JQuery使用技巧
1.prop属性实现全选,反选,取消功能
需求:
实现全选,反选,取消功能
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 9 <div id="p1"> 10 <p>hhh</p> 11 </div> 12 13 <input type="button" value="全选" onclick="CheckAll()" /> 14 <input type="button" value="取消" onclick="CancleAll()"/> 15 <input type="button" value="反选" onclick="ReverseAll()"/> 16 17 <table border="1"> 18 <thead> 19 <tr> 20 <th>序号</th> 21 <th>用户名</th> 22 <th>密码</th> 23 </tr> 24 </thead> 25 <tbody id="tb"> 26 <tr> 27 <td><input type="checkbox" /></td> 28 <td>2</td> 29 <td>22</td> 30 </tr> 31 <tr> 32 <td><input type="checkbox" /></td> 33 <td>2</td> 34 <td>22</td> 35 </tr> 36 <tr> 37 <td><input type="checkbox" /></td> 38 <td>2</td> 39 <td>22</td> 40 </tr> 41 <tr> 42 <td><input type="checkbox" /></td> 43 <td>2</td> 44 <td>22</td> 45 </tr> 46 </tbody> 47 </table> 48 <script src="jquery-1.12.4.js"></script> 49 <script> 50 function CheckAll(){ 51 /* 52 var tb = document.getElementById('tb'); 53 var trs = tb.children; 54 for(var i=0;i<trs.length;i++){ 55 var current_tr = trs[i]; 56 var ck = current_tr.firstElementChild.firstElementChild; 57 ck.setAttribute('checked','checked'); 58 } 59 */ 60 $('#tb input[type="checkbox"]').prop('checked',true); 61 } 62 function CancleAll(){ 63 /* 64 var tb = document.getElementById('tb'); 65 var trs = tb.children; 66 for(var i=0;i<trs.length;i++){ 67 var current_tr = trs[i]; 68 var ck = current_tr.firstElementChild.firstElementChild; 69 ck.removeAttribute('checked'); 70 } 71 */ 72 $('#tb input[type="checkbox"]').prop('checked',false); 73 } 74 function ReverseAll(){ 75 /* 76 var tb = document.getElementById('tb'); 77 var trs = tb.children; 78 for(var i=0;i<trs.length;i++){ 79 var current_tr = trs[i]; 80 var ck = current_tr.firstElementChild.firstElementChild; 81 if(ck.checked){ 82 ck.checked = false; 83 ck.removeAttribute('checked'); 84 }else{ 85 ck.checked = true; 86 ck.setAttribute('checked', 'checked'); 87 } 88 } 89 */ 90 $('#tb input[type="checkbox"]').each(function(i){ 91 // this 当前标签 92 // $(this)当前标签的jQuery对象 93 if($(this).prop('checked')){ 94 $(this).prop('checked', false); 95 }else{ 96 $(this).prop('checked', true); 97 } 98 }); 99 } 100 </script> 101 </body> 102 </html>
与JS代码相比,Jquery简化了很多代码,内部帮我们实现了遍历标签元素的功能,简化了用dom修改元素属性的过程。
//针对id为tb,input标签type为checkbox类型的属性进行设置,prop后直接加一个为获取checked的属性值,添加两个元素为设置属性值
$('#tb input[type="checkbox"]').prop('checked');//获取属性
$('#tb input[type="checkbox"]').prop('checked',true);//设置属性
$('#tb input[type="checkbox"]').each(function(i){
//each属性相当于for循环遍历所有id为tb,input标签type为checkbox类型的标签
// this 当前标签
// $(this)当前标签的jQuery对象
if($(this).prop('checked')){
