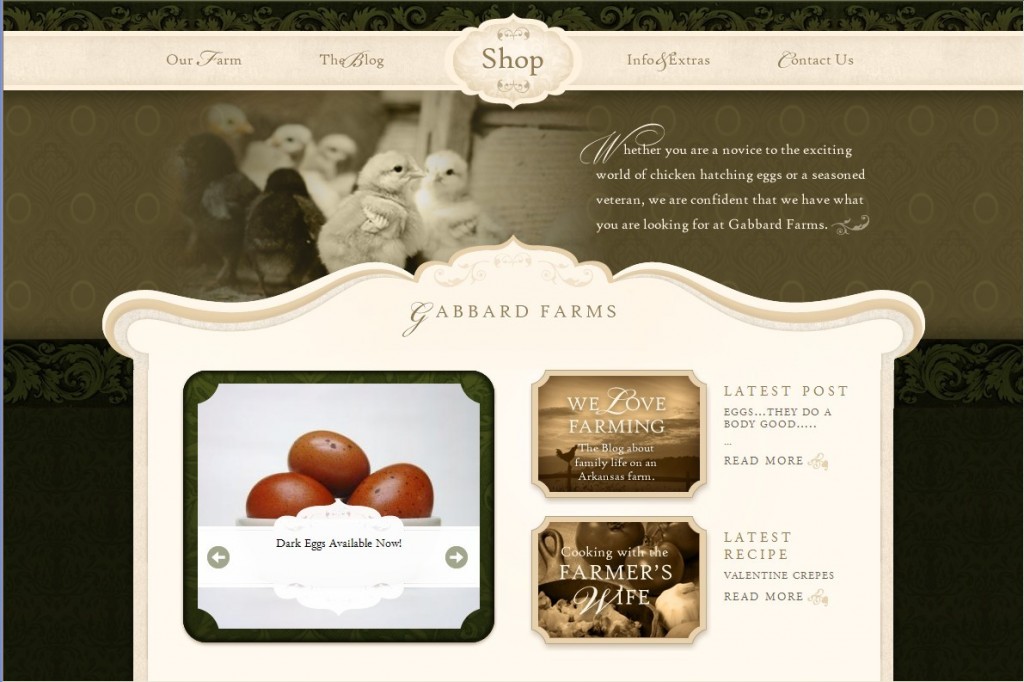
出处:http://www.gabbardhatchingeggs.com/

【准备工作】
一、如图示,创建网站框架:

二、reset.css文件参考内容:
/*YUI的CSS Reset
http://baike.baidu.com/view/5186496.htm
*/
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td
{
padding: 0;
margin: 0;
}
table
{
border-collapse: collapse;
border-spacing: 0;
}
fieldset, img
{
border: 0;
}
address, caption, cite, code, dfn, em, strong, th, var
{
font-weight: normal;
font-style: normal;
}
ol, ul
{
list-style: none;
}
caption, th
{
text-align: left;
}
h1, h2, h3, h4, h5, h6
{
font-weight: normal;
font-size: 100%;
}
q:before, q:after
{
content: '';
}
abbr, acronym
{
border: 0;
}
【说明】
此css reset文件来自http://baike.baidu.com/view/5186496.htm,据说是YUI的CSS Reset,版本不详,有知道源文件出处的还望不吝赐教。
这个文件,在此处主要起作用的是{padding: 0; margin: 0;},相当于取代了常用设置*{padding: 0; margin: 0;}。
三、引用图片
bg-header.jpg

bg-pattern.jpg

nav.png

【操作步骤】
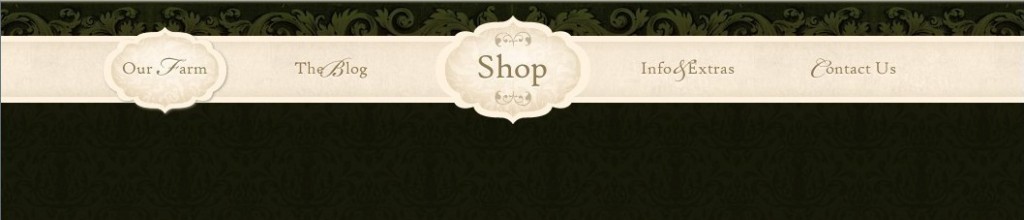
一、效果

二、HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/reset.css" rel="stylesheet" type="text/css" />
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<title>无标题页</title>
</head>
<body>
<div id="header">
<ul id="nav">
<li><a href="#" id="farm">Our Farm</a></li>
<li><a href="#" id="blog">The Blog</a></li>
<li><a href="#" id="shop">Shop</a></li>
<li><a href="#" id="info">Info & Extras</a></li>
<li><a href="#" id="contact">Contact Us</a></li>
</ul>
</div>
</body>
</html>
【说明】
本实例中,导航栏三个状态是在lay.css文件中的样式中,由背景图片nav.png实现的,列表中的列表项文字并没有显示出来,也许会在不支持样式表的掌上网络设备中显示吧。
三、CSS
/*- LET'S GET STARTED!
----------------------------------------------------------------------*/
body
{
background: url(../images/bg-pattern.jpg);
font-family: "adobe-garamond-pro-1" , "adobe-garamond-pro-2" , Georgia, "Times New Roman" , Times, serif;
color: #6B5F51;
font-size: 14px;
}
a
{
text-decoration: none;
}
a:focus
{
outline: none;
}
/*- HEADER
----------------------------------------------------------------------*/
#header
{
background: transparent url(../images/bg-header.jpg) repeat-x center top;
overflow: hidden;
}
/*- NAV
----------------------------------------------------------------------*/
#nav
{
847px;
height: 112px;
margin: 0 auto;
z-index: 9999;
position: relative;
margin-top: 14px;
}
#nav li
{
display: inline;
}
#nav li a
{
display: block;
position: relative;
float: left;
height: 112px;
background: url(../images/nav.png);
text-indent: -9999px;
}
#nav li a#farm
{
131px;
margin-right: 40px;
}
#nav li a#farm:hover
{
background-position: left -112px;
}
#nav li a#farm:active
{
background-position: left -224px;
}
#nav li a#blog
{
background-position: -171px top;
131px;
margin-right: 41px;
}
#nav li a#blog:hover
{
background-position: -171px -112px;
}
#nav li a#blog:active
{
background-position: -171px -224px;
}
#nav li a#shop
{
background-position: -344px top;
164px;
margin-right: 33px;
}
#nav li a#shop:hover
{
background-position: -344px -112px;
}
#nav li a#shop:active
{
background-position: -344px -224px;
}
#nav li a#info
{
background-position: -551px top;
131px;
margin-right: 41px;
}
#nav li a#info:hover
{
background-position: -551px -112px;
}
#nav li a#info:active
{
background-position: -551px -224px;
}
#nav li a#contact
{
background-position: -723px top;
130px;
}
#nav li a#contact:hover
{
background-position: -723px -112px;
}
#nav li a#contact:active
{
background-position: -723px -224px;
}
【说明】
1、这个样式表的主要技术是设置background-position属性,导航条5个链接3个状态共15个图片都做在了一张高度为3*112=336px的图片nav.png上,通过设置background-position 属性,也就是设置背景图像的起始位置,来截取不同的背景图片的。这些个起始位置是根据大致的计算,经过调整所得。
2、样式a,主要是去除连接文字默认的下划线;
3、样式a:focus,主要是去除点击链接时,由于获得焦点,而在链接图片周围显示的一个虚线方框;
4、a:active的效果,可以在点击链接时,按住鼠标不放,显示出来。