JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.JS编写方式
代码如下:
<!--导入javascript脚本方法--> <script type="text/javascript" src="common.js"></script> <!--直接在html内部编写javascript--> <script> function f1(){ // var i =123; i = 123; /* i = 234; test = 456; */ } f1(); alert(i) </script>
2.JS在html中放置的位置
放在<body>标签内的代码底部,为什么不能放在上面呢?为什么css的就可以放在上面呢?
注:css代码首先要记住html代码是从上往下解释的,如果css代码放在下面,在上面的代码使用css样式,如果css代码块放在下面就没有办法显示样式了
另不同的浏览器处理请求也不同:正常来说当有一个请求过来时候会把js&css一起发送过去,咱们按照最low的方式理解的话可以这么理解:如果js文件或者js耗时比较久的话,下面的html代码就无法执行了。
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://www.gstatic.com/og/_/js/k=og.og2.en_US.iF4jnkQuaf0.O/rt=j/t=zcms/m=def/exm=in,fot/d=1/ed=1/rs=AA2YrTv5-POC4Ks9GtGRdY2ywUWisqz7-Q"></script>
<script>
alert('123');
</script>
<div style="background-color: blue; 600px;height: 30px">
<div style="background-color: yellowgreen; 500px">
<ul>
<li>test</li>
</ul>
</div>
</div>
</body>
</html>
效果如下:

因此,要将JS代码放在后面,不影响前面页面的加载
3. 变量
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
<script> function foo() { alert("test name") var name = 'JasonWang'; //var 变量名 ,变量名前面加var为局部变量 age = '20'; //注这里需要注意,建议使用的时候一般不要使用全局变量!否则如果代码量比较大的 //时候容易出现调用混乱的问题 } foo(); </script>
JavaScript中代码注释:
- 单行 //
- 多行 /* */
注意:此注释仅在Script块中生效
###JS 展示方法
1)通过页面直接展示:
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> alert('hello world') </script> </body> </html>
效果如下:

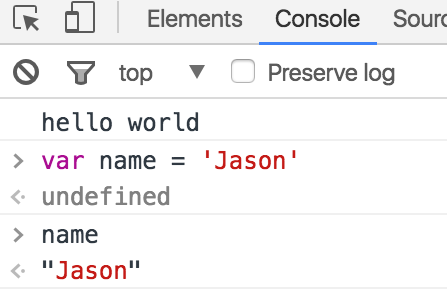
2)通过console来展示

####
四.数据类型
- 原始类型
- 数字
- 字符串
- 布尔值
- 对象类型
- 数组
- “字典”
- ...
特别的,数字、布尔值、null、undefined、字符串是不可变。
// null、undefined
null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。
undefined是一个特殊值,表示变量未定义
1、数字(Number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。
更多数值计算:

常量
Math.E
常量e,自然对数的底数。
Math.LN10
10的自然对数。
Math.LN2
2的自然对数。
Math.LOG10E
以10为底的e的对数。
Math.LOG2E
以2为底的e的对数。
Math.PI
常量figs/U03C0.gif。
Math.SQRT1_2
2的平方根除以1。
Math.SQRT2
2的平方根。
静态函数
Math.abs( )
计算绝对值。
Math.acos( )
计算反余弦值。
Math.asin( )
计算反正弦值。
Math.atan( )
计算反正切值。
Math.atan2( )
计算从X轴到一个点的角度。
Math.ceil( )
对一个数上舍入。
Math.cos( )
计算余弦值。
Math.exp( )
计算e的指数。
Math.floor( )
对一个数下舍人。
Math.log( )
计算自然对数。
Math.max( )
返回两个数中较大的一个。
Math.min( )
返回两个数中较小的一个。
Math.pow( )
计算xy。
Math.random( )
计算一个随机数。
Math.round( )
舍入为最接近的整数。
Math.sin( )
计算正弦值。
Math.sqrt( )
计算平方根。
Math.tan( )
计算正切值。
2、字符串(String)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常见功能:
obj.length 长度
obj.trim() 移除空白
obj.trimLeft()
obj.trimRight)
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
练习实例:
调试的地方可以在google chrome 上进行测试,F12点击"Console"

