1、安装nodejs
- 在官网https://nodejs.org/en/download/下载相应系统的版本,直接执行安装即可。
- 安装完成后,在终端输入node -v,回车会打印nodejs的版本号。说明安装成功。
- 在终端输入npm -v,回车打印npm的版本号,说明npm也安装成功(node安装包中已集成了npm,因此在安装nodejs的同时也安装了npm)。

2、配置项目
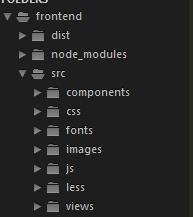
以一个简单案例来做演示:创建一个文件夹frontend为项目根目录,项目结构如下:

显示配置package.json文件,有三种方法:
- 用技术本创建一个
- 用npm init命令创建
- 复制之前项目创建好的package.json
我是用npm init的方式创建的package.json
在当前目录执行终端命令,然后输入npm init,一路回车,最后在根目录下生成package.json。
{ "name": "gulpt", /*项目名,切记这里命名不要与模块一样,如命名为gulp,要地安装gulp时就会出错*/ "version": "1.0.0", /*版本号*/ "description": "", /*描述*/ "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", /*作者*/ "license": "ISC" /*项目许可协议*/ }
3、本地安装gulp及gulp插件
本地安装gulp
npm install gulp --save-dev
安装完成后,项目中的变化:
- gulp模块下载到项目中的node_modules文件夹中。
- package.json中写入了devDependencies字段,并在该字段下填充了gulp模块名
本地安装gulp插件
测试安装比较常用的插件,在终端输入:
npm install --save-dev gulp-uglify gulp-concat gulp-minify-css
安装完成,插件名会自动加入到package.json文件中。
4、创建gulpfile.js文件
在根目录下创建gulp.js文件,然后编写如下代码,具体可以参考gulp的API(https://www.gulpjs.com.cn/docs/api/)
/*引入gulp及相关插件 require('node_modules里对应模块')*/ var gulp = require('gulp'); var minifyCss = require("gulp-minify-css"); var uglify = require('gulp-uglify'); var concat = require('gulp-concat'); //压缩 gulp.task('minify-css', function () { gulp.src('css/*.css') .pipe(minifyCss()) .pipe(gulp.dest('dist/css/')); }); // gulp.task('script', function () { gulp.src(['src/a.js',"src/b.js"]) .pipe(concat('all.js')) .pipe(uglify()) .pipe(gulp.dest('dist/js')); }); gulp.task('default',['minify-css','script']);
5、运行
npm run