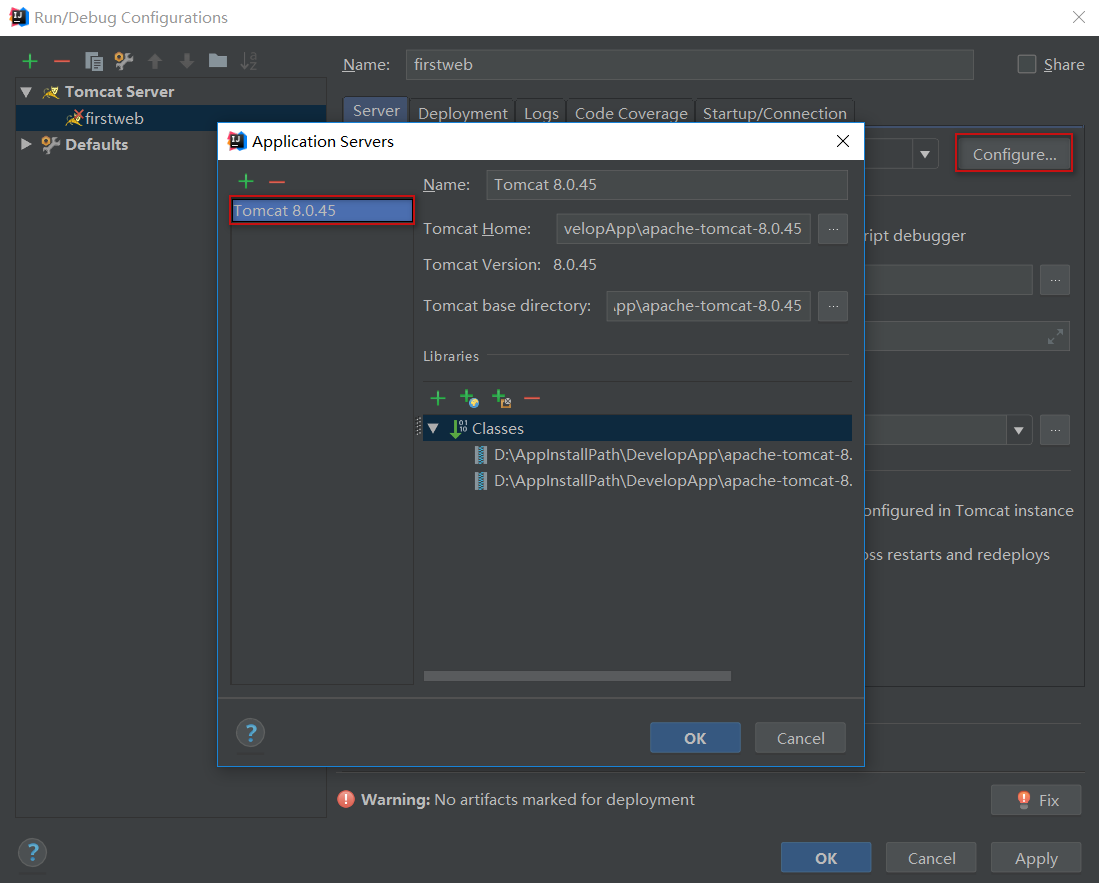
在"Name"处输入新的服务名(随意命名),点击"Application server"后面的"Configure...",弹出Tomcat Server窗口,选择本地安装的Tomcat目录 -> OK

