background-image:url() 设置背景图片,如果不是给body设置背景图片, 注意设置宽高,否则不会显示。
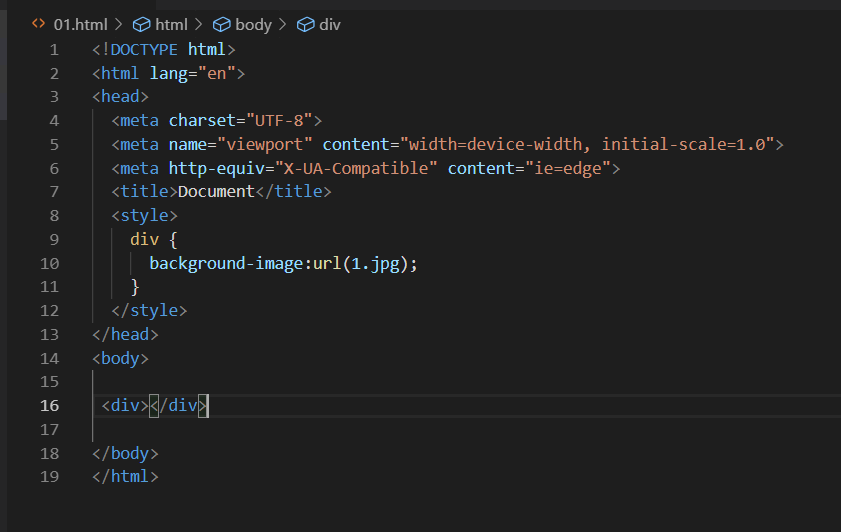
如下图,给div设置背景图标,没有给定宽度和高度,样式不起作用的。(body可以不用设置)

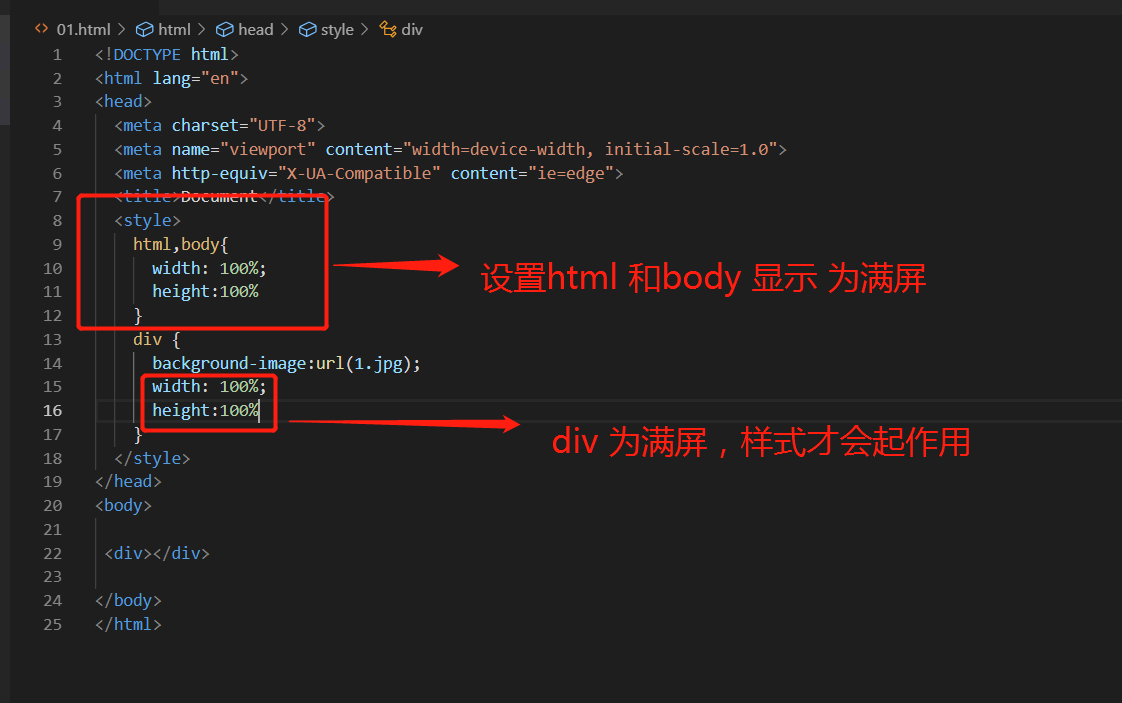
正确给div设定背景图的操作如下: 给html和body的宽高到设置成100%; div也设置为100%;

