在做网页编辑时,我们选用Ckeditor 。来编辑。
有点麻烦,在这里做一个笔记,用的时候,把代码拷下来就直接用,其中处理了,上传图片,视频,还有中文乱码等问题。
首先下载ckeditor 和 ckfinder 的 rar 包,解压放到WebRoot 下,
项目,结构图如下:

然后,在index.jsp 页面中 导入 这两个文件。
<script type="text/javascript" src="ckeditor/ckeditor.js"></script> <script type="text/javascript" src="ckfinder/ckfinder.js"></script> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
新建一个config.xml 放到WEB-INF 下内容如下:
<config>
<enabled>true</enabled>
<baseDir></baseDir>
<baseURL>/CkeditorForJava/userfiles/</baseURL>
<licenseKey></licenseKey>
<licenseName></licenseName>
<imgWidth>1600</imgWidth>
<imgHeight>1200</imgHeight>
<imgQuality>80</imgQuality>
<uriEncoding>UTF-8</uriEncoding>
<forceASCII>false</forceASCII>
<disallowUnsafeCharacters>false</disallowUnsafeCharacters>
<userRoleSessionVar>CKFinder_UserRole</userRoleSessionVar>
<checkDoubleExtension>true</checkDoubleExtension>
<checkSizeAfterScaling>true</checkSizeAfterScaling>
<secureImageUploads>true</secureImageUploads>
<htmlExtensions>html,htm,xml,js</htmlExtensions>
<hideFolders>
<folder>.svn</folder>
<folder>CVS</folder>
</hideFolders>
<hideFiles>
<file>.*</file>
</hideFiles>
<defaultResourceTypes></defaultResourceTypes>
<types>
<type name="Files">
<url>%BASE_URL%files/</url>
<directory>%BASE_DIR%files</directory>
<maxSize>0</maxSize>
<allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip
</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
<type name="Images">
<url>%BASE_URL%images/</url>
<directory>%BASE_DIR%images</directory>
<maxSize>0</maxSize>
<allowedExtensions>bmp,gif,jpeg,jpg,png</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
<type name="Flash">
<url>%BASE_URL%flash/</url>
<directory>%BASE_DIR%flash</directory>
<maxSize>0</maxSize>
<allowedExtensions>swf,flv</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
</types>
<accessControls>
<accessControl>
<role>*</role>
<resourceType>*</resourceType>
<folder>/</folder>
<folderView>true</folderView>
<folderCreate>true</folderCreate>
<folderRename>true</folderRename>
<folderDelete>true</folderDelete>
<fileView>true</fileView>
<fileUpload>true</fileUpload>
<fileRename>true</fileRename>
<fileDelete>true</fileDelete>
</accessControl>
</accessControls>
<thumbs>
<enabled>true</enabled>
<url>%BASE_URL%_thumbs/</url>
<directory>%BASE_DIR%_thumbs</directory>
<directAccess>false</directAccess>
<maxHeight>100</maxHeight>
<maxWidth>100</maxWidth>
<quality>80</quality>
</thumbs>
<plugins>
<plugin>
<name>imageresize</name>
<class>com.ckfinder.connector.plugins.ImageResize</class>
<params>
<param name="smallThumb" value="90x90"></param>
<param name="mediumThumb" value="120x120"></param>
<param name="largeThumb" value="180x180"></param>
</params>
</plugin>
<plugin>
<name>fileeditor</name>
<class>com.ckfinder.connector.plugins.FileEditor</class>
<params></params>
</plugin>
</plugins>
<basePathBuilderImpl>com.ckfinder.connector.configuration.ConfigurationPathBuilder</basePathBuilderImpl>
</config>
修改web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<!-- ckeditor 配置 开发始 -->
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet
</servlet-class>
<init-param>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/config.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
<filter>
<filter-name>FileUploadFilter</filter-name>
<filter-class>com.ckfinder.connector.FileUploadFilter
</filter-class>
<init-param>
<param-name>sessionCookieName</param-name>
<param-value>JSESSIONID</param-value>
</init-param>
<init-param>
<param-name>sessionParameterName</param-name>
<param-value>jsessionid</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>FileUploadFilter</filter-name>
<url-pattern>/ckfinder/core/connector/java/connector.java
</url-pattern>
</filter-mapping>
<session-config>
<session-timeout>10</session-timeout>
</session-config>
<!-- ckeditor 配置 开结束 -->
<!-- ckeditor 后台数据获取 配置 开始 -->
<servlet>
<servlet-name>myPicture</servlet-name>
<servlet-class>com.etor.text.MyPicture</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>myPicture</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<!-- ckeditor 后台数据获取 配置 结束 -->
<!-- URLrewrite 配置 开始 -->
<filter>
<filter-name>UrlRewriteFilter</filter-name>
<filter-class>org.tuckey.web.filters.urlrewrite.UrlRewriteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>UrlRewriteFilter</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
<dispatcher>FORWARD</dispatcher>
</filter-mapping>
<!-- URLrewrite 配置 结束 -->
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
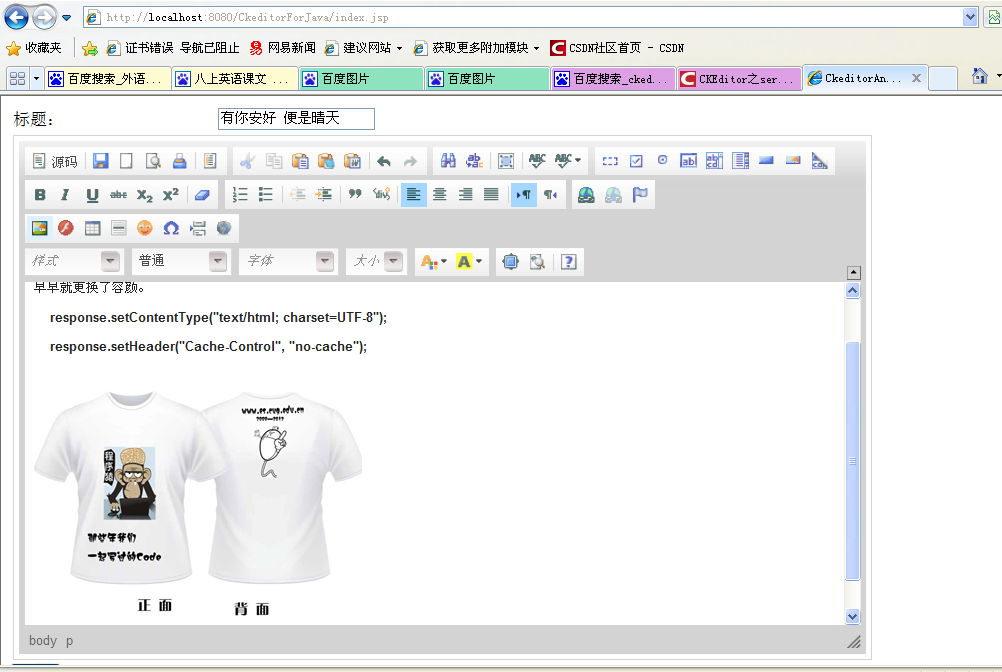
然后,看一下index.jsp 页面的内容
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="ckfinder/ckfinder.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<title>CkeditorAndckfinderForJava</title>
<script type="text/javascript">
function sub(){
var editor1 = CKEDITOR.instances.editor1.getData();//取得textarea的值
alert("q" + editor1 + "q");
var title= $("#title").val();
alert(title);
document.myform.action="myPicture.do?editor1="+editor1+"&title"+title;
document.myform.submit();
}
$(function () {
//处理CKEDITOR的值 处理获取图片的地址
function CKupdate() {
for (instance in CKEDITOR.instances)
CKEDITOR.instances[instance].updateElement();
}
})
</script>
</head>
<body>
<form name="form" id="myform" method="post" >
<table>
<tr>
<td>标题:</td>
<td><input type="text" id="title" name="title"></td>
</tr>
<tr>
<td colspan="2">
<textarea id="editor1" name="editor1" class="ckeditor" rows="10" cols="80"> </textarea>
</td>
</tr>
</table>
<input type="button" id="subAjax" value="提交" onclick="sub();" />
</form>
</body>
</html>注:需要定义 成UTF-8 的页面。
看一下后台获取数据的代码 MyPicture.java。
package com.etor.text;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MyPicture extends HttpServlet {
// <!-- <%=request.getParameter("content")%> -->
private static final long serialVersionUID = -5086295779218715999L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String content = req.getParameter("editor1");
content = new String(content.getBytes("ISO-8859-1"),"UTF-8");
String title = req.getParameter("title");//title
title = new String(title.getBytes("ISO-8859-1"),"UTF-8");
System.out.println("title:"+title);
System.out.println(content);
req.setAttribute("contentMy",content);
req.getRequestDispatcher("/result.jsp").forward(req, resp);
}
}
看一下效果图:

