第一步把ueditor文件放到webapp下

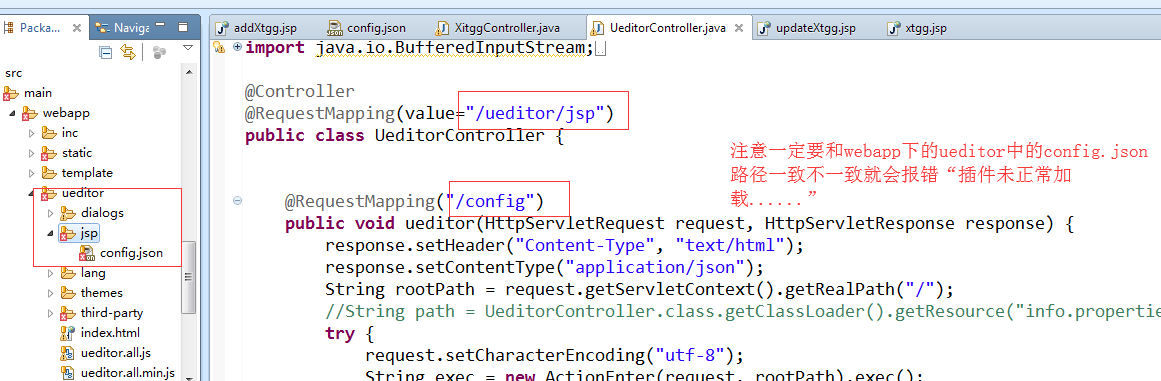
第二部编写初始化的controller

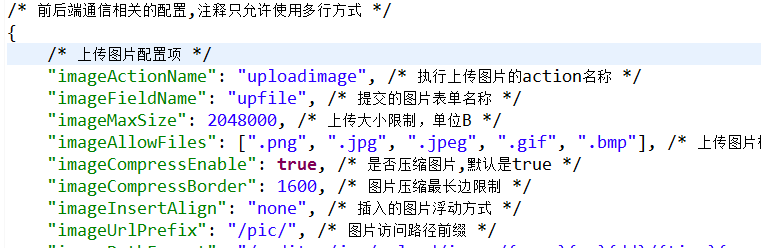
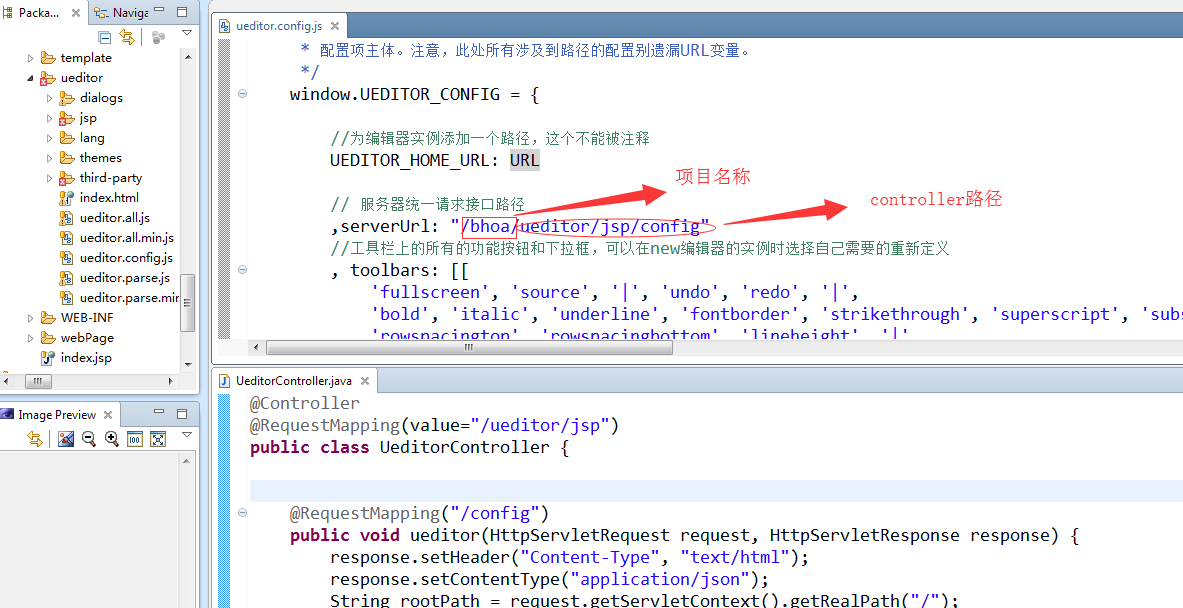
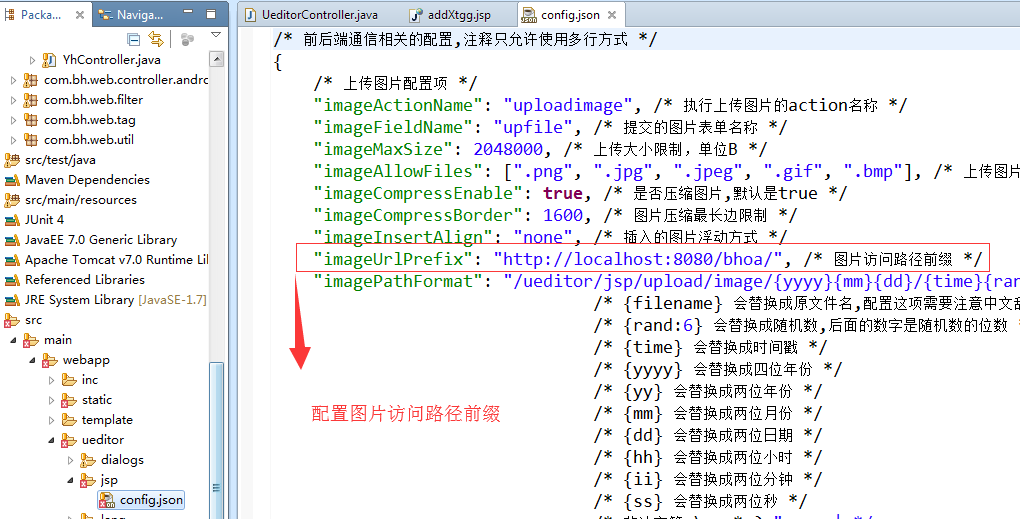
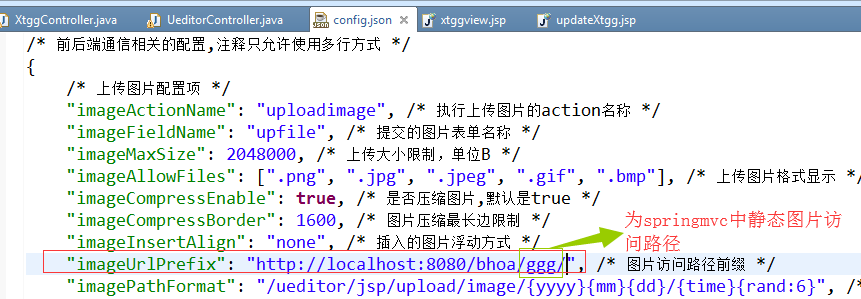
第三步配置ueditor.config.js到第二部controller的路径并且配置图片访问前缀可配可不配


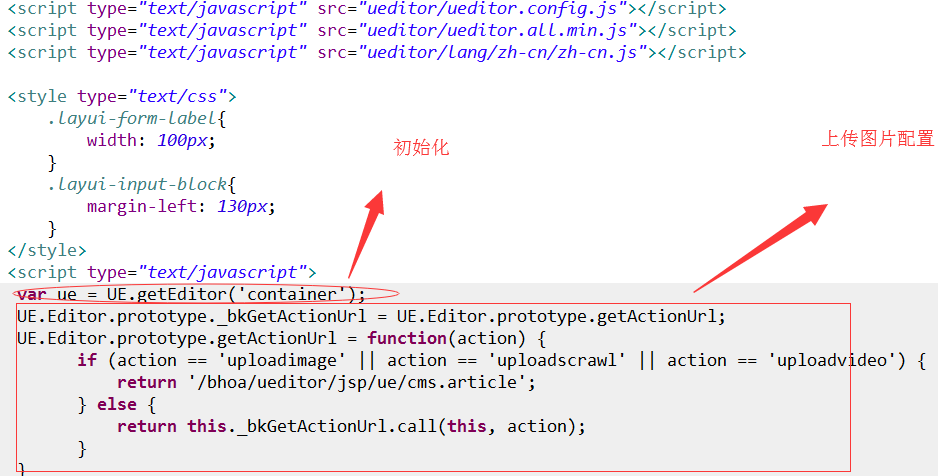
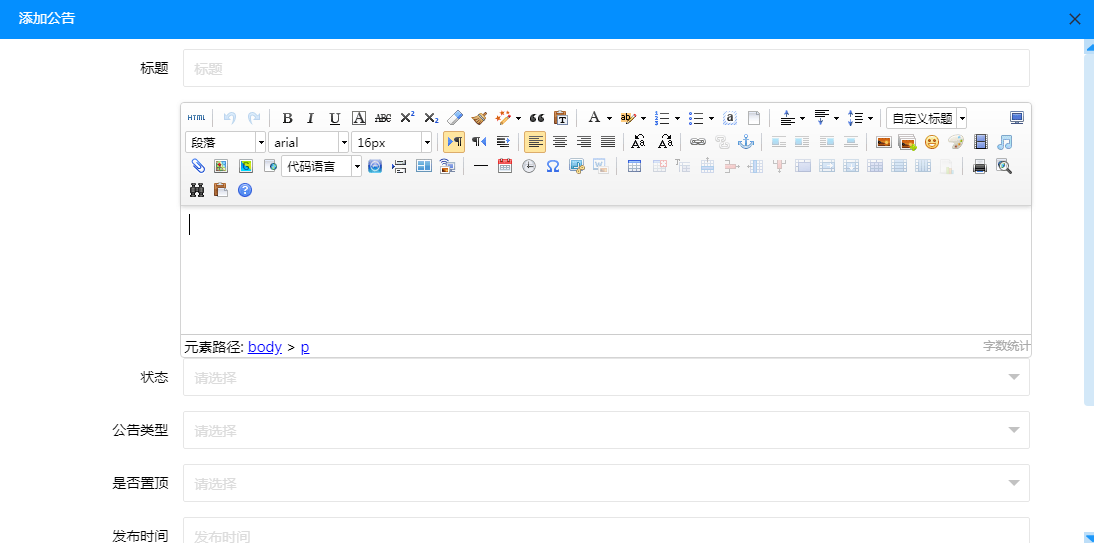
第四步编写页面


