什么是 HTTP?
超文本传输协议(HTTP)的设计目的是保证客户机与服务器之间的通信。
HTTP 的工作方式是客户机与服务器之间的请求-应答协议。
web 浏览器可能是客户端,而计算机上的网络应用程序也可能作为服务器端。
举例:客户端(浏览器)向服务器提交 HTTP 请求;服务器向客户端返回响应。响应包含关于请求的状态信息以及可能被请求的内容。
两种 HTTP 请求方法:GET 和 POST
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
- GET - 从指定的资源请求数据。
- POST - 向指定的资源提交要被处理的数据
GET 方法
/test/demo_form.asp?name1=value1&name2=value2
请注意,查询字符串(名称/值对)是在 GET 请求的 URL 中发送的:
有关 GET 请求的其他一些注释:
- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
- GET 请求只应当用于取回数据
POST 方法
请注意,查询字符串(名称/值对)是在 POST 请求的 HTTP 消息主体中发送的:
POST /test/demo_form.asp HTTP/1.1
Host: w3schools.com
name1=value1&name2=value2
有关 POST 请求的其他一些注释:
- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST 不能被收藏为书签
- POST 请求对数据长度没有要求
GET与POST请求参数的方式
GET请求传参数的方式:
/xxx/?k1=v1&k2=v2
? 前面的是URL
?后面的是请求的参数
多个参数之间用&分隔
POST请求传数据:
是放在请求体里面的
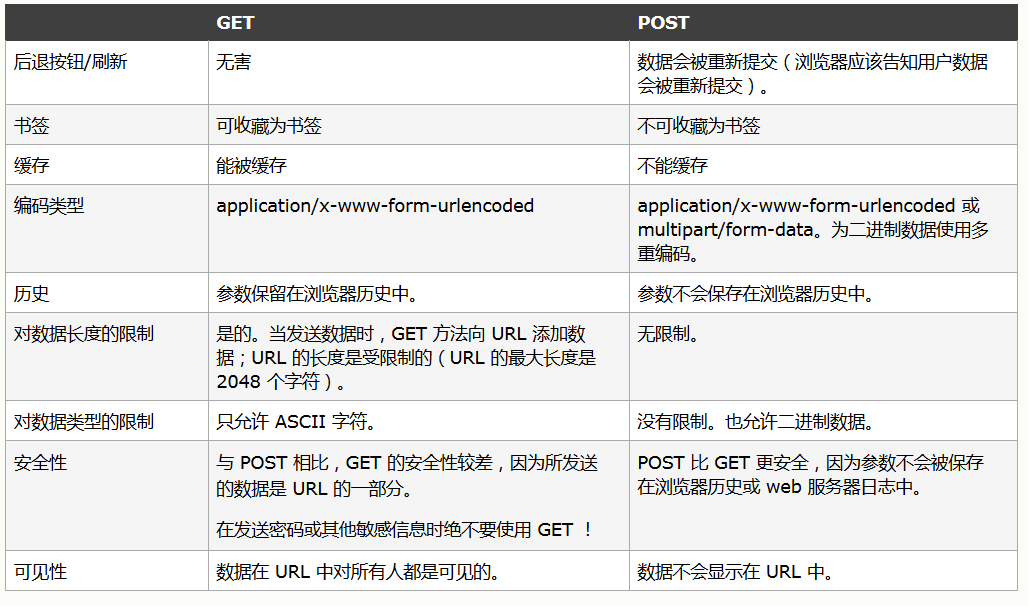
比较 GET 与 POST
下面的表格比较了两种 HTTP 方法:GET 和 POST。

其他 HTTP 请求方法
下面的表格列出了其他一些 HTTP 请求方法:
