一、什么是布局?这是一个非常简单的问题,简单来说就是把一些控件有条理的放在你想放的地方,就是把控件放在界面上合适的位置,让人看的不是乱七八糟的布局
二、WPF的布局控件有很多,不过我们常用的布局控件就有五个
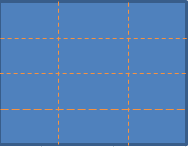
1、Grid:网格。可以自定义行和列并通过行列的数量、行高列宽来调整控件的布局。近似Html中的table, 就犹如:

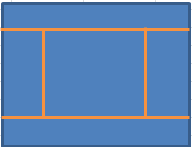
2、DockPanel:泊靠式面板。内部元素可以选择泊靠的方向(上下左右),类似于Winform中设置控件的Dock属性,就犹如:

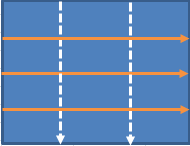
3、StackPanel:栈式面板。可将包含的元素在水平或垂直方向排成一条线,当移除一个元素后,后面的元素会自动向前填充空缺。

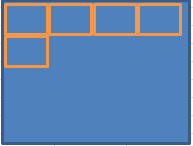
4、WrapPanel:自动折行面板。内部元素在排满一行后能够自动折行,类似于Html中的流式布局。

5、Canvas:画布。内部元素可以使用以像素为单位的绝对坐标进行定位,类似于Windows Form 的布局方式。

三、在WPF创建的是系统默认的布局是Grid布局
1、Grid顾名思义就是“网格”,它的子控件被放在一个一个实现定义好的小格子里面,整齐配列。Grid和其他各个Panel比较起来,功能最多也最为复杂。同时此面板可承载任意元素,包括控件,图形,甚至文字。各种元素依据屏幕坐标确定位置。
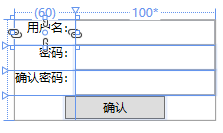
那么我们就利用Grid布局做一个登陆页面,
<Grid Width="200" Height="100" >
<!--定义了两列-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="100*"/>
</Grid.ColumnDefinitions>
<!--定义了四行-->
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" TextAlignment="Right" Text="用户名:" Name="UserName"/>
<!--第一行第一列-->
<TextBlock Grid.Row="1" Grid.Column="0" TextAlignment="Right" Text="密码:" Name="pass"/>
<TextBlock Grid.Row="2" Grid.Column="0" TextAlignment="Right" Text="确认密码:" Name="repass"/>
<Button Grid.Row="3" Grid.ColumnSpan="2" Height="23" Width="100" Content="确认" Click="Button_Click" Name="btn"/>
<!--Grid.ColumnSpan="2":合并单元格-->
<TextBox Name="TxtBoxName" Grid.Row="0" Grid.Column="1" Text="" />
<!--第一行第二列-->
<PasswordBox Name="pass1" Grid.Row="1" Grid.Column="1"/>
<!--密码框-->
<PasswordBox Name="pass2" Grid.Row="2" Grid.Column="1" />
</Grid>

转自:https://blog.csdn.net/jiangqingzhihe/article/details/95031836