基本思路
销售 ------->使用的是customer表来操作
有两个页面:
未成交的客户
公共客户页面 --- 什么属于? --> 三天未跟进,及十五天内未成交
url --- > http://127.0.0.1:8080/stark/app01/customer/public/
我的客户页面(个人)
公共客户页面逻辑处理
1:构建新的url(stark.py)
# 新增的url def extra_url(self): temp=[] temp.append(url("cancel/(d+)/(d+)/$",self.cancel_course)) # 销售的公共客户页面url temp.append(url("public/$",self.public_customers)) return temp
2:视图 (注意视图,必须传一个request参数)
Q查询为数据库的
def public_customers(self,request): from django.db.models import Q import datetime current_date=datetime.datetime.now() # 获取当前日期 delta_15d=datetime.timedelta(days=15) # 15天 delta_3d=datetime.timedelta(days=3) # 3天 # 筛选15天未成交 或 三天未跟进的客户 且状态为未成交 # recv_date 当前课程顾问的接单日期 customer_list=Customer.objects.filter(Q(recv_date__lt=current_date-delta_15d)|Q(last_consult_date__lt=current_date-delta_3d),status=2) return render(request,"public_customers.html",locals())
3:html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>公共客户列表</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css"> <script src="/static/jquery-3.2.1.min.js"></script> </head> <body> <h3>公共客户列表</h3> <div class="container"> <table class="table table-bordered table-striped"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>最后跟进日期</th> <th>当前课程顾问</th> <th>操作</th> </tr> </thead> <tbody> {% for customer in customer_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ customer.name }}</td> <td>{{ customer.get_gender_display }}</td> <td>{{ customer.last_consult_date|date:"Y-m-d" }}</td> <td>{{ customer.consultant }}</td> <td><a href="/stark/app01/customer/further_follow/{{ customer.pk }}">确认跟进</a></td> </tr> {% endfor %} </tbody> </table> </div> </body> </html>
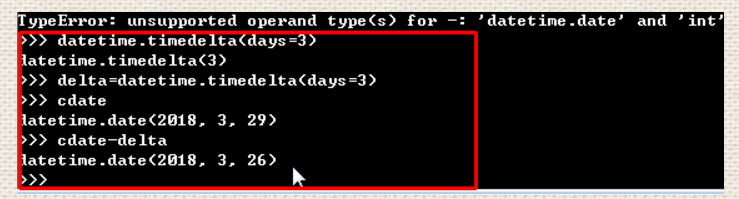
知识点:设置时间差
datetime模块下有4个类
datetime.date---->年月日
datetime.time----->时分秒
datetime.datetime---->年月日时分秒
datetime.timedelta--->代表两个时间之间的时间差

2:在页面显示性别,而数据库存的是代表数字0,1
{{ customer.gender }}
是从数据库里面取值,为1,2
在数据库的类型为choice类型 gender_choices = ((1, '男'), (2, '女'))
choice类型的取值方法: get_display 是固定结构,中间加字段名字
{{ customer.get_gender_display }}
我的客户页面
1:url
# 个人的客户页面 temp.append(url("mycustormers/$",self.mycustormers))
2:视图处理:
# 我的客户视图 def mycustormers(self,request): user_id = 3 customer_distrbute_list = CustomerDistrbute.objects.filter(consultant_id=user_id) return render(request,"mycustormers.html",locals())
3:html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我的客户</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css"> <script src="/static/jquery-3.2.1.min.js"></script> </head> <body> <h3>我的客户页面</h3> <div class="container"> <table class="table table-bordered table-striped"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>最后跟进日期</th> <th>状态</th> </tr> </thead> <tbody> {% for customer_distrbute in customer_distrbute_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ customer_distrbute.customer.name }}</td> <td>{{ customer_distrbute.customer.get_gender_display }}</td> <td>{{ customer_distrbute.customer.last_consult_date|date:"Y-m-d" }}</td> <td>{{ customer_distrbute.get_status_display }}</td> </tr> {% endfor %} </tbody> </table> </div> </body> </html>
问题:在我的客户页面里面的状态需要显示更加具体的,如(十五天未成交或者三天未跟进等等)
思路:1:在原来的staus状态的添加字段。 ---->会导致前面的逻辑代码有问题
2:解决方法:添加专门为我的客户页面服务的表
1:建表
# 我的客户表状态 class CustomerDistrbute(models.Model): customer = models.ForeignKey("Customer", related_name="customers") consultant = models.ForeignKey(verbose_name="课程顾问", to="UserInfo", limit_choices_to={"depart_id": 10001}) date = models.DateField() status = ( (1, "正在跟进"), (2, "已报名"), (3, "三天未跟进"), (4, "15天未成单"), ) status = models.IntegerField(choices=status, default=1) memo = models.CharField(max_length=255)
功能完善
公共客户页面里的确认跟进功能
1:url
# 公共客户列表的确认跟进页面 temp.append(url("further_/follow/$",self.further_follow))
2:视图
# 确认跟进视图 def further_follow(self,request,customer_id): user_id=3 import datetime cdate=datetime.datetime.now() from django.db.models import Q import datetime current_date = datetime.datetime.now() delta_15d = datetime.timedelta(days=15) delta_3d = datetime.timedelta(days=3) ret=Customer.objects.filter(pk=customer_id).filter(Q(recv_date__lt=current_date-delta_15d)|Q(last_consult_date__lt=current_date-delta_3d)).update(consultant_id=3,recv_date=cdate,last_consult_date=cdate)
# 防止后来的抢单
if not ret: return HttpResponse("没了") CustomerDistrbute.objects.create(customer_id=customer_id,consultant_id=user_id,date=cdate,status=1) return HttpResponse("抢单成功!")