$(this).prop('checked', false);
}else{
$(this).prop('checked', true);
}
});
2.动态展现层级菜单
效果:当点击主菜单时,该菜单下的内容展现处理出来,其他菜单下的内容被隐藏下来,如下图:

代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .hide{ display: none; } .menu{ width: 200px; height: 600px; border: 1px solid #dddddd; overflow: auto; } .menu .item .title{ height: 40px; line-height: 40px; background-color: #2459a2; color: white; } </style> </head> <body> <div class="menu"> <div class="item"> <div class="title" onclick="ShowMenu(this);">菜单一</div> <div class="body"> <p>内容一</p> <p>内容一</p> <p>内容一</p> <p>内容一</p> <p>内容一</p> </div> </div> <div class="item"> <div class="title" onclick="ShowMenu(this);">菜单二</div> <div class="body hide"> <p>内容二</p> <p>内容二</p> <p>内容二</p> <p>内容二</p> <p>内容二</p> <p>内容二</p> </div> </div> <div class="item"> <div class="title" onclick="ShowMenu(this);">菜单三</div> <div class="body hide"> <p>内容三</p> <p>内容三</p> <p>内容三</p> <p>内容三</p> <p>内容三</p> <p>内容三</p> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> function ShowMenu(ths){ // console.log(ths); // Dom中的标签对象 //$(ths) // Dom标签对象转换成jQuery标签对象(便利),ths为形式参数 //$(ths)[0] // jQuery标签对象转换成Dom标签对象 $(ths).next().removeClass('hide'); $(ths).parent().siblings().find('.body').addClass('hide'); } </script> </body> </html>
3.通过clone实现标签的重复利用
首先来看下clone的使用方法:
clone([Even[,deepEven]])
概述:
克隆匹配的DOM元素并且选中这些克隆的副本。在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用。
参数:
Event:一个布尔值(true 或者 false)指示事件处理函数是否会被复制。V1.5以上版本默认值是:false
Events[,deepEvents]:
1:一个布尔值(true 或者 false)指示事件处理函数是否会被复制。
2:一个布尔值,指示是否对事件处理程序和克隆的元素的所有子元素的数据应该被复制。
练习1:
克隆所有b元素(并选中这些克隆的副本),然后将它们前置到所有段落中。
HTML 代码:
<b>Hello</b><p>, how are you?</p>
jQuery 代码:
$("b").clone().prependTo("p");
结果:
<b>Hello</b><p><b>Hello</b>, how are you?</p>
练习2:
创建一个按钮,他可以复制自己,并且他的副本也有同样功能。
HTML 代码:
<button>Clone Me!</button>
jQuery 代码:
$("button").click(function(){
$(this).clone(true).insertAfter(this);
});
标签重复添加实例
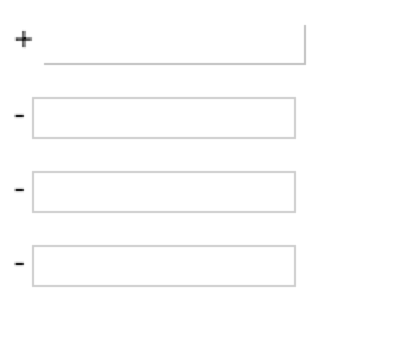
效果如下图;点击+好添加新的标签。

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div> <p> <a onclick="Add(this);"> + </a> <input type="text" /> </p> </div> <script src="jquery-1.12.4.js"></script> <script> function Add(ths){ // 克隆父标签 var p = $(ths).parent().clone(); // 将a标签的文本替换为- p.find('a').text(' - '); // 给a标签的onclick时间指定Remove函数 p.find('a').attr('onclick', 'Remove(this);'); 给上上及标签追加新clone的p标签 $(ths).parent().parent().append(p); } function Remove(ths){ $(ths).parent().remove(); } </script> </body> </html>
4.点赞悬浮漂移效果实现
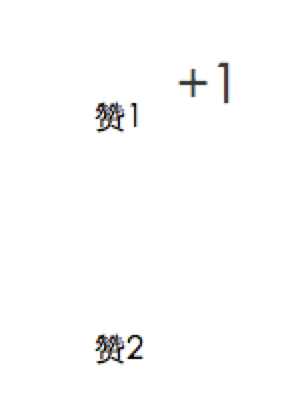
我们时常看到一些论坛中评论部分有点赞的功能,当点击点赞按钮时,会有数字从右上角悬浮漂移起来,效果如下图:

用到的知识点;setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
表达式:
setInterval(code,millisec[,"lang"])
code:必需。要调用的函数或要执行的代码串。
millisec:必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。返回值
用法1:
function jump(){
………… //函数内容
}
time = setInterval("jump",5000); //每个五秒调用一次函数
当需要暂停的时候
$("").hover(function(){
clearInterval(time),function(){
time = setInterval("jump",5000);
}
})
用法2:
function autoPlay(){
time = setInterval(function(){
………… //函数内容
},5000);
}
autoPlay(); //调用函数
当需要暂停时
$("").hover(function(){
clearInterval(time),function(){
autoPlay();
}
})
第一种用法思路比较清晰,先设置一个函数,在通过setInterval来自行调用,但是将其在别处调用比较困难;
第二种方法看起来比较乱,在setInterval内部写下自行调用的函数,然后在给他套上一个有名函数,然后通过调用有名函数来实行自动,在别处调用比较方便。
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .item{ padding: 50px; position: relative; } </style> </head> <body> <div class="item"> <a onclick="Favor(this);">赞1</a> </div> <div class="item"> <a onclick="Favor(this);">赞2</a> </div> <div class="item"> <a onclick="Favor(this);">赞3</a> </div> <div class="item"> <a onclick="Favor(this);">赞4</a> </div> <script src="jquery-1.12.4.js"></script> <script> function Favor(ths){ // ths => this => 当前触发事件的标签 var top = 49; var left = 71; var op = 1; var fontSize = 18; var tag = document.createElement('span'); tag.innerText = '+1'; tag.style.position = 'absolute'; tag.style.top = top + "px"; tag.style.left = left + "px"; tag.style.opacity = op; tag.style.fontSize = fontSize + 'px'; ths.parentElement.appendChild(tag); var interval = setInterval(function(){ top -= 10; left += 10; fontSize += 5; op -= 0.1; tag.style.top = top + "px"; tag.style.left = left + "px"; tag.style.opacity = op; tag.style.fontSize = fontSize + 'px'; if(op <= 0.2){ clearInterval(interval); ths.parentElement.removeChild(tag); } }, 50); } </script> </body> </html>
5.Jquery页面中添加键盘按键事件
实例1
需求:
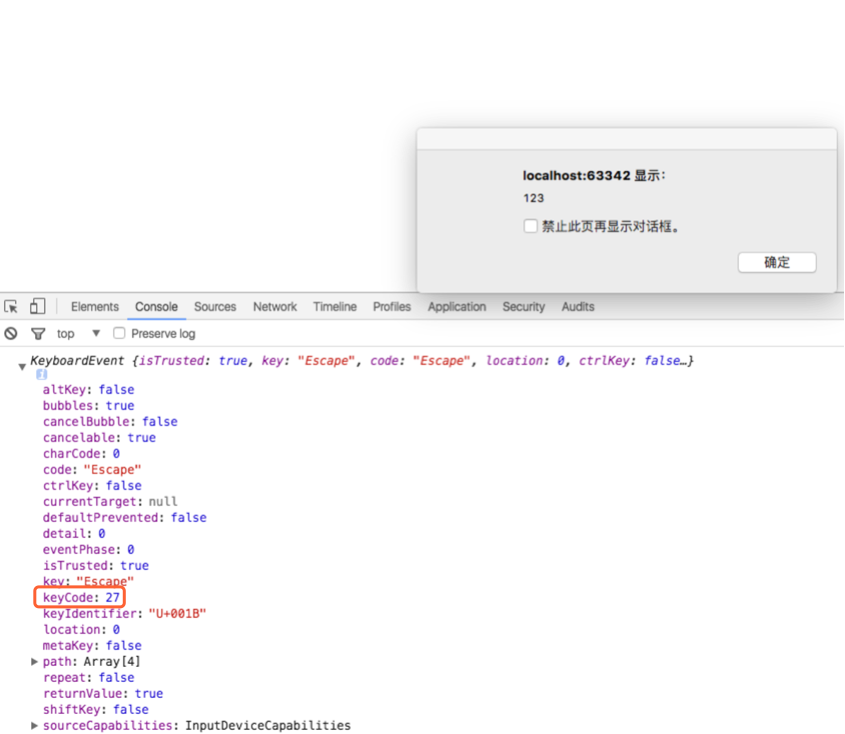
当按下键盘上的esc键,触发alert,效果如下图:

键盘按键对应的keycode可以在如上的console模式下查询到。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
window.onkeydown = function(event){
console.log(event);
if (27==event.keyCode) //按下↑键
{
// window.open("http://blog.csdn.net/purpleendurer");
alert('123')
}
}
</script>
</body>
</html>
更多键盘按键事件详见:20个优秀的 JavaScript 键盘事件处理库: http://www.cnblogs.com/lhb25/p/20-javascript-libraries-to-handle.html
6.Jquery 延迟执行方法(setTimeout)
使用方法:
//使用 setTimeout 时需注意,当该代码执行时,JS 会立即编译函数第一个参数“code”
//所以该函数的第一个参数应该为:需要编译的代码、或者一个函数,第二参数延时的时间,单位为millisec
//例1:setTimeout("alert('x')", 2000); //例2:setTimeout(function () { alert('x'); }, 2000); //错误示例:setTimeout(alert('x'), 2000); "x" 会立马跳出来,延时没有效果
应用场景:
当我们想在页面加载后延迟一定时间执行某一函数时,就用到了setTimeout函数。
具体实例:
点击删除键后,页面显示删除成功,指定时间后此内容消失,效果如下图:

5秒后删除成功四个字消失,如下:

实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="status" style="color: red;">
</div>
<input type="submit" onclick="DeleteStatus();" value="删除" />
<script>
function DeleteStatus(){
var s = document.getElementById('status');
s.innerText = '删除成功';
setTimeout(function(){
s.innerText = "";
},5000);
}
</script>
</body>
</html>
7. 返回页面顶部
在web页面中,如果页面较高,为了方便用户快速地返回顶部,都会添加一个返回顶部按钮。
知识点:
####
JQuery中scrollTop用法
需求1:
获取匹配元素相对滚动条顶部的偏移。
html代码:
<p>Hello</p><p>2nd Paragraph</p>
jQuery代码:
var p = $("p:first");
$("p:last").text( "scrollTop:" + p.scrollTop() );
结果:
<p>Hello</p><p>scrollTop: 0</p>
需求2:
设置相对滚动条顶部的偏移
jQuery代码:
$("div.demo").scrollTop(300);
#####
1.最简单的静态返回顶部,点击直接跳转页面顶部,常见于固定放置在页面底部返回顶部功能
方法一:用命名锚点击返回到顶部预设的id为top的元素
html代码:
<a href="#top" target="_self">返回顶部</a>
方法二:操作scrooll函数用来控制滚动条的位置(第一个参数是水平位置,第二个参数是垂直位置)
<a href="javascript:scroll(0,0)">返回顶部</a>
2. 简单的静态返回顶部,用js模拟滚动效果上滑至顶部
html代码:
<a onclick="pageScroll()">返回顶部</a>
js代码:
function pageScroll(){
//把内容滚动指定的像素数(第一个参数是向右滚动的像素数,第二个参数是向下滚动的像素数)
window.scrollBy(0,-100);
//延时递归调用,模拟滚动向上效果
scrolldelay = setTimeout('pageScroll()',100);
//获取scrollTop值,声明了DTD的标准网页取document.documentElement.scrollTop,否则取document.body.scrollTop;因为二者只有一个会生效,另一个就恒为0,所以取和值可以得到网页的真正的scrollTop值
var sTop=document.documentElement.scrollTop+document.body.scrollTop;
//判断当页面到达顶部,取消延时代码(否则页面滚动到顶部会无法再向下正常浏览页面)
if(sTop==0) clearTimeout(scrolldelay);
}
3. 动态按需加载返回顶部,css侧边屏幕绝对定位,结合简单jQuery动画实现更好体验
Js代码
function gotoTop(min_height){
//预定义返回顶部的html代码,它的css样式默认为不显示
var gotoTop_html = '<div id="gotoTop">返回顶部</div>';
//将返回顶部的html代码插入页面上id为page的元素的末尾
$("#page").append(gotoTop_html);
$("#gotoTop").click(//定义返回顶部点击向上滚动的动画
function(){$('html,body').animate({scrollTop:0},700);
}).hover(//为返回顶部增加鼠标进入的反馈效果,用添加删除css类实现
function(){$(this).addClass("hover");},
function(){$(this).removeClass("hover");
});
//获取页面的最小高度,无传入值则默认为600像素
min_height ? min_height = min_height : min_height = 600;
//为窗口的scroll事件绑定处理函数
$(window).scroll(function(){
//获取窗口的滚动条的垂直位置
var s = $(window).scrollTop();
//当窗口的滚动条的垂直位置大于页面的最小高度时,让返回顶部元素渐现,否则渐隐
if( s > min_height){
$("#gotoTop").fadeIn(100);
}else{
$("#gotoTop").fadeOut(200);
};
});
};
gotoTop();
css样式代码:
/*默认样式,主要是position:fixed实现屏幕绝对定位*/
#gotoTop{display:none;position:fixed;top:75%;left:50%;cursor:pointer;margin-top:-50px;margin-left:520px;padding:9px 4px;20px;text-align:center;border:1px solid #e0e0e0;background:#fff;}
/*用CSS表达式(expression)来实现ie6下position:fixed效果*/
#gotoTop{_position:absolute;_top:expression(documentElement.scrollTop + documentElement.clientHeight * 3/4 + "px")}
/*鼠标进入的反馈效果*/
#gotoTop.hover{background:#5CB542;color:#fff;text-decoration:none;}