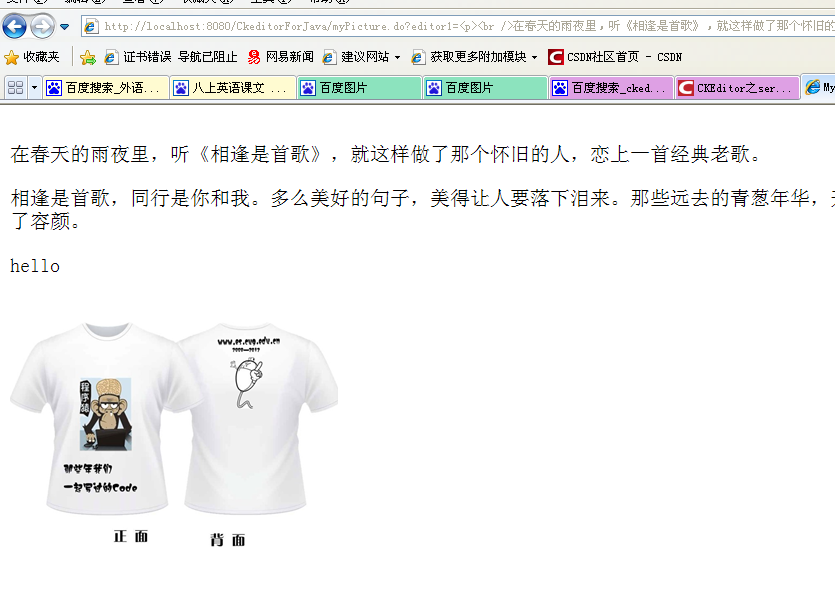
最后,到后台 到跳转到result.jsp

有时候,我们需要自己配置一下,ckeditor 的工具栏,配置在 ckeditor/config.xml ,可以修改,需要哪些工具栏。
有时候,我们上传图片,视频,文件,不需要 让他浏览服务器上的其他文件内容,这个时候,我们需要把浏览服务器 的功能 去掉,
请参看 http://blog.163.com/zjc_8886/blog/static/2408175201011222590967/
我测试过,好使。
有时候,文件名是中文件的会上传时,打不开图片或是图片出现一个X ,不支持中文图片名,需要设置一下服务器参见。
http://blog.csdn.net/guoquanyou/article/details/6818750
我测试过,不太好使。在后台中文图片 名 获取不到,会出现 ??11.jpg 这样的格式。
Demo 下载地址:http://download.csdn.net/detail/liuc0317/4980654