Layer List
管理一组drawable object, 最后一个在最上面。
文件存放位置:
res/drawable/filename.xml
语法:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@[package:]drawable/drawable_resource" android:id="@[+][package:]id/resource_name" android:top="dimension" android:right="dimension" android:bottom="dimension" android:left="dimension" /> </layer-list>用法:
bt_layer.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/a1"
android:gravity="center" />
</item>
<item android:top="30dp" android:left="30dp">
<bitmap android:src="@drawable/a2"
android:gravity="center" />
</item>
<!-- android:top="60dp" 要加上上面的偏移值 -->
<item android:top="60dp" android:left="60dp">
<bitmap android:src="@drawable/a3"
android:gravity="center" />
</item>
<item android:top="90dp" android:left="90dp">
<bitmap android:src="@drawable/a4"
android:gravity="center" />
</item>
</layer-list> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/button1"
android:background="@drawable/bt_layer"
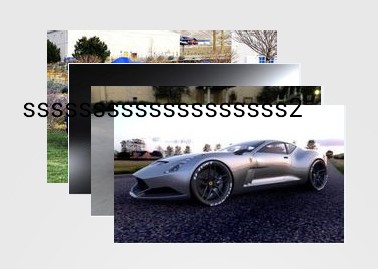
android:text="sssssssssssssssssss2" />效果: