mysql
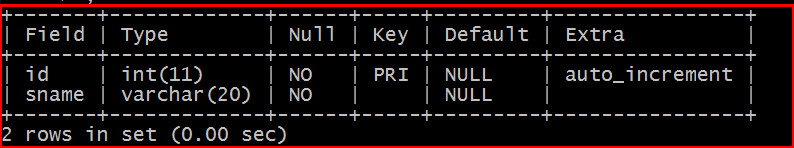
建学生表及课程表


添加内容


view.py

from django.shortcuts import render,HttpResponse,redirect from . import models # Create your views here. # 关于课程 # 查所有的课程 def class_list(request): class_list = models.Class.objects.all() return render(request,"class_list.html",{"class_list":class_list}) # 删除操作 def delete_class(request): # 先取到想要删除的id class_id = request.GET.get('class_id') print(class_id) models.Class.objects.filter(id=class_id).delete() return redirect("/class_list/") # 添加操作 def add_class(request): if request.method == "POST": class_name = request.POST.get("cname") models.Class.objects.filter().create(cname=class_name) return redirect("/class_list/") return render(request,"add_class.html") # 编辑操作 def edit_class(request): if request.method == "POST": id = request.POST.get("id") new_cname = request.POST.get("cname") models.Class.objects.filter(id=id).update(cname = new_cname,) return redirect("/class_list") class_id = request.GET.get("class_id") print(class_id) ret = models.Class.objects.filter(id=class_id) return render(request,"edit_class.html",{"class_info":ret[0]}) # 展示学生信息 def student_list(request): student_list = models.Student.objects.all() return render(request,"student_list.html",{"student_list":student_list}) # 删除学生信息 def delete_student(request): # 拿到到删除的ID student_id = request.GET.get('student_id') models.Student.objects.filter(id=student_id).delete() return redirect("/student_list") # 添加学生信息 def add_student(request): if request.method == "POST": student_name = request.POST.get("sname") print(student_name) models.Student.objects.filter().create(sname=student_name) return redirect("/student_list/") return render(request,"add_student.html") # 编辑学生信息 def edit_student(request): if request.method == "POST": student_id = request.POST.get("id") new_sname = request.POST.get("sname") models.Student.objects.filter(id=student_id).update(sname=new_sname) return redirect("/student_list/") # 获取需要修改的id student_id = request.GET.get("student_id") ret = models.Student.objects.filter(id=student_id) return render(request,"edit_student.html",{"student_info":ret[0]})
HTML文件

--------------------- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>添加课程页面</title> </head> <body> {#{% csrf_token %} {# 跨站请求伪造保护 #} <form action="/add_class/" method="post"> <label for="i1">新课程名称</label> <div> <input id="i1" type="text" name="cname"> <button type="submit">提交</button> <button><a href="/class_list/" type="submit">取消</a></button> </div> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>课堂列表</title> </head> <body> <button type="submit"><a href="/add_class/">添加</a></button> {# {% csrf_token %}#} <form action="class_list.html" METHOD="post"> {# 跨站请求伪造保护 #} <table border="1px"> <thead> <tr> <th>#</th> <th>班级ID</th> <th>班级名称</th> <th>操作</th> </tr> </thead> <tbody> {% for class in class_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ class.id }}</td> <td>{{ class.cname }}</td> <td> <button><a href="/edit_class/?class_id={{ class.id }}"> 编辑 </a></button> <button><a href="/delete_class/?class_id={{ class.id }}"> 删除 </a></button> </td> </tr> {% endfor %} </tbody> </table> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>编辑课程信息</title> </head> <body> {#{% csrf_token %}#} <form action="/edit_class/" method="post"> <h1>编辑课程信息</h1> <label for="i1"></label><input id="i1" type="text" name="id" value="{{ class_info.id }}" style="display: none"> <label for="i1"></label><input id="i1" type="text" name="cname" value="{{ class_info.cname }}"> <div> <button type="submit">提交</button> <a href="/class_list/"><button type="submit">取消</button></a></div> </form> </body> </html>
进阶版

