文档操作
重点:创建标签,jQuery里面没有这个方法

内部(子标签)
添加到指定元素内部后面
$(A).append(B): // B作为A的最后一个儿子元素;(把B追加到A) $(A).appendTo(B): // A作为B最后一个儿子元素。(把A追加到B) // 以上两种A必须为jQuery对象,而B既可以是DOM对象,又可以是jQuery对象
例子:

<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>添加到指定元素内部的后面</title> </head> <body> <ul class="i1" type="none"> <li>111</li> <li class="c1">222</li> <li>*******</li> </ul> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").append("<li>333</li>"); $(".c1").append($("<li>444</li>")); $("<li>555</li>").appendTo("ul"); $("<li>666</li>").appendTo("ul") </script> </body> </html>
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B

<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>添加到指定元素内部的前面</title>
</head>
<body>
<ul class="i1" type="none">
<li>111</li>
<li class="c1">222</li>
<li>*******</li>
</ul>
<script src="jquery-3.2.1.min.js"></script>
<script>
// $(".c1").append("<li>333</li>");
// $(".c1").append($("<li>444</li>"));
//
// $("<li>555</li>").appendTo("ul");
// $("<li>666</li>").appendTo("ul")
$(".c1").prepend("<li>333</li>");
$(".c1").prepend($("<li>444</li>"));
$("<li>555</li>").prependTo("ul");
$("<li>666</li>").prependTo("ul")
</script>
</body>
</html>
外部(同级)
添加到指定元素外部的后面
$(A).after(B)://B作为兄弟元素紧挨A元素后面; 把B放到A的后面 $(A).insertAfter(B)://A作为兄弟元素紧挨B元素后面。把A放到B的后面 //以上两种A必须为jQuery对象,而B既可以是DOM对象,又可以是jQuery对象,应用实例如下:

<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>添加到指定元素内部的前面</title>
</head>
<body>
<ul class="i1" type="none">
<li>111</li>
<li class="c1">222</li>
<li>*******</li>
</ul>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(".c1").after("<li>333</li>");
$(".c1").after($("<li>444</li>"));
$("<li>555</li>").insertAfter("ul");
$("<li>666</li>").insertAfter("ul")
</script>
</body>
</html>
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面

<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>添加到指定元素内部的前面</title>
</head>
<body>
<ul class="i1" type="none">
<li>111</li>
<li class="c1">222</li>
<li>*******</li>
</ul>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(".c1").before("<li>333</li>");
$(".c1").before($("<li>444</li>"));
$("<li>555</li>").insertBefore("ul");
$("<li>666</li>").insertBefore("ul")
</script>
</body>
</html>
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。


<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>添加到指定元素内部的前面</title>
</head>
<body>
<ul>
<li class="c1">111</li>
<li class="c1">222</li>
<li>*******</li>
</ul>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(".c1").remove();
$("ul").empty()
</script>
</body>
</html>
替换
$(A).replaceWith(B):A被B替换;
$(A).replaceAll(B):A替换所有的B

<body>
<ul>
<li class="c1">111</li>
<li class="c1">222</li>
<li>333</li>
</ul>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(".c1").replaceWith("<p>hhh</p>"); //.c1被<p>hhh</p>替换
$("<p>hhh</p>").replaceAll("li") //<p>hhh</p>替换所有的li标签
</script>
</body>


克隆
clone()// 参数

<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: #2459a2;
padding: 5px;
color: white;
margin: 6px;
}
#i2{
background-color: blueviolet;
padding: 5px;
color: white;
margin: 6px;
}
</style>
</head>
<body>
<input type="button" id="i1" value="俗得无畏">
<input type="button" id="i2" value="雅得轻狂">
<script src="jquery-3.2.1.min.js"></script>
<script>
// clone方法不加参数true,克隆标签但不克隆标签带的事件
$("#i1").on("click",function () {
$(this).clone().insertAfter(this);
});
// clone方法加参数true,克隆标签并且克隆标签带的事件
$("#i2").on("click",function () {
$(this).clone(true).insertAfter(this);
});
</script>
</body>
</html>
事件
常用事件
click(点击触发)、
hover(悬浮触发)、
focus(聚焦触发)、
blur(非聚焦触发)、
change(主要用于select标签,更改选中就会触发)、
keyup(输入按键一弹起就会触发事件,如电商网站搜索框,用户每输入一个字符,都会帮你用户提示相关内容)
jQuery对象.on(事件类型,function(){})

