参考 :https://blog.csdn.net/zhouzuoluo/article/details/84752280
要使用this.$nextTick() 首先要明白这个东西是干什么的;
vue官方的解释是: 在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
我的理解是, 当我们对数据进行了修改后, 需要立刻用到修改后的DOM,这时候就需要用到 this.$nextTick()这个方法了。 这个方法就是vue的一个特殊钩子函数,它会在修改数据后,DOM挂载完成,才会执行this.$nextTick()。
为什么要用这个方法? 通过下面的例子可以看出,当我们修改数据后,如果立即从dom中获取修改数据的值, 获取到的是旧的值,不是最新修改的值。出现不能及时从DOM中获取修改后数据值的原因是 Vue是异步执行dom更新的
举个例子:

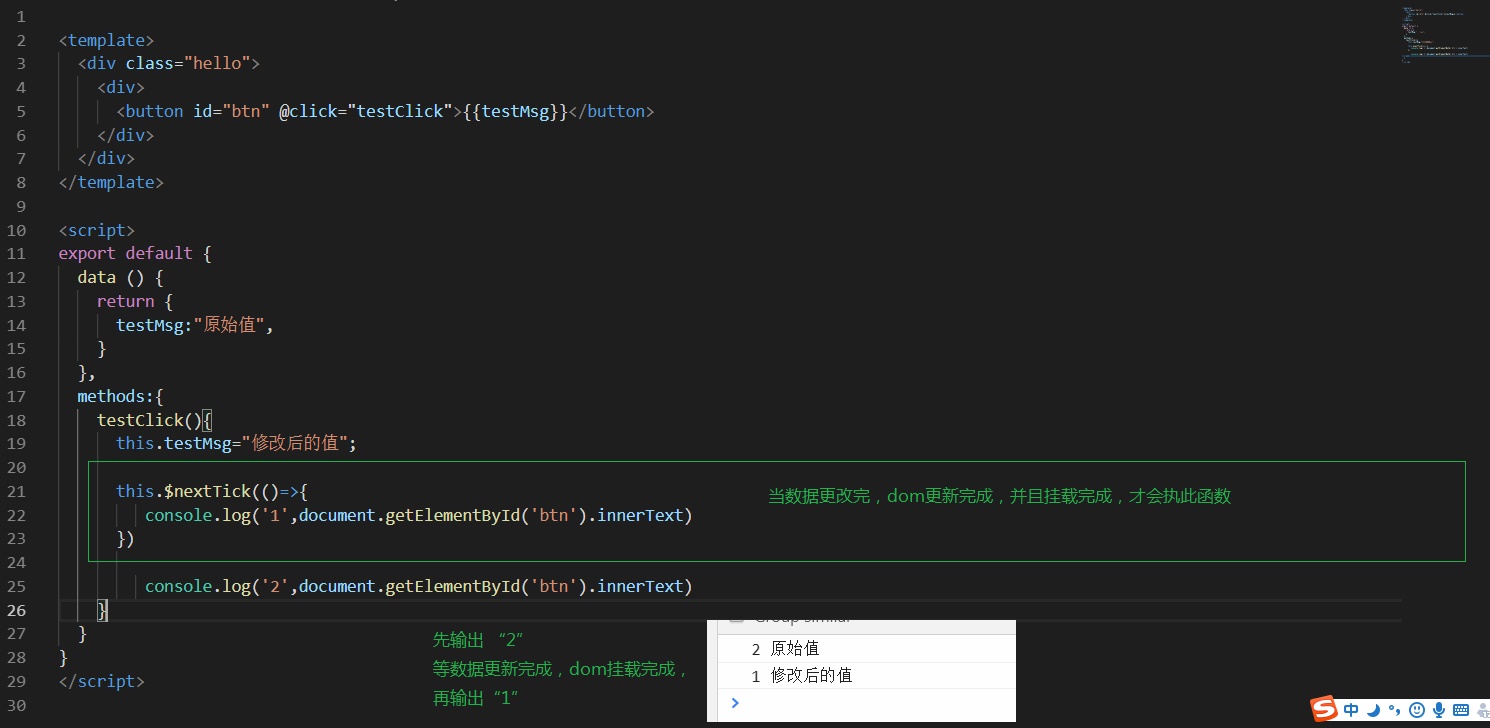
如上图:
我们点击按钮, 对 testMsg的属性值 进行修改, 然后立即输出dom中testMsg中的值, 发现还是输出 “”“原始值” (原因是vue的dom更新是异步的。。。)
$nextTick -------------在数据修改后,成功挂载dom,再去执行这个函数中的内容( 有点像vue的生命周期钩子函数)
<!DOCTYPE html> <html lang="en"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="./vue2.js"></script> </head> <body> <div id="app"> <h1 id="myh">{{msg}}</h1> <button @click="change">点击</button> </div> <script> var vm = new Vue({ el: '#app', data: { msg: 'hello' }, methods: { change() { this.msg = 'itcast' // console.log(document.getElementById('myh').innerText); // 如果直接这样打印,打印出来的结果不是我们想要的itcast,而是hello,因为this.msg = ‘itcast’ 它是异步的 // this.$nextTick()的作用是,等你页面上的刷新完之后,我再执行回调函数中的方法 this.$nextTick(() => { console.log(document.getElementById('myh').innerText) }) } } }) </script> </body> </html>