Bootstrap提供的按钮模块
<!--按钮组--> <div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>

Bootstrap框架为大家提供了按钮组组件。
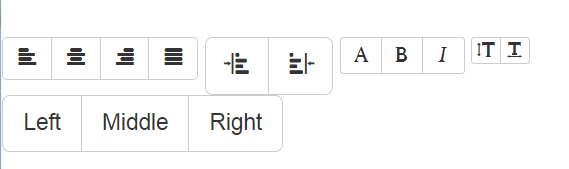
<div class="btn-toolbar" style="padding-top: 500px"> <div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span></button> </div> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right"></span></button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-italic"></span></button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width"></span></button> </div> </div>

改变尺寸
<!--尺寸--> <!--给.btn-group 加上.btn-group-* 可以集体加上尺寸(lg、sm、xs)--> <div class="btn-group btn-group-lg" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>

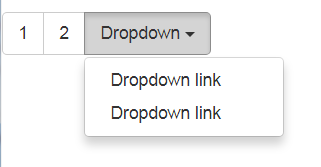
嵌套
<!--嵌套--> <p> <div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div> </p>