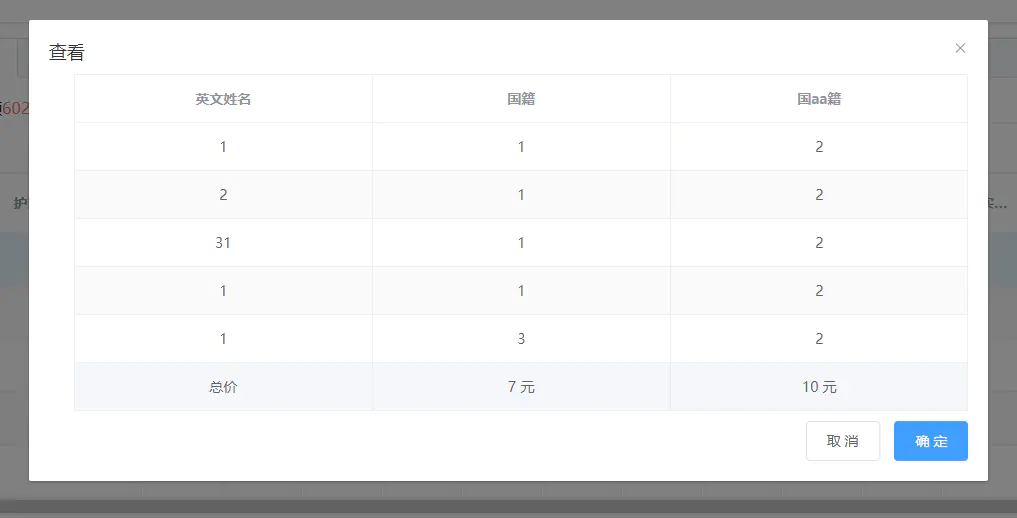
效果图

html
必须要加上prop
<el-table :summary-method="getSummaries" show-summary stripe :data="bankData" border max-height="500px" highlight-current-row >
<el-table-column align="center" prop="date"label="英文姓名" >
<template slot-scope="scope">
<span >@{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column align="center" prop="name" label="国籍" >
<template slot-scope="scope">
<span >@{{ scope.row.name }}</span>
</template>
</el-table-column>
<el-table-column align="center" prop="amount1" label="国aa籍" >
<template slot-scope="scope">
<span >@{{ scope.row.amount1 }}</span>
</template>
</el-table-column>
</el-table>
js
bankData: [{
date: '1',
name: '1',
amount1: '2',
}, {
date: '2',
name: '1',
amount1: '2',
},
{
date: '31',
name: '1',
amount1: '2',
},
],
方法
getSummaries(param) { // 上面自定义 内容
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '总价';
return;
}
const values = data.map(item => Number(item[column.property]));
console.log(values)
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = 'N/A';//当不是number数字是返回的内容
}
});
console.log(sums); // 先看输出格式,看最终要返回什么数据
return sums;
},
链接:https://www.jianshu.com/p/9dc0e32143d2