先看一下弹层的效果:

点击确定跳转百度页面,点击取消弹层消失。
我这个弹层是在layui找的,
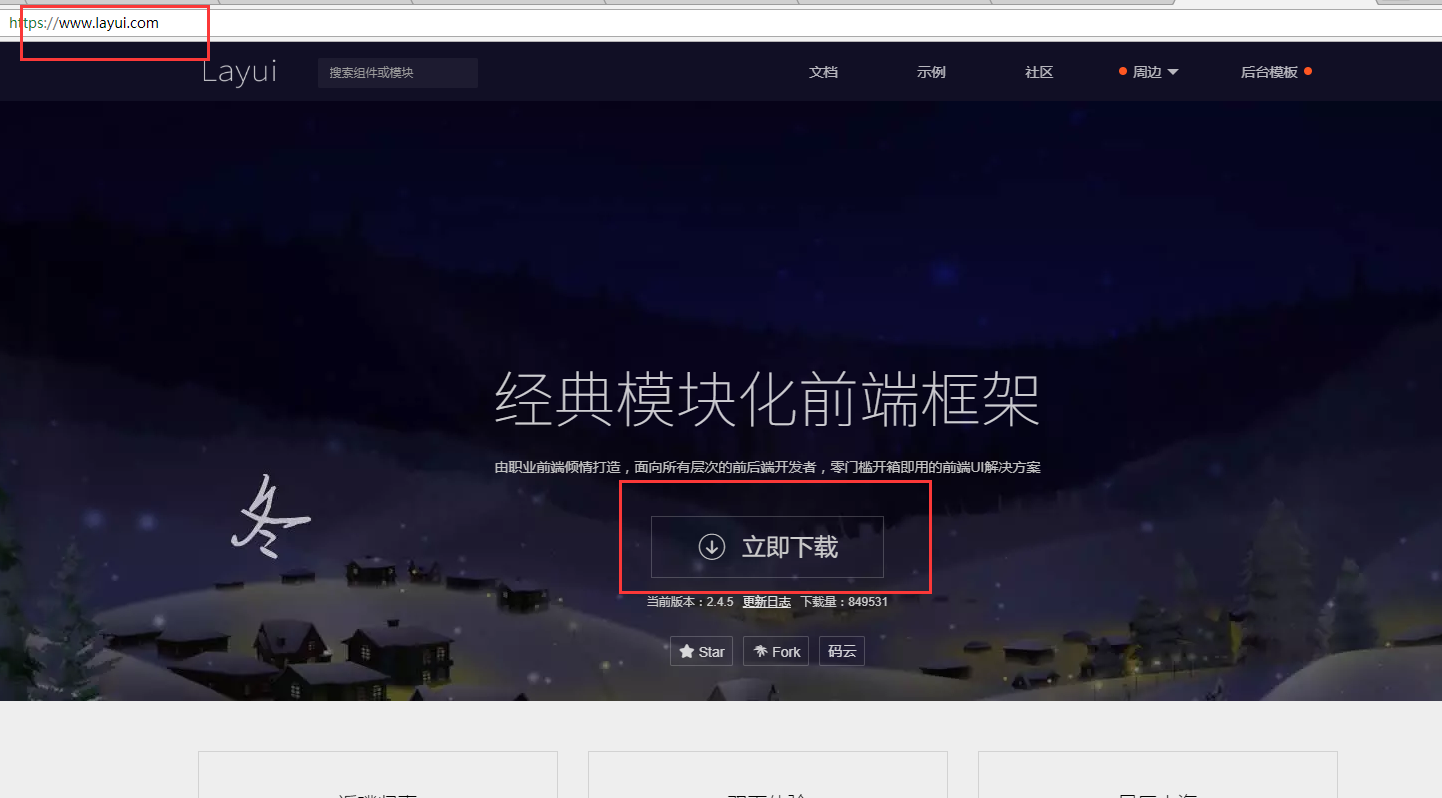
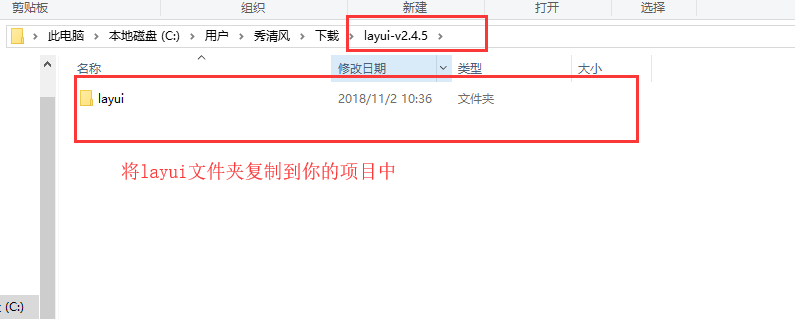
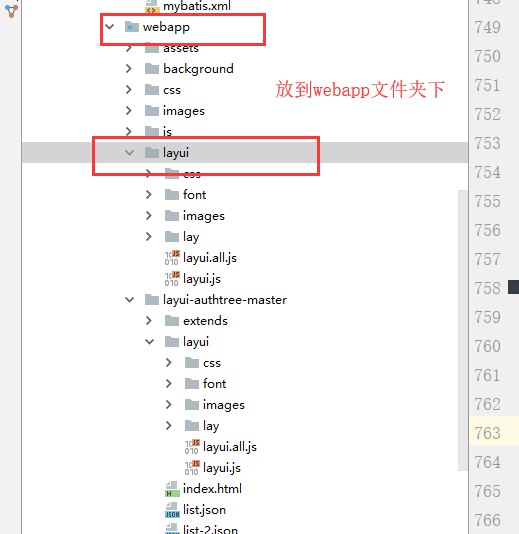
1. 需要layui.css文件和layui.js文件 (想我这样笨的人,没有同学的告知,我都不知道去哪里下载这两个文件)
1.1:

1.2:

1.3:

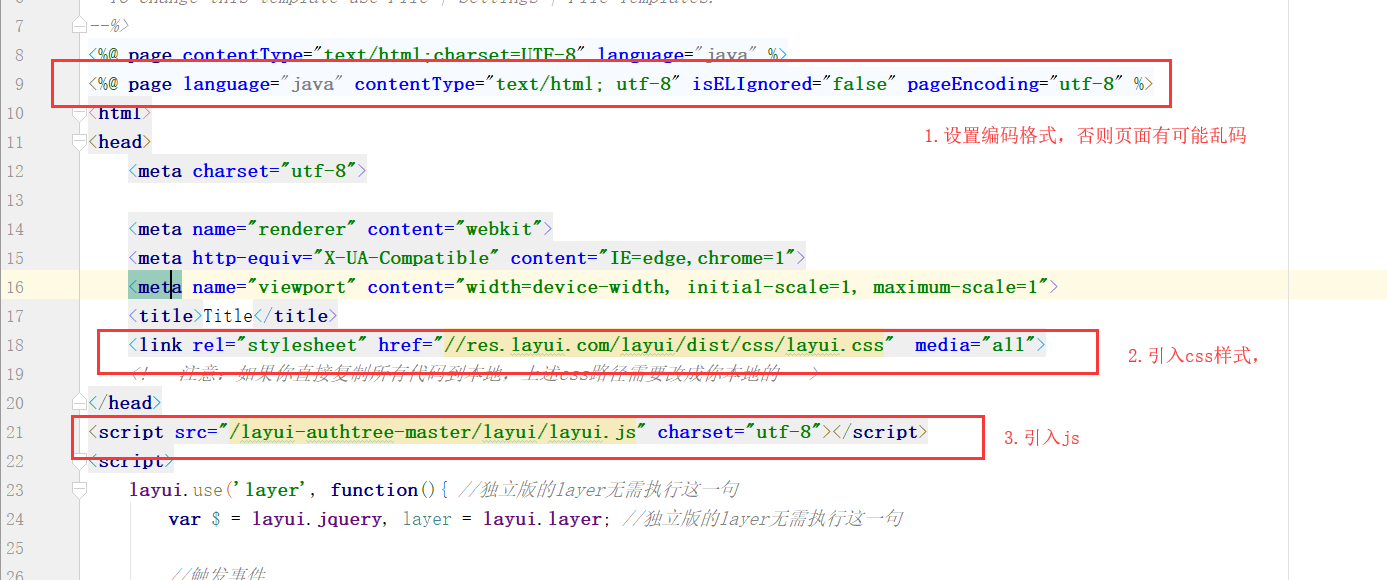
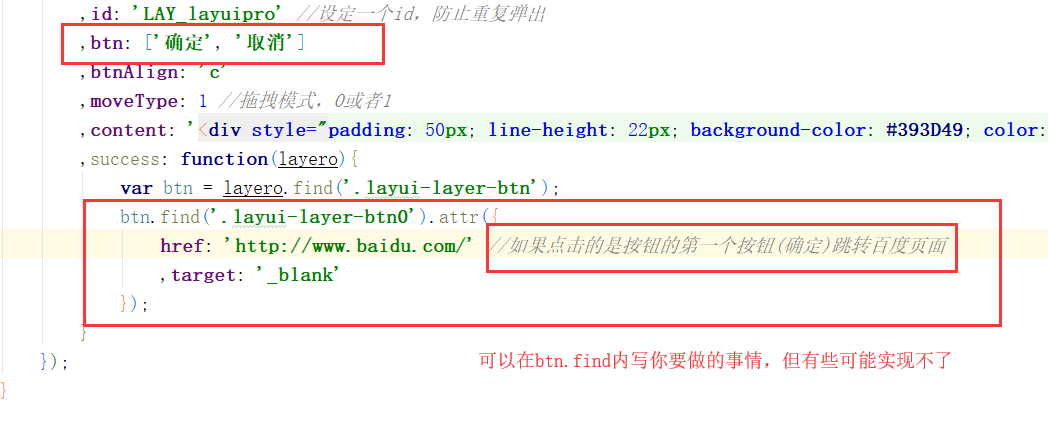
2.代码:
<%--
Created by IntelliJ IDEA.
User: 秀清风
Date: 2019/1/4
Time: 20:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page language="java" contentType="text/html; utf-8" isELIgnored="false" pageEncoding="utf-8" %>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Title</title>
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<script src="/layui-authtree-master/layui/layui.js" charset="utf-8"></script>
<script>
layui.use('layer', function(){ //独立版的layer无需执行这一句
var $ = layui.jquery, layer = layui.layer; //独立版的layer无需执行这一句
//触发事件
var active = {
notice: function(){
//示范一个公告层
layer.open({
type: 1
,title: false //不显示标题栏
,closeBtn: false
,area: '300px;'
,shade: 0.8
,id: 'LAY_layuipro' //设定一个id,防止重复弹出
,btn: ['确定', '取消']
,btnAlign: 'c'
,moveType: 1 //拖拽模式,0或者1
,content: '<div style="padding: 50px; line-height: 22px; background-color: #393D49; color: #fff; font-weight: 300;">你是猪吗?亲!<br><br><br>a猪猪猪猪<br><br>qqqq<br><br>qwq</div>'
,success: function(layero){
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn0').attr({
href: 'http://www.layui.com/'
,target: '_blank'
});
}
});
}
};
$('#layerDemo .layui-btn').on('click', function(){
var othis = $(this), method = othis.data('method');
active[method] ? active[method].call(this, othis) : '';
});
});
</script>
<body>
<div class="site-demo-button" id="layerDemo" style="margin-bottom: 0;">
<button data-method="notice" class="layui-btn">点我我就可以弹出一个弹层哦哦哦</button>
</div>
</body>
</html>
注意事项:

功能:如果你想点击确定之后发生一些你想做的事情:

更多样式请参考layui官网:https://www.layui.com/