IE8事件模型和DOM事件模型有何不同?如何处理DOM事件模型与IE8事件模型的兼容性?
1 事件模型不一样
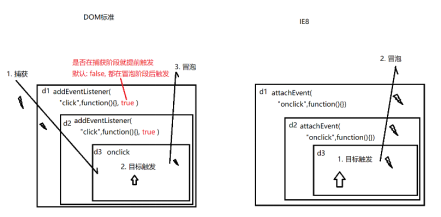
DOM的浏览器兼容性问题:事件模型 3个阶段 01 外向内:捕获 02 目标触发 03内向外:冒泡
IE8: 2个阶段: 没有捕获阶段 ,只有两个阶段 。 目标触发 和 冒泡阶段

2事件绑定不一样
DOM: elem.addEventListener(“click”,function(){},false) 第三个参数capture: 是否在捕获阶段就提前触发
IE8: elem.attachEvent(“onclick”,function(){}) 事件名一定要 用on开头
3移除事件
DOM: elem.removeEventListener(“click”,function(){},false)
IE: elem.detachEvent(“onclick”,function(){})
4获取事件对象event的方法
DOM: elem.addEventListener(“click”,function(e){ e->event })
IE8: 不会自动传入事件对象e
事件对象event始终保存在一个全局变量window.event中
elem.attachEvent(“onclick”,function(){
var e=window.event
})
兼容所有浏览器的做法: e=e||window.event;
5获取目标元素
DOM: e.target
IE8: e.srcElement
兼容所有浏览器的写法: var target=e.target||e.srcElement;
6阻止冒泡:
DOM: e.stopPropagation()
IE8: e.cancelBubble=true; ---- kan sao babao
兼容所有浏览器的写法:
if(e.cancelBubble!==undefined){ //IE8
e.cancelBubble=true;
}else{ //DOM
e.stopPropagation()
}
7阻止默认行为
DOM: e.preventDefault();
IE8 : return false; 或者 e.returnValue = false;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="btn">点击</button>
<script>
// 定义一个函数,可以支持所有浏览器中的处理函数绑定:
function bindEvent(elem, eventName, handler){
if(elem.addEventListener){//DOM
elem.addEventListener(eventName,handler)
alert('dom')
}else{//IE8
elem.attachEvent('on'+eventName,function(){
//this->elem
alert('ie')
var e=window.event;
e.target=e.srcElement;
handler.call(this,e)
})
}
}
bindEvent(btn, 'click', function(e){
this //当前事件冒泡到的父元素
var target=e.target; //目标元素
})
</script>
</body>
</html>