到此结束



/**
* 上传图片
*
* @param request
* @param response
* @param appPath
* @return
* @throws IllegalStateException
* @throws IOException
* @throws FileUploadException
*/
@RequestMapping(value = "ue/{appPath:.*}", method = RequestMethod.POST)
public @ResponseBody Map<String, Object> ueUpload(HttpServletRequest request, HttpServletResponse response,
@PathVariable String appPath,
@RequestParam(value="upfile",required=false)MultipartFile upfile) throws IllegalStateException, IOException,
FileUploadException {
Map<String, Object> m = new HashMap<String, Object>();
String newFileName = UUID.randomUUID() + upfile.getOriginalFilename().substring(upfile.getOriginalFilename().lastIndexOf("."));
String rootPath = request.getServletContext().getRealPath("/");
String url="ueditor"+File.separator+"jsp"+File.separator+File.separator+"upload"+File.separator+"images"+File.separator;
File file=new File(rootPath+url,newFileName);
if(!file.exists()){
file.mkdirs();
}
upfile.transferTo(file);
m.put("original", upfile.getOriginalFilename());
m.put("name", newFileName);
m.put("url", url+newFileName);
m.put("state", "SUCCESS");
m.put("type", upfile.getContentType());
m.put("size", upfile.getSize());
m.put("title", "");
return m;
}
/*description:取出ueditor里面的图片
var root = UE.htmlparser(UE.getEditor('articleContent').getContent(),true);
var imgs = new Array();
imgs = root.getNodesByTagName('img');
var ueImg ={};
for(var i=0;i<imgs.length;i++){
console.log(imgs[i].getAttr('src'));
if(!portal.utils.isEmpty(imgs[i].getAttr('alt'))){
var url = imgs[i].getAttr('src');
var urlArray = imgs[i].getAttr('src').split("/");
if(portal.utils.isEmpty(ueImg.oriName)){
ueImg.oriName = imgs[i].getAttr('alt');
ueImg.newName = urlArray[urlArray.length-1];
ueImg.filePath = urlArray[3] +"/"+urlArray[4]+"/";
}else{
ueImg.oriName += ","+imgs[i].getAttr('alt') ;
ueImg.newName += ","+urlArray[urlArray.length-1] ;
ueImg.filePath += ","+urlArray[3] +"/"+urlArray[4]+"/";
}
}
}
*/
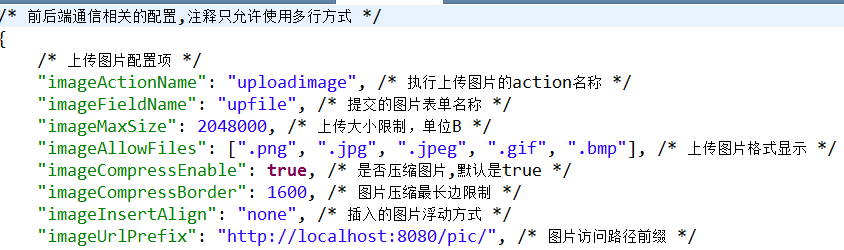
------------------------------config.json配置本地图片路径-----------------------

