
let ary = [1,1,1,2,1,2,3] let obj = { } let ary2= [] for(let i = 0; i < ary.length; i++){ obj[ary[i]] || (obj[ary[i]] = ary2.push(ary[i])) } console.log(ary2)

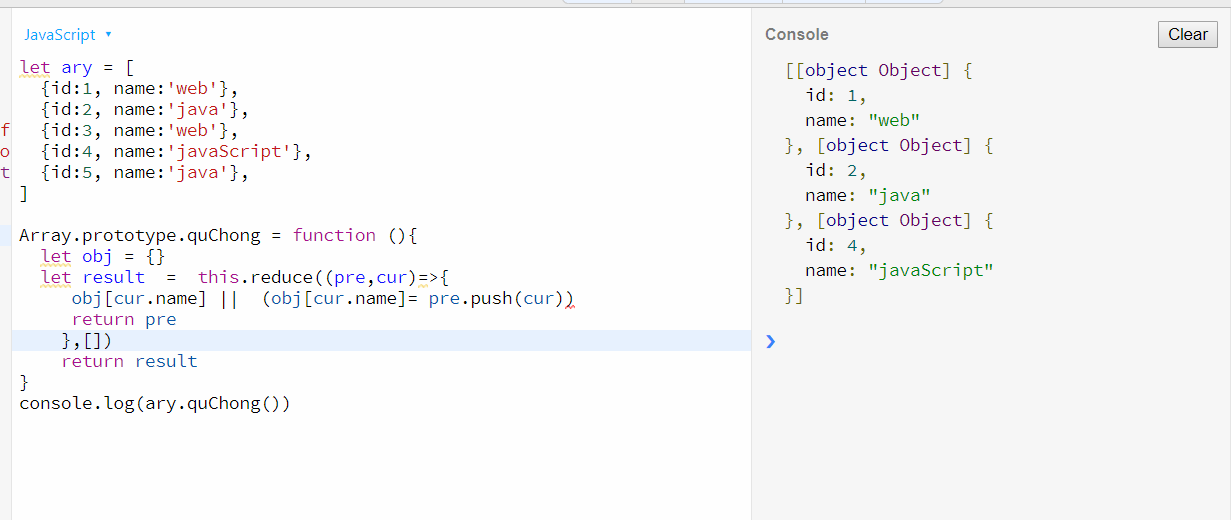
let ary = [
{id:1, name:'web'},
{id:2, name:'java'},
{id:3, name:'web'},
{id:4, name:'javaScript'},
{id:5, name:'java'},
]
Array.prototype.quChong = function (){
let obj = {}
let result = this.reduce((pre,cur)=>{
obj[cur.name] || (obj[cur.name]= pre.push(cur))
return pre
},[])
return result
}
console.log(ary.quChong())

方法一 利用ES6 新特性 new Set() 进行数组去重
Set 的成员具有唯一性
1 <!-- 利用new Set() 进行数组去重 -->
2 <script>
3 var arr=['a','b','c','c']
4 var result=new Set(arr) // result结果 {"a", "b", "c"}
5 result=[...result]
6 console.log(result) // ["a", "b", "c"]
7 </script>
方法二 利用filter和indexOf 进行数组去重
1 <!-- 利用filter 和 indexOf 进行数组去重 -->
2 <script>
3 var arr=['a','b','c','c']
4 var result=arr.filter((elem,index,self)=>{
5 return self.indexOf(elem)===index
6 })
7 console.log(result) // ["a", "b", "c"]
8 </script>
方法三
<script>
/*
用对象键值对的方式来减少双for循环带来的循环次数过多,性能消耗
对象键值对里解决数组塌陷问题
删除数组元素,导致数组索引位移问题
手动释放堆内存
把方法扩展到内置类的原型上
*/
var ary = [1,1,2,2,3,4,5]
Array.prototype.my_unique = function my_unique () {
var obj = {};
for ( var i = 0; i<this.length; i++) {//this 指向方法.前的对象ary
var item = this[i]
obj.hasOwnProperty(item)?(this[i]=this[this.length-1],this.pop(),i--):obj[item]=item
} //判断对象obj中是否有item元素,如果有 让当前元素等于数组最后一个元素,删除最后一个元素
// 如果没有 将这个元素添加到对象中
this.sort((a,b)=>{return a-b})// 数组去重后 按升序排列
obj = null;
}
ary.my_unique()
console.log(ary) // [1, 2, 3, 4, 5]
</script>
方法四
let ary = [1,2,3,4,4,1,1,2]
var result = ary.reduce(function(prev,cur,index,ary){
if(prev.includes(cur)){
return prev
}else {
prev.push(cur)
}
return prev
},[])
console.log(result)//[1, 2, 3, 4]
<!-- 封装一个数组排序的方法,将这个方法添加到原型对象中 -->
<!-- 封装一个数组排序的方法,将这个方法添加到原型对象中 -->
<script>
var ary = [1,12,13,14,7,3]
Array.prototype.mySort = function ( ) {
for (var i = 0; i < this.length-1; i++){
for (var j = 0; j < this.length-1-i; j++){
if ( this[j] > this[j+1] ){
var temp = this[j]
this[j] = this[j+1]
this[j+1] = temp
}
}
}
return this
}
console.log( ary.mySort() );
</script>
<!-- 封装一个数组排序的方法,将这个方法添加到原型对象中 -->
<!-- 封装一个数组排序的方法,将这个方法添加到原型对象中 -->
<script>
var ary = [1,11,3,5,6,7,6,7]
Array.prototype.ary_qc = function ( ) {
var result = this.filter(function(elem,index,self){
return self.indexOf(elem) == index
})
return result.sort((a,b)=>{return a-b})
}
console.log( ary.ary_qc() );
</script>