本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ 。
瀑布流简介
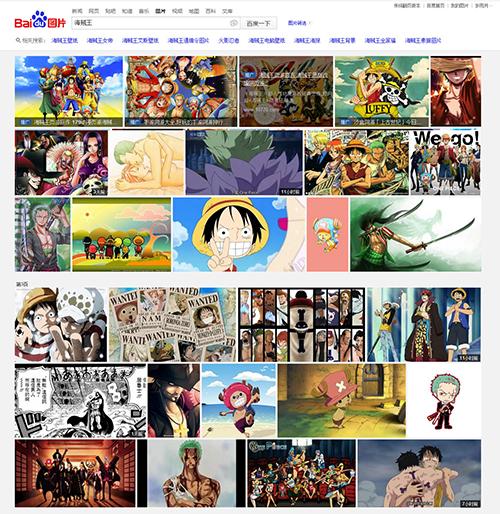
主要是运用Html+CSS+JavaScript(DOM对象和window对象)来实现一个瀑布流,最终效果是在页面中滚动鼠标不断地加载图片永远划不到头,像百度图片这样的,在没有设置分页的的情况下,当滚动滚动条的时候页面从数据库源源不断的加载图片呈现在页面中。如下图所示:
瀑布流实现方法
本章要介绍的是加载瀑布流的方法是,固定列数的浮动布局,根据你设备屏幕的宽度和加载图片的宽度来固定列数,之后又获取每一列图片的高度,将要加载的图片放在高度最小的那一列图片下面,循环数组不断的寻找高度最小的那一列图片,将图片放在下面实现基本的布局效果。然后再创建一个滚动条监听事件(当最后一张图片距顶的高度<屏幕的高度+滚动条滚动的距离)时,就触发我们在页面动态的添加图片的事件(用JavasSript在Html DOM创建节点,并为其添加根元素)。
基本的操作步骤如下:
-
在Html页面中创建承载图片的div
-
将准备的图片都加加载到页面中
-
为图片添加css样式
-
获取第一排每一列图片的高度
-
固定一排图片的宽度并且居中对齐
-
将图片放在第一排高度最小的列下面
-
改别图片高度并不断的循环获得高度最小的图片
-
滚动条监听事件
-
创建Json字符出模拟数据
10. 动态的创建节点并为其添加根元素
11. 调整动态图片的格式
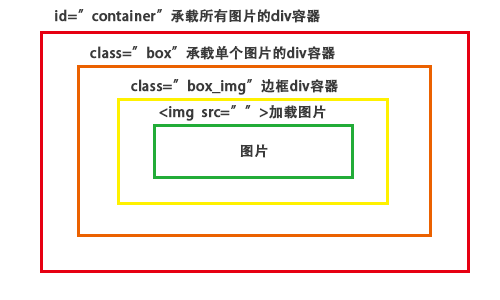
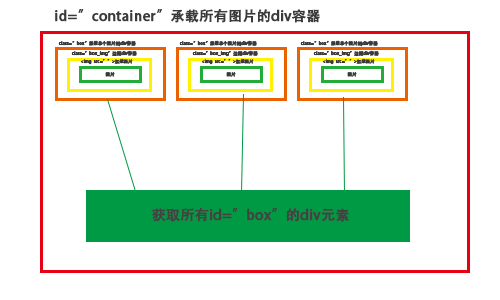
创建承载图片的div容器
-
首先创建一个能够承载所有图片的div容器,设置id="container"
-
创建一个能够承载单个图片的div容器,设置class="box"
-
创建一个div容器来设置图片的边框效果,使样式更加美观,设置class="box_img"
-
用img标签来加载图片
示意图如下所示:
加载图片
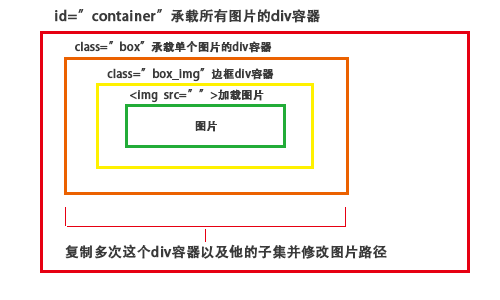
在这里我准备的是一些关于宫崎骏动画的图片作为实现瀑布流的素材,首先在 id="container"的div容器中加载图片,复制id="box"承载单个图片的div容器,以及他的子元素id="box_img"边框div容器,和<img>标签,并且分别修改图片的名称,将准备的所有图片都加载进来,如果你需要引用代码,就修改一下相关的图片路径。
设置css样式
上一讲加载进来的图片是在左边排成一列,这一讲用css来设置他的布局和样式
-
首先用通配符"*"来设置页面中所有Html标签的所有内边距padding:0px和外边距margin:0px,选用通配符是因为它的优先级比所有其他选择器都要低(id选择器>类选择器>Html选择器>通配符选择器)
-
设置id="container"相对定位,
-
设置id="box"的div容器外边距padding:5px,可以得到两种图片间的距离为10px,设置浮动float:left为向左浮动,让它一次布局排开
-
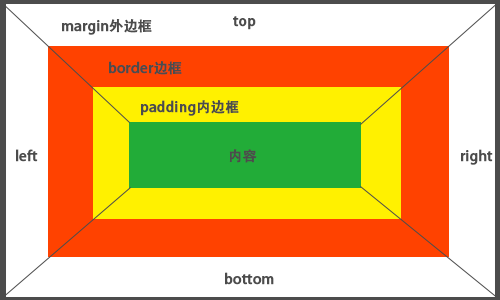
设置id="box_img"外边距padding和边框border和阴影box-shadow圆角border-radius的效果,
-
设置图片的宽度150和高度height:auto自适应
获取图片
使用float布局有个缺点,当浏览器窗口的大小改变时,在页面中的图片会适应窗口来重新排列布局会带来一些不必要的麻烦,而这种效果应该使用响应式布局来实现。从本节课开始就是用JavaScript布局和改变Html中的一些样式和布局。本节操作是使用JavaScript的window对象来获取设备窗口的宽度和图的宽度,最终获得摆放图片的列数,但是在此之前要先获得所有的图片。
操作步骤详解
-
先通过函数img_location("container","box");来获取所有的图片,并且传入参数container和box。