from django.shortcuts import render,HttpResponse,redirect from . import models from django.urls import reverse # Create your views here. # 关于课程 # 查所有的课程 def class_list(request): class_list = models.Class.objects.all() return render(request,"class_list.html",{"class_list":class_list}) # 删除操作 def delete_class(request): # 先取到想要删除的id class_id = request.GET.get('class_id') print(class_id) models.Class.objects.filter(id=class_id).delete() # return redirect("/class_list/") return redirect(reverse("class_list")) # 添加操作 def add_class(request): if request.method == "POST": class_name = request.POST.get("cname") first_day = request.POST.get("first_day") models.Class.objects.filter().create(cname=class_name,first_day=first_day) # return redirect("/class_list/") return redirect(reverse("class_list")) return render(request,"add_class.html") # 编辑操作 # def edit_class(request): # if request.method == "POST": # id = request.POST.get("id") # new_cname = request.POST.get("cname") # models.Class.objects.filter(id=id).update(cname = new_cname,) # return redirect("/class_list") # class_id = request.GET.get("class_id") # print(class_id) # # ret = models.Class.objects.filter(id=class_id) # # return render(request,"edit_class.html",{"class_info":ret[0]}) # 编辑班级修改版 # 适用于URL是/edit_class/3/类型的 def edit_class(request,arg): if request.method == "POST": id = request.POST.get("id") cname = request.POST.get("cname") first_day = request.POST.get('first_day') models.Class.objects.filter(id=id).update(cname=cname,first_day=first_day) # 更新完班级信息之后,跳转到class_list return redirect(reverse("class_list")) print("捕获url里面的参数",arg) class_obj = models.Class.objects.get(id=arg) return render(request,"edit_class.html",{'class':class_obj})

from django.db import models # Create your models here. class Class(models.Model): id = models.AutoField(primary_key=True) cname = models.CharField(max_length=20) first_day = models.DateField(null=True) class Student(models.Model): id = models.AutoField(primary_key=True) sname = models.CharField(max_length=20)

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), # 起别名,做成动态 url(r'^class_list/$', views.class_list, name="class_list"), url(r'^delete_class/$', views.delete_class, name="delete_class"), url(r'^add_class/$', views.add_class, name="add_class"), # url(r'^edit_class/$', views.edit_class, name="edit_class"), url(r'^edit_class/(d+)/$', views.edit_class, name="edit_class"), # /edit_class/3/ --> edit_class(request, 3)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>编辑课程信息</title> </head> <body> {#{% csrf_token %}#} <form action="{% url 'edit_class' class.id %}" method="post"> {% csrf_token %} {# 跨站请求伪造保护 #} <h1>编辑课程信息</h1> <label for="i1"></label><input id="i1" type="text" name="id" value="{{ class.id }}" style="display: none"> <label for="i2"></label><input id="i2" type="text" name="cname" value="{{ class.cname }}"> <label for="i3"></label><input id="i3" type="date" name="first_day" value="{{ class.first_day|date:'Y-m-d' }}"> <div> <button type="submit">提交</button> <a href="{% url 'class_list' %}"><button type="submit">取消</button></a></div> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>课堂列表</title> </head> <body> <button type="submit"><a href="{% url 'add_class' %}">添加</a></button> <form action="class_list.html" METHOD="post"> {% csrf_token %} {# 跨站请求伪造保护 #} <table border="1px"> <thead> <tr> <th>#</th> <th>班级ID</th> <th>班级名称</th> <th>开班日期</th> <th>操作</th> </tr> </thead> <tbody> {% for class in class_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ class.id }}</td> <td>{{ class.cname }}</td> <td>{{ class.first_day|date:"Y-m-d" }}</td> <td> {# <button><a href="{% url 'edit_class' %}?class_id={{ class.id }}">#} {# 编辑#} {# </a></button>#} <button><a href="{% url 'edit_class' class.id %}"> 编辑 </a></button> <button><a href="{% url 'delete_class' %}?class_id={{ class.id }}"> 删除 </a></button> </td> </tr> {% endfor %} </tbody> </table> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>添加课程页面</title> </head> <body> <form action="{% url 'add_class' %}" method="post"> {% csrf_token %} {# 跨站请求伪造保护 #} <label for="i1">新课程名称</label> <input id="i1" type="text" name="cname"> <label for="i1">开班时间</label> <input id="i1" type="date" name="first_day"> <button type="submit">提交</button> <button><a href="{% url 'class_list' %}" type="submit">取消</a></button> </form> </body> </html>
补充
如何将URL由/edit_class/?class_id=n修改为edit_class/n/,使其更加美观,视图函数和HTML部分需要如何修改呢?
url部分

url(r'^edit_class/(d+)/$', views.edit_class, name="edit_class"),
html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>编辑课程信息</title> </head> <body> {#{% csrf_token %}#} <form action="{% url 'edit_class' class.id %}" method="post"> {% csrf_token %} {# 跨站请求伪造保护 #} <h1>编辑课程信息</h1> <label for="i1"></label><input id="i1" type="text" name="id" value="{{ class.id }}" style="display: none"> <label for="i2"></label><input id="i2" type="text" name="cname" value="{{ class.cname }}"> <label for="i3"></label><input id="i3" type="date" name="first_day" value="{{ class.first_day|date:'Y-m-d' }}"> <div> <button type="submit">提交</button> <a href="{% url 'class_list' %}"><button type="submit">取消</button></a></div> </form> </body> </html>
view