obj.lenth()字符串长度
obj.trim()去除空格
obj.charAt(index) 根据索引获取字符串里的字符
obj.substring(start,end) 获取字符的子序列,类似于切片
obj.indexOf(char) 去字符串找指定的字符的索引值是多少
代码如下:
<script> var a = " JasonWang "; var len = a.length; console.log(len) // "11" // 去除左边的空格 var s_left = a.trimLeft() console.log(s_left) // " JasonWang" // 去除右边的空格 var s_r = a.trimRight() console.log(s_r) // "JasonWang " // 去除两边的空格 var s_d = a.trim() console.log(s_d) // "JasonWang" // 根据索引获取字符串里的字符 var a4 = a.charAt(4) console.log(a4) // 获取字符的子序列,类似于切片 var a_s3 = a.substring(1,3) console.log(a_s3) // 去字符串找指定的字符的索引值是多少 var a_index = a.indexOf('J') console.log(a_index) </script>
3.数组
声明一个数组和python中的列表类似
常见功能:
obj.length 数组的大小
obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
练习实例:
<script>
// 声明一个数组
a = [1,2,3,4]
console.log(a)
// [1, 2, 3, 4]
// 在数组最后增加一个元素
a.push(5)
console.log(a)
// [1, 2, 3, 4, 5]
// 在数组最前面增加一个元素
a.unshift(0)
console.log(a)
// [0, 1, 2, 3, 4, 5]
// 头部移除元素
a.shift()
console.log(a)
// [1, 2, 3, 4, 5]
// 插入、删除或替换数组的元素
// 插入
a.splice(3,0,'Jason')
console.log(a)
// [1, 2, 3, "Jason", 4, 5]
// 替换
a.splice(3,1,'tihuan')
console.log(a)
// [1, 2, 3, "tihuan", 4, 5]
// 删除指定位置元素
a.splice(3,1)
console.log(a)
// [1, 2, 3, 4, 5]
// 从尾部获取
a.pop()
console.log(a)
// [1, 2, 3, 4]
// 切片
var b = a.slice(1,3)
console.log(b)
// [2, 3]
// 合并
var c = a.concat(b)
console.log(c)
// [1, 2, 3, 4, 2, 3]
// 反转
c.reverse()
console.log(c)
// [3, 2, 4, 3, 2, 1]
// 字符串格式化
d=c.join('_')
console.log(d)
// 3_2_4_3_2_1
</script>
4.字典
字典是数组的一种特殊形式
<script> // 定义一个字典 dict1 = {'k1':123,'k2':234} console.log(dict1) // Object {k1: 123, k2: 234} console.log(dict1['k1']) // 123 </script>
5.布尔类型
布尔类型仅包含真假,与Python不同的是其首字母小写。
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
五.循环判断语句
1、条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch
if(条件){
}else if(条件){
}else{
}
switch(name){
case '1':
age = 123;
break;
case '2':
age = 456;
break;
default :
age = 777;
}
JavaScript中支持三种循环语句,分别是:
方式一
var names = ["alex", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]);
方式二
var names = ["alex", "tony", "rain"];
for(var key in dic){
console.log(key,dic[key]);
}
方式三
while(条件){
// break;
// continue;
六.异常处理
和python中的异常处理类似
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
练习代码:
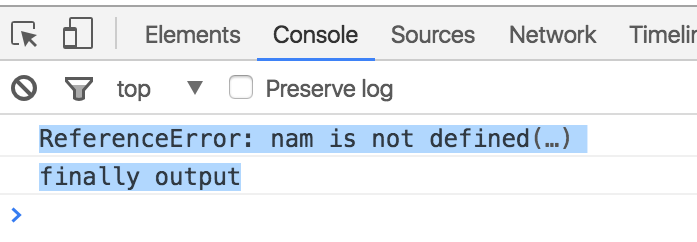
<script> try { var name = 'Jason' console.log(nam) }catch(e){ console.log(e) }finally{ console.log("finally output") } </script>
效果如下;