-
在函数中用document.getElementById("");`获container所对应的div元素。
-
再调用另一个函数 get_child_element("",""),来获取所有的box所对应的div元素。在函数中首先定义一个数组content_array =[],通过container.getElementsByTagName("*")获取container对应div的所有子元素,并储存到数组all_content[]中,此时历遍all_content[]数组用all_content[i].className == box做一个判断,将className == box的放入数组content_array = []中并返回content_array = []数组。
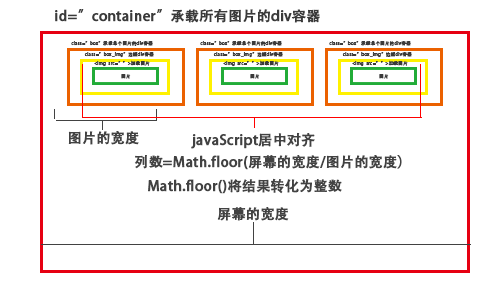
固定宽度和居中对齐
前一节已经获取了图片,本节通过调用一个函数get_width(dparent, dcontent)来固定列数,其中dparent和dcontent是传过来的两个参数,
-
在函数中先用img_width = dcontent[1].offsetWidth;获得图片的宽度,
-
用 win_width = document.documentElement.clientWidth;获取当前设备的宽度
-
用Math.floor(设备的宽度/图片宽度)函数将结果转化为整数,即图片的列数
-
设置第一排图片的宽度=这个整数*图片宽度,即固定列数
-
用JavaScript(DOM中的style)设置图片居中对齐
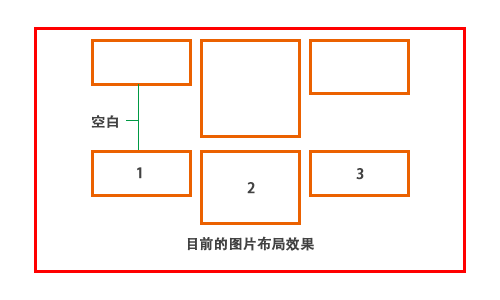
图片布局
就获得的图片布局的效果来看,并不是我们所想要的图片布局,因为它每一排的高度是由着一排中高度最高的图片所决定,在图片高度小的区域就会出现大量的空白。
而我们要实现的效果是,第一排后的第一张图片放在第一排中高度最小的那一列图片下面,然后图片与这一列相加,改变这一列的整体高度。再让下一张图片再去寻找第一排中高度最小的那一列图片,将图片放在这一列图片下面,改变这一列图片的高度,以此类推,将所有图片都布局在页面中。
在实现最终效果之前,要先获取第一排所有图片的高度,和其中高度度最小的图片,并将第一排以后的所有图片都放在高度最小的图片后面。
获取最小高度图片
调用函数min_image_locatin(dec_width,dcontent)其中参数 dec_width是在上一节中,将返回的列数值
声明一个数组box_height_array[i]存放第一排所有图片的高度
用for循环历遍所有的图片,用if(i<dec_width)做一个判断,获取第一排所有图片的高度
box_height_array[i] = dcontent[i].offsetHeight; //取得第一排图片的高度
用函数Math.min.apply(null, box_height_array)获取第一排图片中高度最小的图片
调用一个函数get_min_height(box_height_array, min_height)获取高度最小图片的位置,在函数中历遍所有图片将高度等于最小高度的图片返回
用JavaScript(DOM对象中的style属性)设置图片为绝对定位,和图片距顶的距离和距左的距离
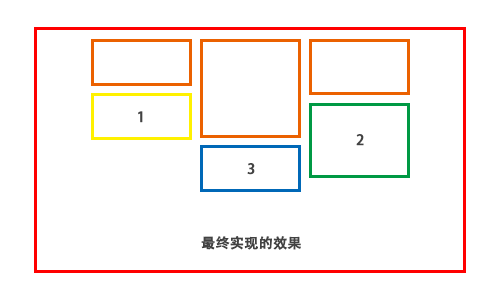
图片布局
要实现的效果是将第一排后的第一张图片放在第一排中高度最小的那一列图片下面,然后图片与这一列相加,改变这一列的整体高度。再让下一张图片再去寻找第一排中高度最小的那一列图片,将图片放在这一列图片下面,改变这一列图片的高度,以此类推,将所有图片都布局在页面中。
用下面的方法来改变高度最小的列的高度,然后循环数组重新寻找高度最小的列
box_height_array[min_index] = box_height_array[min_index] + dcontent[i].offsetHeight;
来看看动态效果的实现吗?