# 适用于URL是/edit_class/3/类型的 def edit_class(request,arg): if request.method == "POST": id = request.POST.get("id") cname = request.POST.get("cname") first_day = request.POST.get('first_day') models.Class.objects.filter(id=id).update(cname=cname,first_day=first_day) # 更新完班级信息之后,跳转到class_list return redirect(reverse("class_list")) print("捕获url里面的参数",arg) class_obj = models.Class.objects.get(id=arg) return render(request,"edit_class.html",{'class':class_obj})
单表查询API
返回的是QuerySet对象 1、all() # 查询所有记录 2、filter() # 查询所有符合条件的记录 3、exclude() # 查询与所给筛选条件不匹配的对象 4、valus() # 列表中存放字典。 5、values_list() # 列表中存放元组。 6、order_by() # 按指定字段排序,不指定,按主键排序 7、reverse() # 对查询结果反向排序。 8、distinct() # 从返回的结果中去重。 返回数字的: 1、count() # 返回记录个数 返回布尔值的: 1:exists() # 查询结果是否存在,返回True或者False 返回具体的数据对象的: 1、get() # 查询结果必须有且只有一个,否则报错 2、first() # 查询结果集合中的第一个,默认按照主键进行排序 3、last() # 查询结果集合中的最后一个,默认是按照主键进行排序
注意点
一定区分Object与QuerySet的区别!!
QuerySet有update方法而Object默认没有
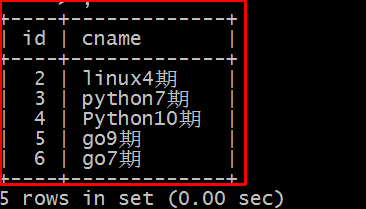
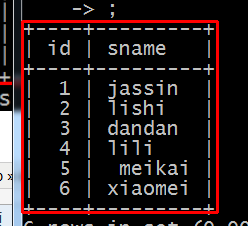
all()
![]()
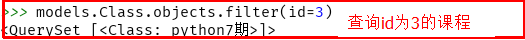
filter()
括号内为过滤条件,多个条件为且的关系。(id=3,cname=8)

exclude()
结果为除括号内过滤条件之外的数据。

values()
values_list()

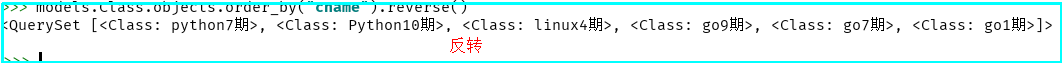
order_by()
![]()
![]()
reverse()

distinct()

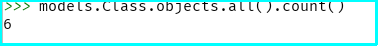
count()

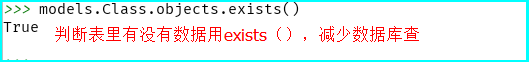
exists()
当确实有数据存在的时候,如下两种方式均可以执行if语句,但是从执行时翻译成的sql语句,我们就可看出exist存在的意义,他只会查询一条记录,这对数据量很大的表,查询效率是很高的。

#方式一: stu_list=Student.objects.all().exists()
#翻译的sql语句:SELECT (1) AS "a" FROM "app01_student" LIMIT 1; args=() if stu_list: print("OK") #方式二: stu_list=Student.objects.all()
#翻译的sql语句:SELECT "app01_student"."tid", "app01_student"."name", "app01_student"."birth", "app01_student"."age" FROM "app01_student"; if stu_list: print("OK")
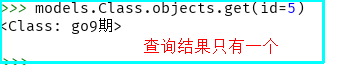
get()

first,last

双下划线单表查询 __
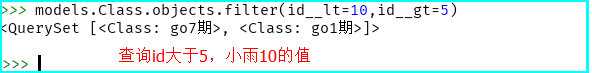
__gt 大于 __lt 小于

__in 等于

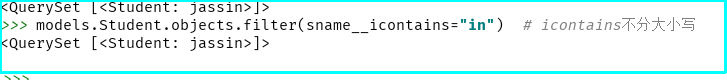
__contains 含有xx字母

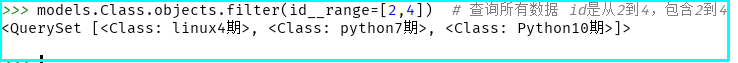
__range 范围


总结
添加(2种方式):
1、book_obj = Book.objects.create(title="python",price=123) 返回新建的对象 2、book_obj = Boook(title="python",price=123) book_obj.save()
查询:
1、Book.object.all() # QuerySet [obj1,obj2,....] 2、Book.object.filter(price__gt=100,id__gt=5) # QuerySet [obj1,obj2,] 3、Book.object.get(title="python") # model 对象 当是model对象时,返回的也只能是一个对象,所以get只能有一个结果 4、Book.object.exclude() 5、Book。object.all().order_by("price") 或则-price
读书的人,要甘于寂寞。寂寞能安定,定则心静,静则心清,清则心明,明则明白一切事理。