<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" placeholder="雅俗共赏" id="i1">
<select name="" id="i2">
<option value="1">男</option>
<option value="2">女</option>
</select>
<p id="recommend"></p>
<script src="jquery-3.2.1.min.js"></script>
<script>
var $d = $("#i1");
// focus 获得焦点
$d.on("focus",function () {
$(this).attr("placeholder","")
});
// blur 失去焦点
$d.on("blur",function () {
$(this).attr("placeholder","雅俗共赏")
});
// keyup 输入按键一弹起就会触发事件
$d.on("keyup",function () {
// 取值,发后端做联想检索
var userInput = $(this).val();
alert(userInput);
});
// change 主要用于select标签,更改选中就会触发
$("#i2").on("change",function () {
if ($(this).val()===1){
$("#recommend").text("呼啦啦")
}
else{
$("#recommend").text("杜拉拉啦")
}
})
</script>
</body>
</html>
keydown和keyup事件组合示例:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>键盘事件示例</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" id="b1" value="全选">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反选">
<script src="jquery-3.2.1.min.js"></script>
<script>
// 全选
$("#b1").on("click", function () {
$(":checkbox").prop("checked", true);
});
// 取消
$("#b2").on("click", function () {
$(":checkbox").prop("checked", false);
});
// 反选
$("#b3").on("click", function () {
$(":checkbox").each(function () {
var flag = $(this).prop("checked");
$(this).prop("checked", !flag);
})
});
// 按住shift键,批量操作
// 定义全局变量
var flag = false;
// 全局事件,监听键盘shift按键是否被按下
$(window).on("keydown", function (e) {
// alert(e.keyCode);
if (e.keyCode === 16){
flag = true;
}
});
// 全局事件,shift按键抬起时将全局变量置为false
$(window).on("keyup", function (e) {
if (e.keyCode === 16){
flag = false;
}
});
// select绑定change事件
$("table select").on("change", function () {
// 是否为批量操作模式
if (flag) {
var selectValue = $(this).val();
// 找到所有被选中的那一行的select,选中指定值
$("input:checked").parent().parent().find("select").val(selectValue);
}
})
</script>
</body>
</html>
事件绑定
.on( events [, selector ],function(){})
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}]) //off() 方法移除用[ .on()绑定的事件处理程序。
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
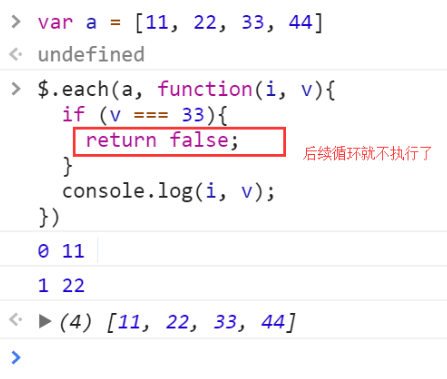
阻止后续事件执行
return false; // 常见阻止表单提交等 类似Python中break
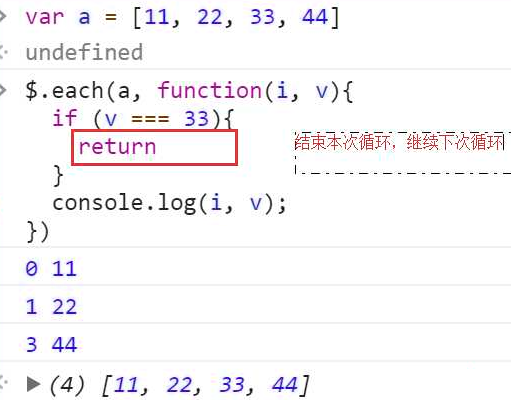
return --- 跳出本次循环,进入下一次循环 类似Python 中的continue
例子:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>return false</title>
</head>
<body>
<form action="">
<input id="name" type="text">
<input id="pwd" type="password">
<input type="submit" value="提交">
</form>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(":submit").on("click", function () {
if ($("#name").val().length === 0 || $("#pwd").val().length === 0) {
return false;
}
})
</script>
</body>
</html>
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){ // 在这里写你的JS代码... })
简写:
$(function(){ // 你在这里写你的代码 })
文档加载完绑定事件,并且阻止默认事件发生:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>登录注册示例</title> <style> .error { color: red; } </style> </head> <body> <form id="myForm"> <label for="name">姓名</label> <input type="text" id="name"> <span class="error"></span> <label for="passwd">密码</label> <input type="password" id="passwd"> <span class="error"></span> <input type="submit" id="modal-submit" value="登录"> </form> <script src="jquery-3.2.1.min.js"></script> <script src="s7validate.js"></script> <script> function myValidation() { // 多次用到的jQuery对象存储到一个变量,避免重复查询文档树 var $myForm = $("#myForm"); $myForm.find(":submit").on("click", function () { // 定义一个标志位,记录表单填写是否正常 var flag = true; $myForm.find(":text, :password").each(function () { var val = $(this).val(); if (val.length <= 0 ){ var labelName = $(this).prev("label").text(); $(this).next("span").text(labelName + "不能为空"); flag = false; } }); // 表单填写有误就会返回false,阻止submit按钮默认的提交表单事件 return flag; }); // input输入框获取焦点后移除之前的错误提示信息 $myForm.find("input[type!='submit']").on("focus", function () { $(this).next(".error").text(""); }) } // 文档树就绪后执行 $(document).ready(function () { myValidation(); }); </script> </body> </html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面加载完绑定事件</title>
</head>
<body>
<div id="d1">我是div标签</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
function f() {
alert(123);
}
// var d1Ele = document.getElementById("d1");
// console.log(d1Ele.innerText);
$(document).ready(function () {
var d1Ele = document.getElementById("d1");
console.log(d1Ele.innerText);
// 把绑定事件的操作都放在这里面
f();
});
// 简写
$(function () {
})
</script>
</body>
</html>
登录验证

