1、作为一台很白啥都没装的电脑,你首先需要安装的是:Node.js
原因:因为需要里面的npm作为编译
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。
安装方法(按照我之前写的操作就行):
windows环境下搭建Java开发环境(五)—— 从node.js安装、npm(cnpm)配置、webpack配置打包、vue-devtools安装到vue脚手架搭建过程
注意:里面检查版本号的命令是npm -v (一定注意中间有空格!!!)
安装cnpm的作用是让你安装国外软件更快一些
cnpm使用方法:(比如用npm安装一个插件:npm install xxx;改成cnpm installl xxx即可!)
2、检查npm能用了之后,接下来安装vue脚手架,命令行任意路径下输入:
npm install -g @vue/cli
或者
npm i -g @vue/cli
安装完成之后命令行任意路径下输入:vue -V (中间有空格,V大写!!!)
如果显示:

恭喜你,你安装成功了,而且vue ui必须版本到3.0.0及以上才能用
3、如果你的安装版本低于3.0.0,那么命令行任意路径下输入:
npm uninstall vue/cli -g
卸载刚才安的,然后再重新安一个:
cnpm install -g @vue/cli
4、经过一番调试后可以调出GUI面板了
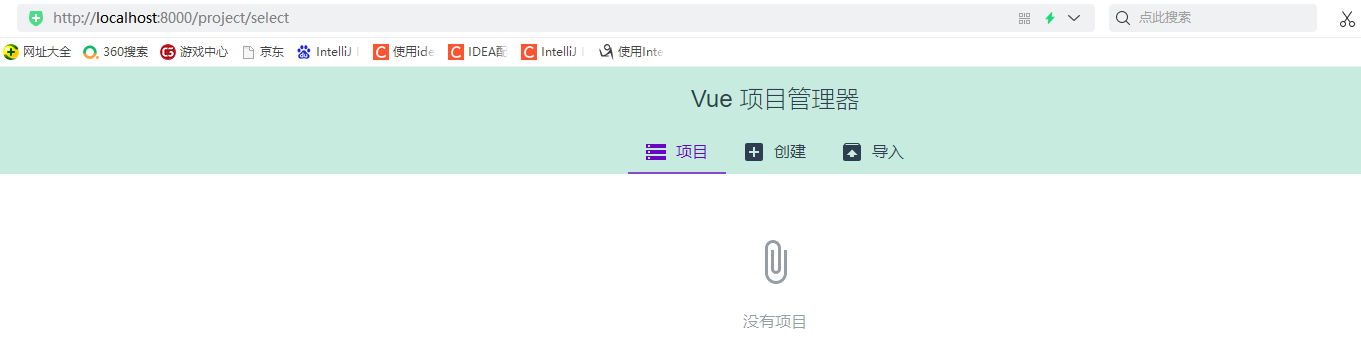
vue ui
(注意空格)

弹出一个好看且简约的面板,那个就是传说中的vueGUI面板了,如下: