---恢复内容开始---
Html5音乐可视化之音乐的获取和播放
最近沉迷与数据可视化无法自拔,但是自己的水平实在不够,所以先从一些小Gimmicks开始吧!
下面来一张应用核心结构图感受以下:前端(浏览器)从服务器上获取音频数据,获取数据之后调用一个WebAudio,WebAudio一方面要播放音频数据,一方面要分析音频数据,并且将分析的音频数据传递给canvans,canvans拿到数据之后就将它可视化。

看着这些个步骤是不是觉得很简单,然而事实并不是这样的,接下来就跟着我一起去实现这个小项目吧!
首先,我们要把大方向把握住,要明白整个项目实现的流程:
1.音频获取以及播放:前端界面,node服务端构建,webaudio相关api音频数据获取并播放;
2.音频可视化:webaudio相关api分析音频数据,canvans根据将其可视化;
3.应用优化(代码优化,效果优化,界面响应式优化);
接下来就是实操啦!
一.构建应用前后端:(我是在windows平台上构建的)
1.先安装了git base,然后从官网下载了Node.js的Windows Installer,安装完成后,想验证是否nodejs安装成功,便通过git base 的窗口输入:node -v,但是却返回:sh.exe": node :command not found。
去网上搜索了一番,说这种问题一般就是环境变量的问题导致的,然后选择『计算机』-『属性』-『高级系统设置』-『环境变量』,先查看了『系统变量』部分,发现安装后确实在系统变量的Path后追加了我的安装路径,即:C:Program Files odejs;然后,我打开『用户环境变量』部分查看了下Path的值,发现在最后系统自动加入了C:Userss94983AppDataRoaming pm,发现环境变量都已经默认设置了,但是为什么上面的输入不能反馈版本信息呢?
通过查找,我尝试在『用户环境变量』部分的Path下再追加C:Program Files odejs,然后关闭掉git base,重新打开后再次输入node -v,这次终于能成功反馈版本信息了,问题解决!
综上需要说明一点,修改path后,需要重新打开git base,如果你是用dos窗口输入命令(node -v)也是一样,如果不关闭,重新打开,还是会返回sh.exe": node :command not found。
2.但是可能还是会存在问题:npm命令不能在git bash中使用
Bingo@DESKTOP-19C7BJT MINGW64 ~
$ npm -v
bash: npm: command not found
上网查询得知安装完nodejs之后配置windows环境变量只能保证在命令行工具中可以使用npm,如果想在git bash中使用需要再安装一遍
- 下载 npm
Bingo@DESKTOP-19C7BJT MINGW64 ~
$ git clone --recursive git://github.com/isaacs/npm.git
Cloning into 'npm'...
remote: Counting objects: 63481, done.
remote: Compressing objects: 100% (23/23), done.
remote: Total 63481 (delta 5), reused 0 (delta 0), pack-reused 63458
Receiving objects: 100% (63481/63481), 32.37 MiB | 399.00 KiB/s, done.
Resolving deltas: 100% (35818/35818), done.
Checking connectivity... done.
Checking out files: 100% (3096/3096), done.
- 安装npm
Bingo@DESKTOP-19C7BJT MINGW64 ~
$ cd npm
Bingo@DESKTOP-19C7BJT MINGW64 ~/npm (latest)
$ node cli.js install npm -gf
- 验证
Bingo@DESKTOP-19C7BJT MINGW64 ~/npm (latest)
$ npm -v
3.最后要提醒,如果出现:npm ERR! Error: EPERM: operation not permitted这样的错误,解决方法是:
a.最简单的方法如下:
windows + X 组合键就可以打开下图
选择要管理员运行的请选框起来的第二个也可以按windows+x+a
b.或者,使用搜索cmd,打开之后,选择"使用管理员权限运行CMD";
但问题是,这种方式需要每次都这样打开,我希望默认能够就是管理员方式运行。其实也有一劳永逸的方法,如下;
c.修改注册表;
Win+R --输入 regedit,打开注册表,找到以下位置: HKEY_CURRENT_USERSoftwareMicrosoftWindows
NTCurrentVersionAppCompatFlagsLayers
,新建一个字符串值,命名为"c:windowssystem32cmd.exe",一般情况下,cmd.exe都安装在C盘
然后右键--修改 -- 数值数据写入“RUNASADMIN”,确定 !
或者,也可以采用注册表导入的方式操作,如下:
直接复制下面内容(系统安装在C盘32位为准):
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USERSoftwareMicrosoftWindows
NTCurrentVersionAppCompatFlagsLayers]
"c:\windows\system32\cmd.exe"="RUNASADMIN"
打开记事本,复制粘贴入以上代码,另存为hao.reg,然后双击导入注册表即可。
OK,这下我们Win+R输入cmd,启动时就已经默认是管理员身份了。
d.修改文件目录所有者: 进入nodejs的安装目录 (默认是 C:Program Files odejs),或者C:Program Files;
在nodejs上右键打开属性;
选择安全-->高级,这时候会看到所有这是SYSTEM,选择"修改";
输入你目前的账户名称,并检查OK之后,OK保存;
4.全局安装express:

5.选择一个目录作为项目目录:(e:/GitHub/music)
express -e music
6.
.
7.安装一个实时监听的小工具:supervisor

8.实时监测www这个项目

当看到下面这个界面,就说明可以访问了:

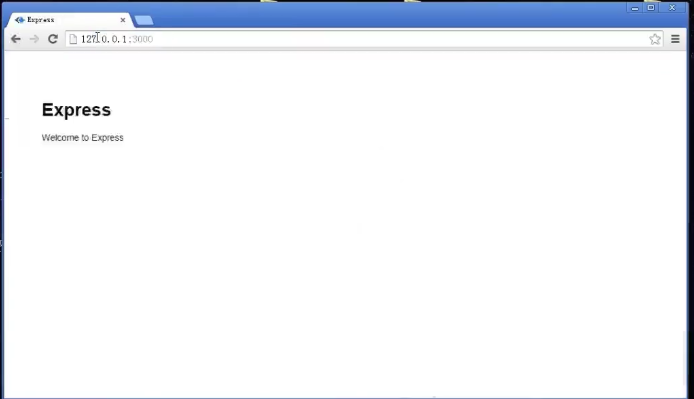
9.express默认访问的是3000端口,所以在浏览器中输入:127.0.0.1:3000即可访问:

当出现这个界面的时候,说明后台已经构建好了。
二.前端界面的实现:
1.用sunlime打开上面构建的music文件。

2.在index.ejs中搭建界面的大致轮廓,代码如下:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/index.css' />
</head>
<body>
<header>
<h1><%= title %></h1>
</header>
<div class="left">
<ul>
//用循环语句把文件中歌曲的名字上传到界面
<% music.forEach(function(name){%>
<li><%=name%></li>
<%})%>
</ul>
</div>
<div class="right"></div>
</body>
</html>
3.接下来要给轮廓穿上衣服:
*{ padding: 0; margin: 0; box-sizing: border-box; } html, body{ height: 100%; } body { font: 14px "Lucida Grande", Helvetica, Arial, sans-serif; background: #000; color: #fff; text-align: center; } header, .left, .right{ position: absolute; } header{ left: 10px; top: 10px; right: 10px; height: 150px; border:solid #fff 1px; } header h1{ font-size: 40px; height: 60px; line-height: 60px; } .left{ left: 10px; top: 170px; bottom: 10px; 200px; border: solid #fff 1px; } .left ul{ overflow: auto; } .left ul li{ height: 30px; line-height: 30px; cursor: pointer; } .left ul li.selected{ color: green; } .right{ top: 170px; right: 10px; bottom: 10px; left: 220px; border: solid #fff 1px; }
3.获取每一个音频文件的名字:
var express = require('express'); var router = express.Router(); var path=require("path"); var media=path.join(__dirname,"../public/media"); /* GET home page. */ router.get('/', function(req, res) { var fs=require("fs"); fs.readdir(media,function(err,names){ if (err) { console.log(err); }else{ res.render('index',{title:'special Music',music:names}); } }); }); module.exports = router;
4.ajax请求服务端获取音频资源数据:
//这一段是为了让界面实现鼠标覆盖时发生改变
function w(s){ return document.querySelectorAll(s); } var lis=w("#list li"); for(var i=0;i<lis.length;i++){ lis[i].onclick=function(){ for(var j=0;j<lis.length;j++){ lis[j].className=""; } this.className="selected"; load("/media/"+this.title); } } //这一段是ajax请求服务端获取音频资源数据 var xhr=new XMLHttpRequest(); function load(url){ xhr.open("GET",url); xhr.responseType="arraybuffer"; xhr.onload=function(){ console.log(xhr.response); } xhr.send(); }
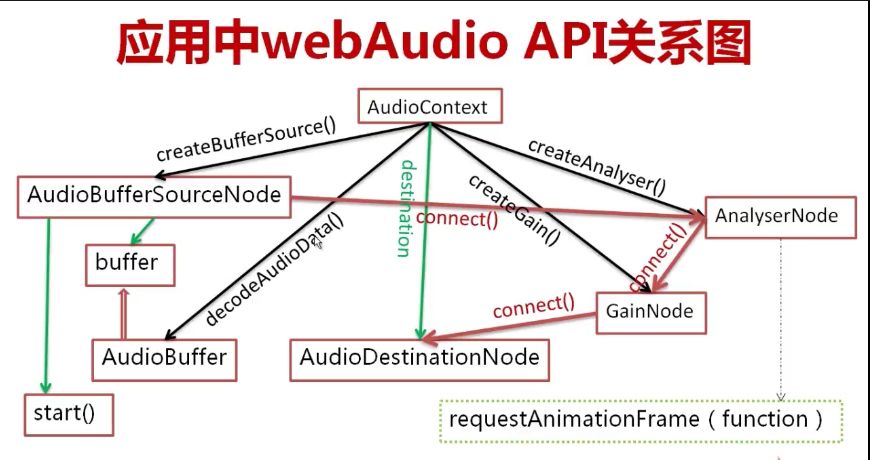
5.(该项目的核心)解码并且播放音频资源:WebAudio API

代码实现部分:
---恢复内容结束---