首先要明白几个名词(概念)。
Node.js:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
npm:
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器(类似于java中的Maven)。
npm的初衷:JavaScript开发人员更容易分享和重用代码。
npm的使用场景:
允许用户获取第三方包并使用。
允许用户将自己编写的包或命令行程序进行发布分享。
npm版本查询:npm -v
Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
下面进入正题
首先安装webstorm 和 node.js
注意node的版本,只有支持和谐模式的node才会支持es6, 在基于webpack构建项目名称时才不会报错。推荐最新版本
1. 下载安装包之后直接点击安装即可。测试安装成功的界面如下:

2. 安装淘宝镜像(类似于阿里云的maven中央仓库镜像),安装时间有点长
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
验证命令:cnpm -v
3. 安装webpack
利用cnpm安装webpack 命令行语句为cnpm install webpack -g 。时间略长。测试安装成功的界面如下:

4. 接下来就是全局安装vue脚手架 vue-cli。时间略长
安装语句为:npm install -g vue-cli
验证命令: vue -V (V要大写)

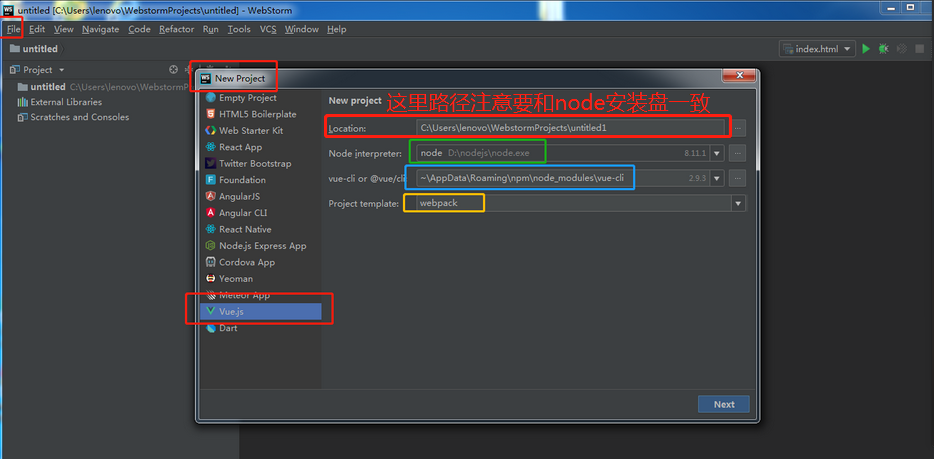
5.下面开始使用WebStorm
重要的一点,想用WebStorm创建项目得安装git。 安装很简单,官网找到下载安装即可,否则可能出现安装不了的情况

红色为新建的顺序,绿色为node.js地址(装好了会自动寻找,无需修改),蓝色为vue.js包的地址(装好了会自动寻找,无需修改),黄色为打包所用的打包模块(默认即可,无需修改)
注意:项目存储路径一定要和webstorm工具安装的所在系统盘一直,比如你前面把webstorm工具安装在D盘下面,那么这里路径就应该是D盘下面路径而不是默认的C盘

填写项目名,注意项目名中不能包含大写字母。
一直点下一步就可以了,项目结构

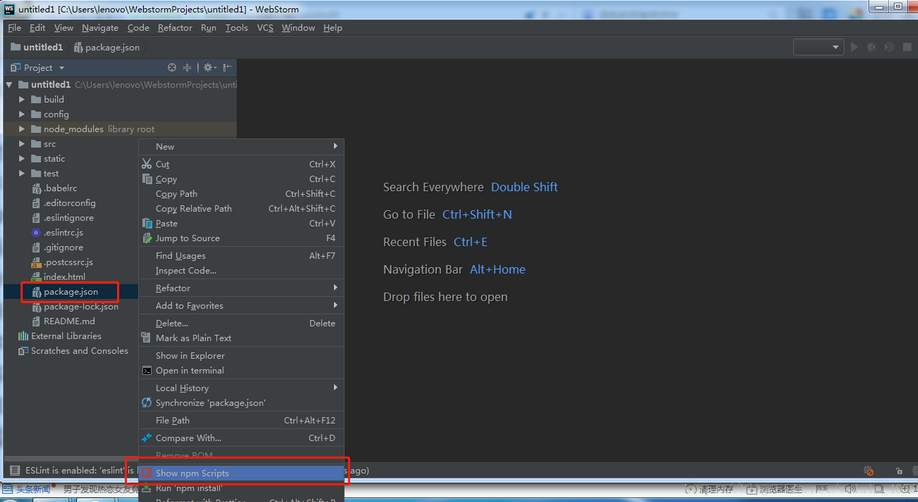
选中package.json 右键选择 show npm scripts

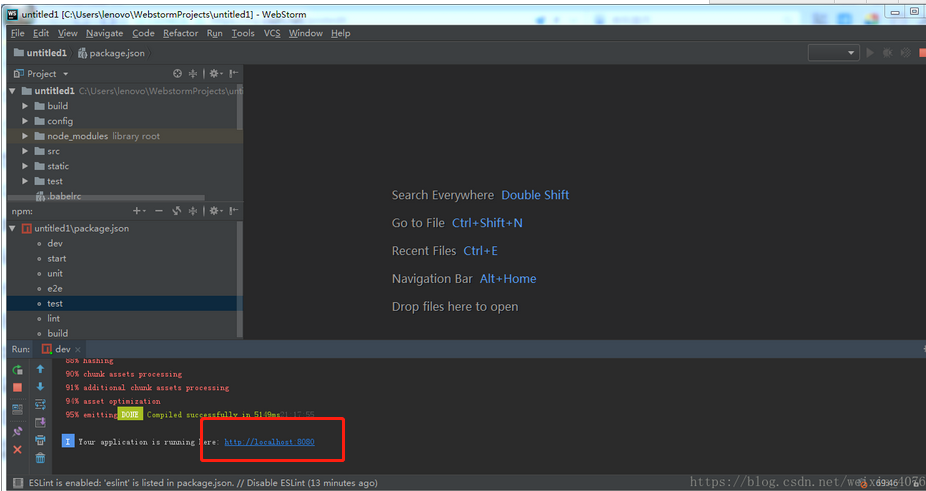
选择dev双击 即可进行测试。开启成功后会出现默认的端口,直接点击地址打开,或者复制粘贴地址到浏览器中打开,出现下面页面就是成功啦。这样一个vue项目就创建成功了