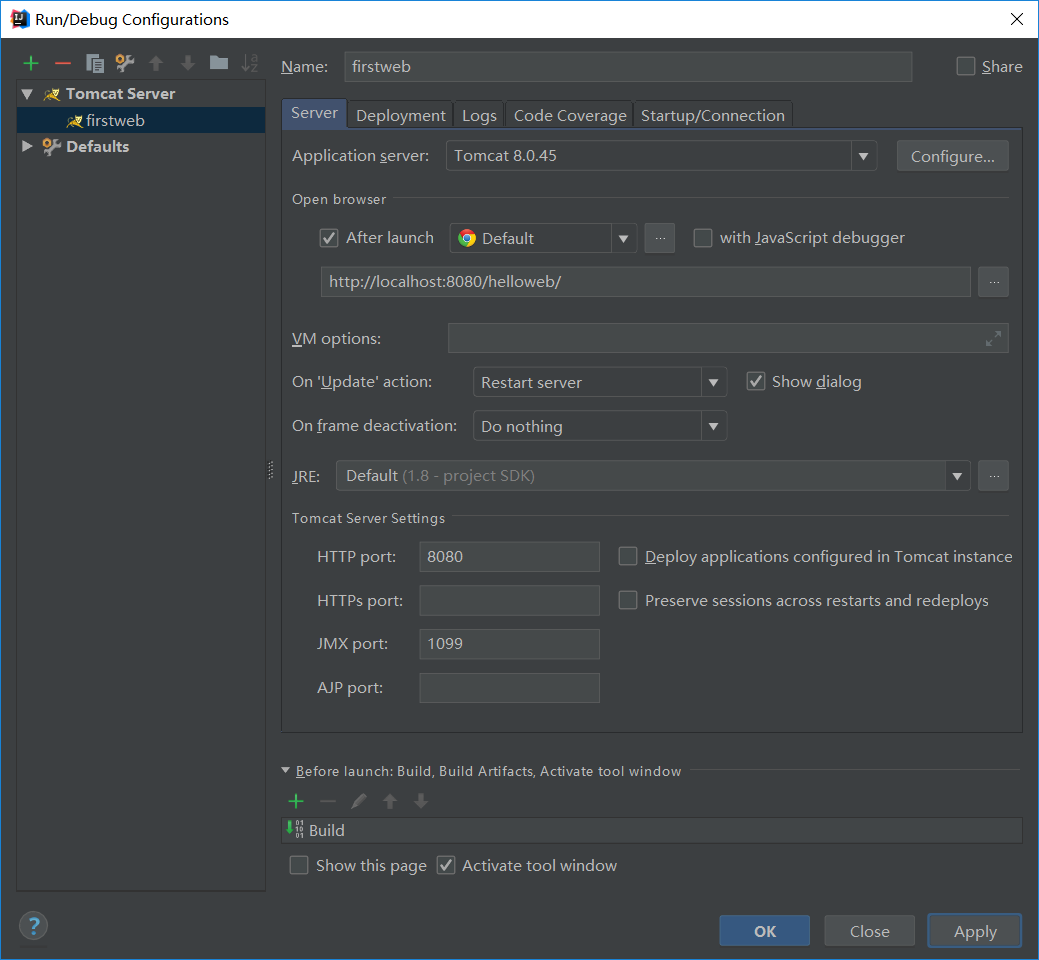
在"Run/Debug Configurations"窗口的"Server"选项板中,取消勾选"After launch",设置"HTTP port"和"JMX port"(默认值即可)
点击 Apply -> OK, 至此Tomcat配置完成。

7、在Tomcat中部署并运行项目
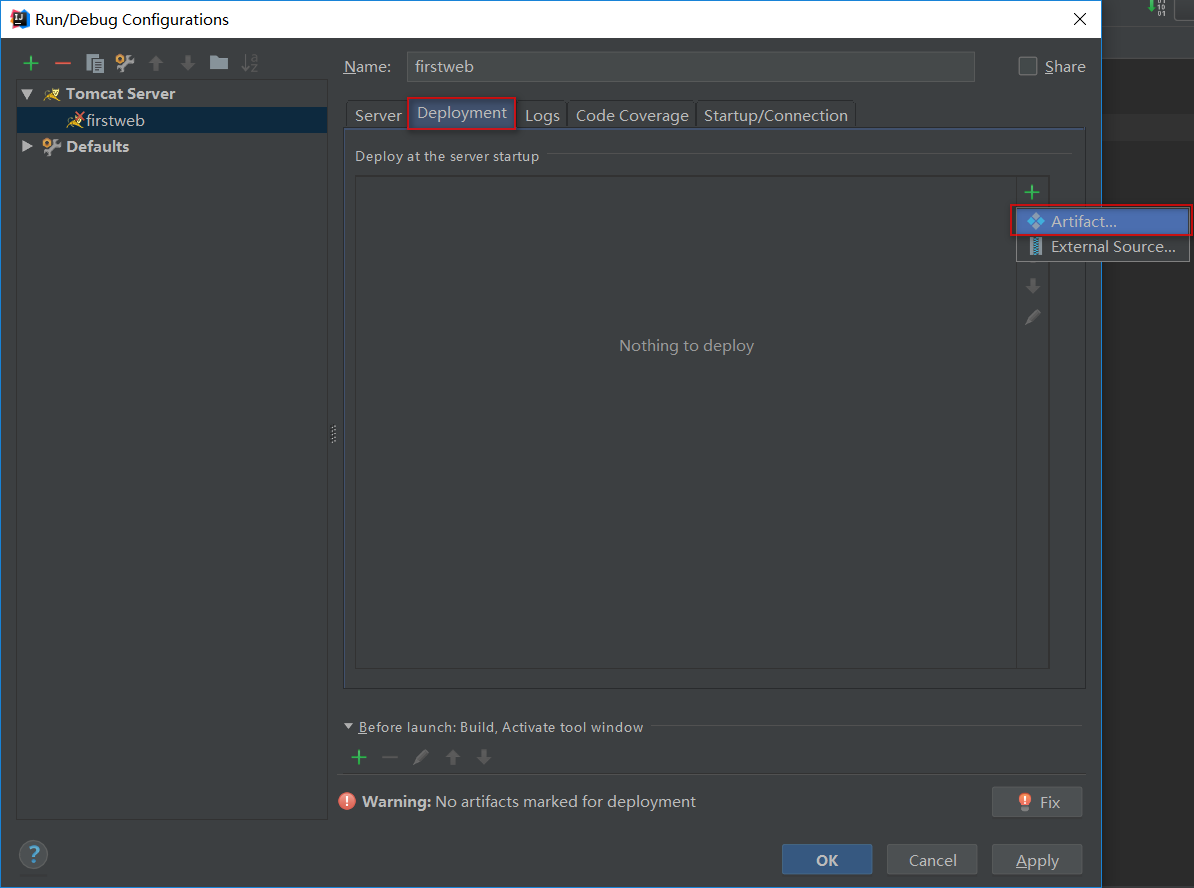
Run -> Edit Configurations,进入"Run/Debug Configurations"窗口 -> 选择刚刚建立的Tomcat容器 -> 选择Deployment -> 点击右边的“+”号 -> 选择Artifact

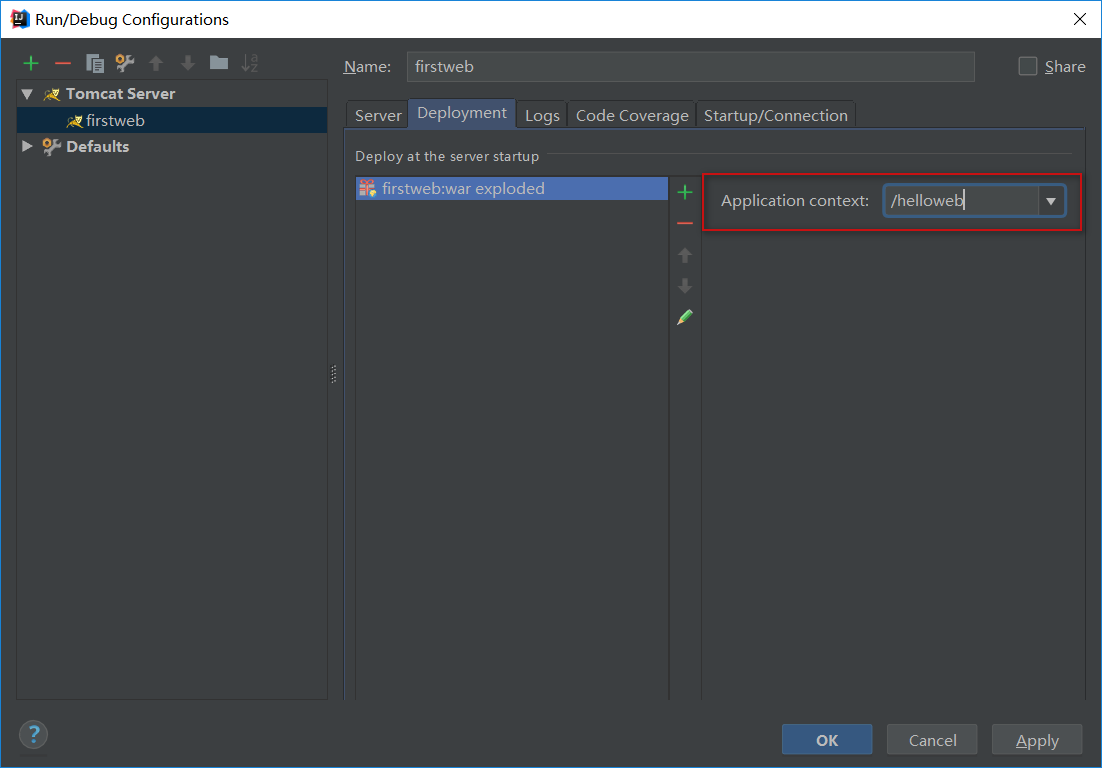
Application context可以填“/helloweb”(其实也可以不填的,填写之后就会在项目路径添加一级目录) -> 点击Apply

返回Server选项卡 -> 查看地址栏地址 -> 添加了一级目录(/helloweb) -> OK

8、编辑index.jsp文件 -> 运行右键运行index.jsp(或者点击运行按钮)

9、运行Tomcat,在浏览器中查看运行结果