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>文本操作之登录验证</title> <style> .error { color: red; } </style> </head> <body> <form action=""> <div> <label for="input-name">用户名</label> <input type="text" id="input-name" name="name"> <span class="error"></span> </div> <div> <label for="input-password">密码</label> <input type="password" id="input-password" name="password"> <span class="error"></span> </div> <div> <input type="button" id="btn" value="提交"> </div> </form> <script src="jquery-3.2.1.min.js"></script> <script> var $inputNameObj = $("#input-name"); // 如果一个jQuery查找的对象被多次用到,我们可以用变量把它保存起来,减少重复查找 $inputNameObj.on("blur", function () {// 取到用户名的框,绑定失去焦点事件 var username = $inputNameObj.val(); if (username.length === 0) { // 判断name输入长度不为空 $("#input-name").siblings(".error").text("用户名不能为空"); } }); $inputNameObj.on("focus", function () { // 绑定获得焦点事件 $(this).next("span").text(""); }); var $inputPasswordObj = $("#input-password"); $inputPasswordObj.on("focus", function () { $(this).next("span").text(""); }); $inputPasswordObj.on("blur", function () { var inputPassword = $(this).val(); if (inputPassword.length === 0) { $(this).next("span").text("密码不能为空") } }); </script> </body> </html> <!--定义和用法--> <!--当元素失去焦点时发生 blur 事件。blur() 函数触发 blur 事件,--> <!--或者如果设置了 function 参数,该函数也可规定当发生 blur 事件时执行的代码。-->
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})
动画效果
// 基本 show([s,[e],[fn]]) 显示 hide([s,[e],[fn]]) 隐藏 toggle([s],[e],[fn]) 切换 // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义 animate(p,[s],[e],[fn])
左侧菜单动画特效

<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>左侧菜单</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
30%;
height: 1000px;
background-color: darkslategrey;
}
.title {
color: white;
text-align: center;
border-bottom: 1px solid rgb(28, 34, 41);
font-size: 20px;
}
.right {
70%;
}
.content {
color: white;
}
.content > div{
border-bottom: 1px solid rgb(28, 34, 41);
padding: 5px;
}
.hide { /*隐藏菜单*/
display: none
}
</style>
</head>
<body>
<div class="left">
<div class="item">
<div class="title">菜单一</div>
<!--this为实参-->
<div class="content hide">
<div>肠粉</div>
<div>牛肉粿</div>
<div>粉粿</div>
</div>
</div>
<div class="item">
<div class="title">菜单二</div>
<div class="content hide">
<div>水晶粿</div>
<div>控窑</div>
<div>窑番薯</div>
</div>
</div>
<div class="item">
<div class="title">菜单三</div>
<div class="content hide">
<div>煎蚝烙</div>
<div>牛肉丸</div>
<div>粉粿</div>
</div>
</div>
</div>
<div class="right"></div>
<script src="jquery-3.2.1.min.js"></script>
<script>
var $titleEles=$(".title");
$titleEles.on("click", function () {
$(this).next().slideToggle(1000).parent().siblings(".item").children(".content").slideUp(1000)})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>左侧菜单</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
30%;
height: 1000px;
background-color: darkslategrey;
}
.title {
color: white;
text-align: center;
border-bottom: 1px solid rgb(28, 34, 41);
font-size: 20px;
}
.right {
70%;
}
.content {
color: white;
}
.content > div{
border-bottom: 1px solid rgb(28, 34, 41);
padding: 5px;
}
.hide { /*隐藏菜单*/
display: none
}
</style>
</head>
<body>
<div class="left">
<div class="item">
<div class="title">菜单一</div>
<!--this为实参-->
<div class="content hide">
<div>肠粉</div>
<div>牛肉粿</div>
<div>粉粿</div>
</div>
</div>
<div class="item">
<div class="title">菜单二</div>
<div class="content hide">
<div>水晶粿</div>
<div>控窑</div>
<div>窑番薯</div>
</div>
</div>
<div class="item">
<div class="title">菜单三</div>
<div class="content hide">
<div>煎蚝烙</div>
<div>牛肉丸</div>
<div>粉粿</div>
</div>
</div>
<!--<p>p</p>-->
</div>
<div class="right"></div>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 点别之前不消失 (需要给属性绑定事件
// function showBody(ths) {
// $(ths).next().slideToggle(1100).siblings(".content").slideUp(1000);
// }
var $titleEles=$(".title");
$titleEles.on("click", function () {
$(this).next().fadeToggle(1000).parent().siblings(".item").children(".content").fadeOut(1000)})
</script>
</body>
</html>