武sir限定距离页面顶部指定高度,出现返回顶部按钮,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.back{
position: fixed;
right: 20px;
bottom: 20px;
color: red;
}
.hide{
display: none;
}
</style>
</head>
<body onscroll="BodyScroll();">
<div style="height: 2000px;background-color: #dddddd;"></div>
<div id="back" class="back hide" onclick="BackTop();">返回顶部</div>
<script>
function BackTop(){
document.body.scrollTop = 0;
}
function BodyScroll(){
var s = document.body.scrollTop;
var t = document.getElementById('back');
if(s >= 100){
t.classList.remove('hide');
}else{
t.classList.add('hide');
}
}
</script>
</body>
</html>
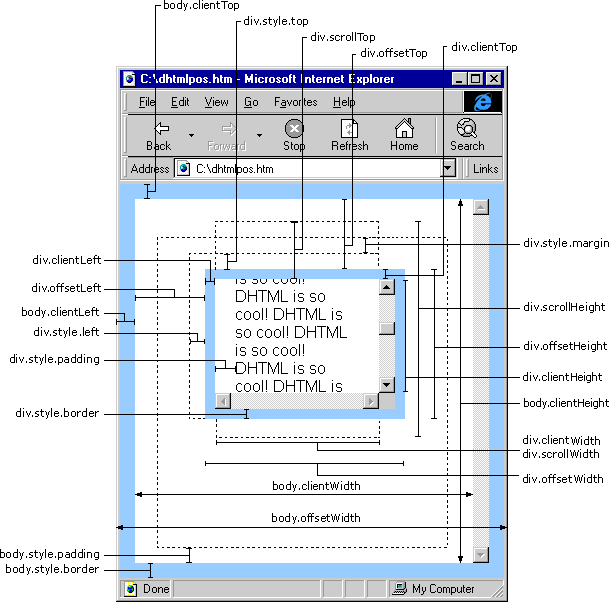
html中offsetTop、clientTop、scrollTop、offsetTop各属性介绍 ,详见:http://blog.csdn.net/fswan/article/details/17238933
具体位置见下图:

8.delegate事件委派函数
说明:
指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
语法:
$(selector).delegate(childSelector,event,data,function)
参数:
selector:选择器字符串,用于过滤器触发事件的元素。
type:附加到元素的一个或多个事件。 由空格分隔多个事件值。必须是有效的事件。
fn:当事件发生时运行的函数
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" onclick="Add();" />
<ul>
<li>123</li>
<li>456</li>
<li>789</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
/*
$('li').click(function () {
alert($(this).text());
});
*/
$("ul").delegate("li","click",function(){
alert($(this).text());
});
});
function Add(){
var tag = document.createElement('li');
tag.innerText = '666';
$('ul').append(tag);
}
</script>
</body>
</html>
9.模态对话框动态
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none !important; } .shade{ position: fixed; top:0; bottom: 0; left: 0; right: 0; /*background-color: black;*/ /*opacity: 0.6;*/ background-color: rgba(0,0,0,.6); z-index: 1000; } .modal{ height: 200px; width: 400px; background-color: white; position: fixed; top: 50%; left: 50%; margin-left: -200px; margin-top: -100px; z-index: 1001; } </style> </head> <body> <div style="height: 2000px;background-color: #dddddd;"> <input type="button" value="点击" onclick="ShowModal();" /> </div> <div id="shade" class="shade hide"></div> <div id="modal" class="modal hide"> <a href="javascript:void(0);" onclick="HideModal();">取消</a> </div> <script> function ShowModal(){ var t1 = document.getElementById('shade'); var t2 = document.getElementById('modal'); t1.classList.remove('hide'); t2.classList.remove('hide'); } function HideModal() { var t1 = document.getElementById('shade'); var t2 = document.getElementById('modal'); t1.classList.add('hide'); t2.classList.add('hide'); } //按esc键退出 window.onkeydown = function(event){ //console.log(event) if(event.keyCode == 27){ HideModal(); } } </script> </body> </html>