七.函数
1)JavaScript中函数基本上可以分为一下三类:
// 普通函数
function func(arg){
return true;
}
// 匿名函数
var func = function(arg){
return "tony";
}
// 自执行函数
(function(arg){
console.log(arg);
})('123')
注意:对于JavaScript中函数参数,实际参数的个数可能小于形式参数的个数,函数内的特殊值arguments中封装了所有实际参数。
式例如下:
<script> // 普通函数 function func1(arg){ return true; }; // 匿名行数 var func = function(arg){ return "tony"; }; // 自执行函数 var ret = (function(arg){ console.log(arg); })('123'); </script>
2)函数作用域 [重点掌握]
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常。
切记:所有的作用域在创建函数且未执行时候就已经存在。
function f2(){
var arg= 111;
function f3(){
console.log(arg);
}
return f3;
}
ret = f2();
ret();
function f2(){
var arg= [11,22];
function f3(){
console.log(arg);
}
arg = [44,55];
return f3;
}
ret = f2();
ret();
五句话掌握JS函数作用域
JavaScript的作用域一直以来是前端开发中比较难以理解的知识点,对于JavaScript的作用域主要记住几句话,走遍天下都不怕...
在Java或C#中存在块级作用域,即:大括号也是一个作用域。
一."在JavaScript语言中无块级作用域"
(补充:标题之所以添加双引号是因为JavaScript6中新引入了 let 关键字,用于指定变量属于块级作用域。)
<script> function Main(){ if(1==1){ var name = 'Jason'; } console.log(name); } Main() // 输出: Jason </script>
二.JavaScript采用函数作用域
在JavaScript中每个函数作为一个作用域,在外部无法访问内部作用域中的变量。
<script> function Main(){ var innerValue = 'Jason'; } Main(); console.log(innerValue); // t2.html:13 Uncaught ReferenceError: innerValue is not defined </script>
三、JavaScript的作用域链
<script> xo = 'outer'; function Func(){ var xo = "middle"; function inner(){ var xo = 'inner'; console.log(xo); } inner(); } Func(); </script>
如上述代码则出现三个作用域组成的作用域链,如果出现作用域链后,那么寻找变量时候就会出现顺序,对于上述实例:
当执行console.log(xo)时,其寻找顺序为根据作用域链从内到外的优先级寻找,如果内层没有就逐步向上找,直到没找到抛出异常。

四、JavaScript的作用域链执行前已创建
JavaScript的作用域在被执行之前已经创建,日后再去执行时只需要按照作用域链去寻找即可。
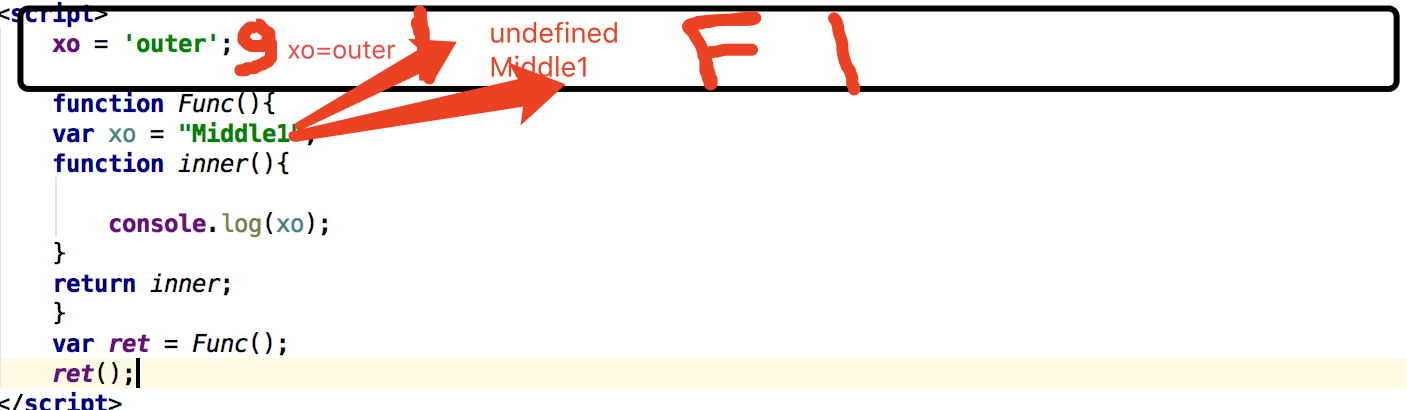
示例一
<script>
xo = 'outer';
function Func(){
var xo = "Middle1";
function inner(){
console.log(xo);
}
return inner;
}
var ret = Func();
ret();
// 输出:Middle1
</script>
作用域图解

上述代码,在函数被调用之前作用域链已经存在:
- 全局作用域 -> Func函数作用域 -> inner函数作用域
当执行【ret();】时,由于其代指的是inner函数,此函数的作用域链在执行之前已经被定义为:全局作用域 -> Func函数作用域 -> inner函数作用域,所以,在执行【ret();】时,会根据已经存在的作用域链去寻找变量。
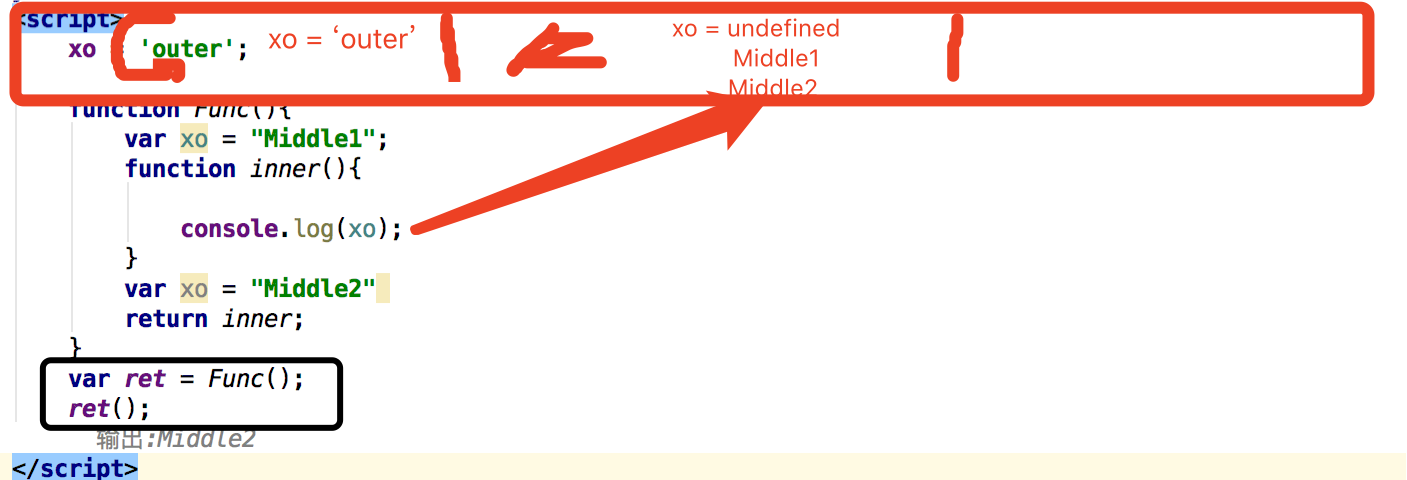
示例二:
<script> xo = 'outer'; function Func(){ var xo = "Middle1"; function inner(){ console.log(xo); } var xo = "Middle2" return inner; } var ret = Func(); ret(); // 输出:Middle2 </script>
作用域图解:

上述代码和示例一的目的相同,也是强调在函数被调用之前作用域链已经存在:
- 全局作用域 -> Func函数作用域 -> inner函数作用域
不同的时,在执行【var ret = Func();】时,Func作用域中的xo变量的值已经由 “Middle1” 被重置为 “Middle2”,所以之后再执行【ret();】时,就只能找到“seven”。
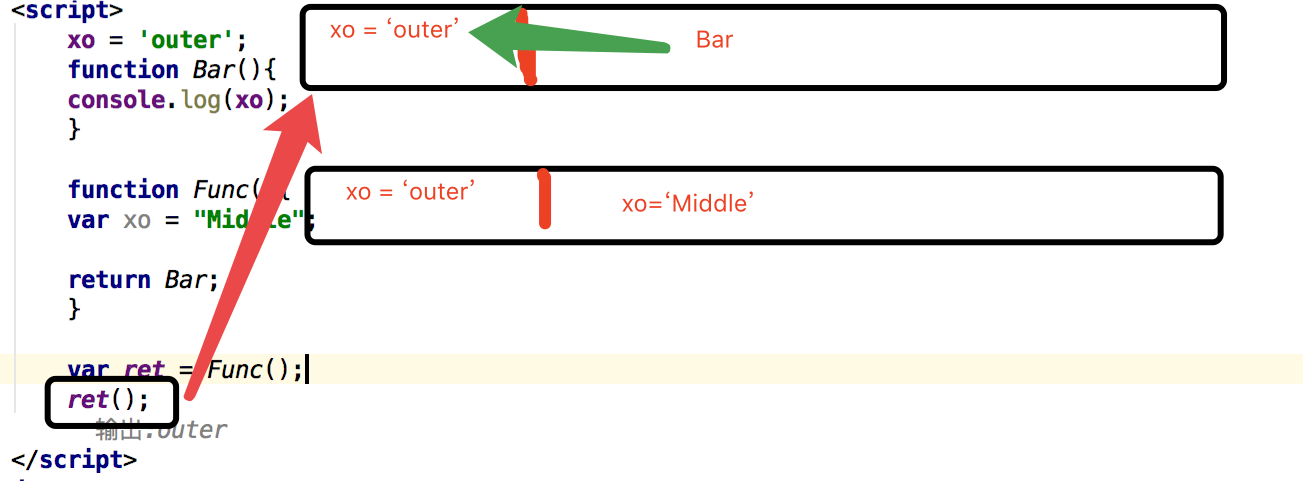
示例三:
<script> xo = 'outer'; function Bar(){ console.log(xo); } function Func(){ var xo = "Middle"; return Bar; } var ret = Func(); ret(); // 输出:outer </script>
作用域图解:

上述代码,在函数被执行之前已经创建了两条作用域链:
- 全局作用域 -> Bar函数作用域
- 全局作用域 -> Func函数作用域
当执行【ret();】时,ret代指的Bar函数,而Bar函数的作用域链已经存在:全局作用域 -> Bar函数作用域,所以,执行时会根据已经存在的作用域链去寻找。
五、声明提前
在JavaScript中如果不创建变量,直接去使用,则报错:
console.log(xxoo);
// 报错:Uncaught ReferenceError: xxoo is not defined
JavaScript中如果创建值而不赋值,则该值为 undefined,如:
var xxoo;
console.log(xxoo);
// 输出:undefined
在函数内如果这么写:
function Foo(){
console.log(xo);
var xo = 'seven';
}
Foo();
// 输出:undefined
上述代码,不报错而是输出 undefined,其原因是:JavaScript的函数在被执行之前,会将其中的变量全部声明,而不赋值。所以,相当于上述实例中,函数在“预编译”时,已经执行了var xo;所以上述代码中输出的是undefined。
3) 闭包
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常。
切记:所有的作用域在创建函数且未执行时候就已经存在。
function f2(){
var arg= [11,22];
function f3(){
return arg;
}
return f3;
}
ret = f2();
ret();
4、面向对象
function Foo (name,age) {
this.Name = name;
this.Age = age;
this.Func = function(arg){
return this.Name + arg;
}
}
var obj = new Foo('alex', 18);
var ret = obj.Func("sb");
console.log(ret);
对于上述代码需要注意:
- Foo充当的构造函数
- this代指对象
- 创建对象时需要使用 new
上述代码中每个对象中均保存了一个相同的Func函数,从而浪费内存。使用原型和可以解决该问题:
function Foo (name,age) {
this.Name = name;
this.Age = age;
}
Foo.prototype = {
GetInfo: function(){
return this.Name + this.Age
},
Func : function(arg){
return this.Name + arg;
}
}