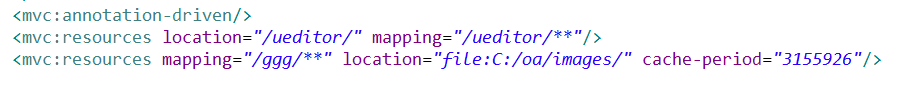
springmvc.xml ggg配置静态资源


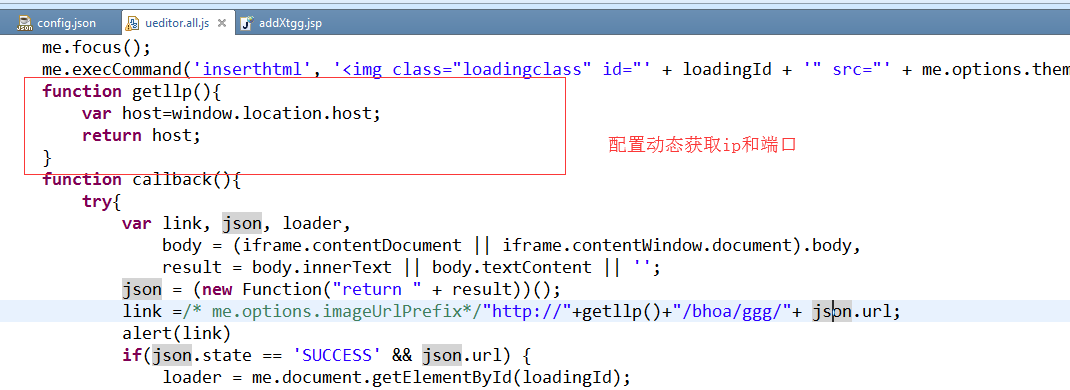
-------------------------------------------动态获取"imageUrlPrefix": "", /* 图片访问路径前缀 */ip--------------------------------------------------------

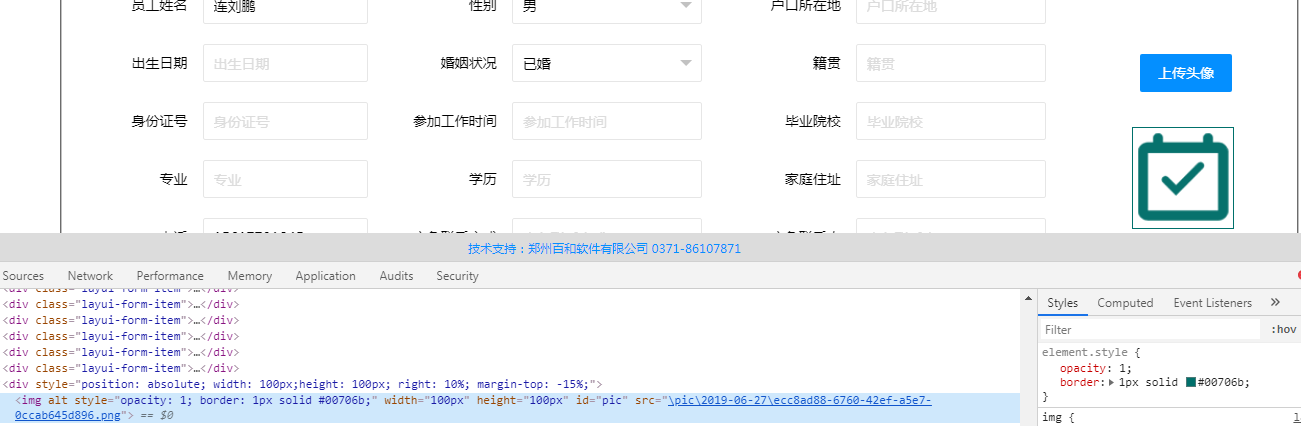
--------------------------------给予tomact虚拟路径访问图片
<Context crossContext="true" docBase="D:oauploadimg" path="/pic" reloadable="true" trusted="true"/> 此项作为ueditor访问图片前缀也就是http://localhost:8080/pic 后台只需要返回pic路径下的图片名称即可
<Context crossContext="true" docBase="D:oauploadfile" path="/file" reloadable="true" trusted="true"/>




或者写成相对路径不需要加项目名因为在tomact配置的虚拟路径,如果手机端访问需要动态ip返回拼接前缀