实现效果如下: 图片满屏显示,图片大小为原图大小,将图片贴满全屏。 那如何实现一张图片全屏呢? 就想电脑桌面一样,一张图全屏显示

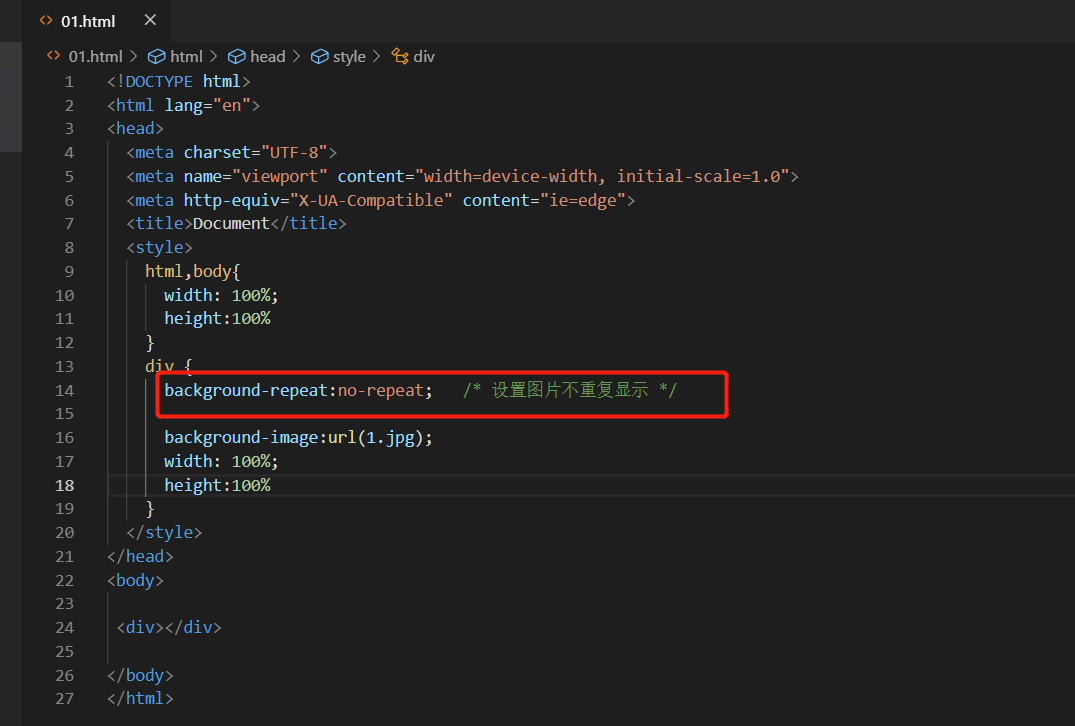
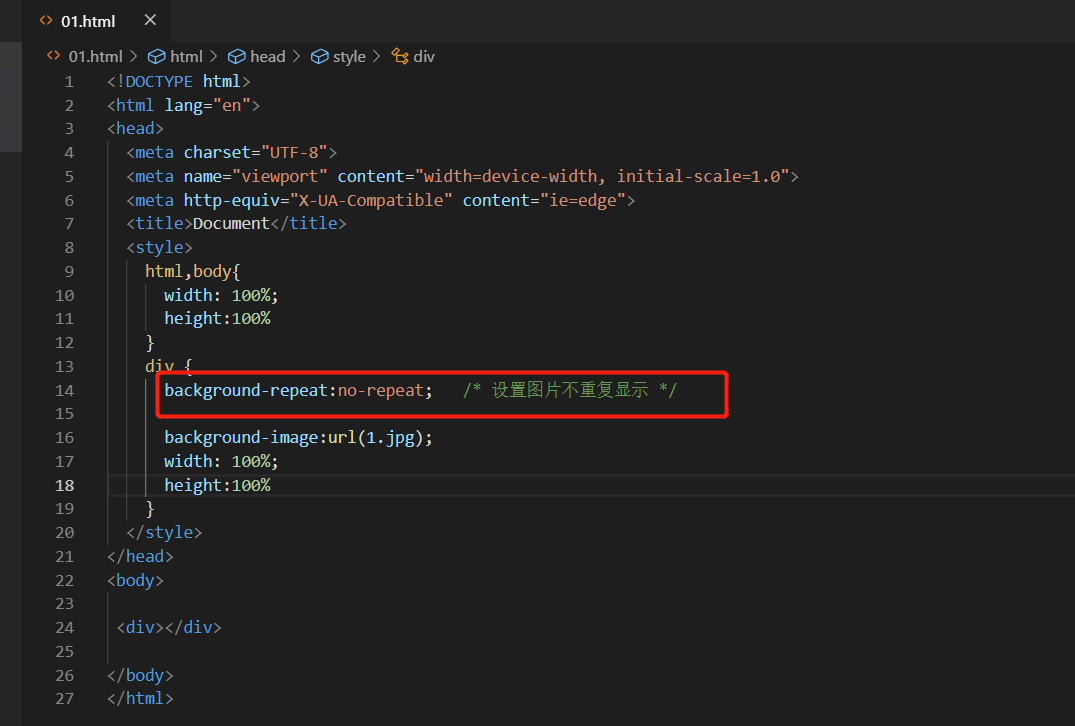
使用 background-repeat 设置图片是否重复
background-repeat:no-repeat; 图片不重复显示

background-repeat:repeat-x; 图片x轴重复
background-repeat:repeat-y; 图片y轴重复

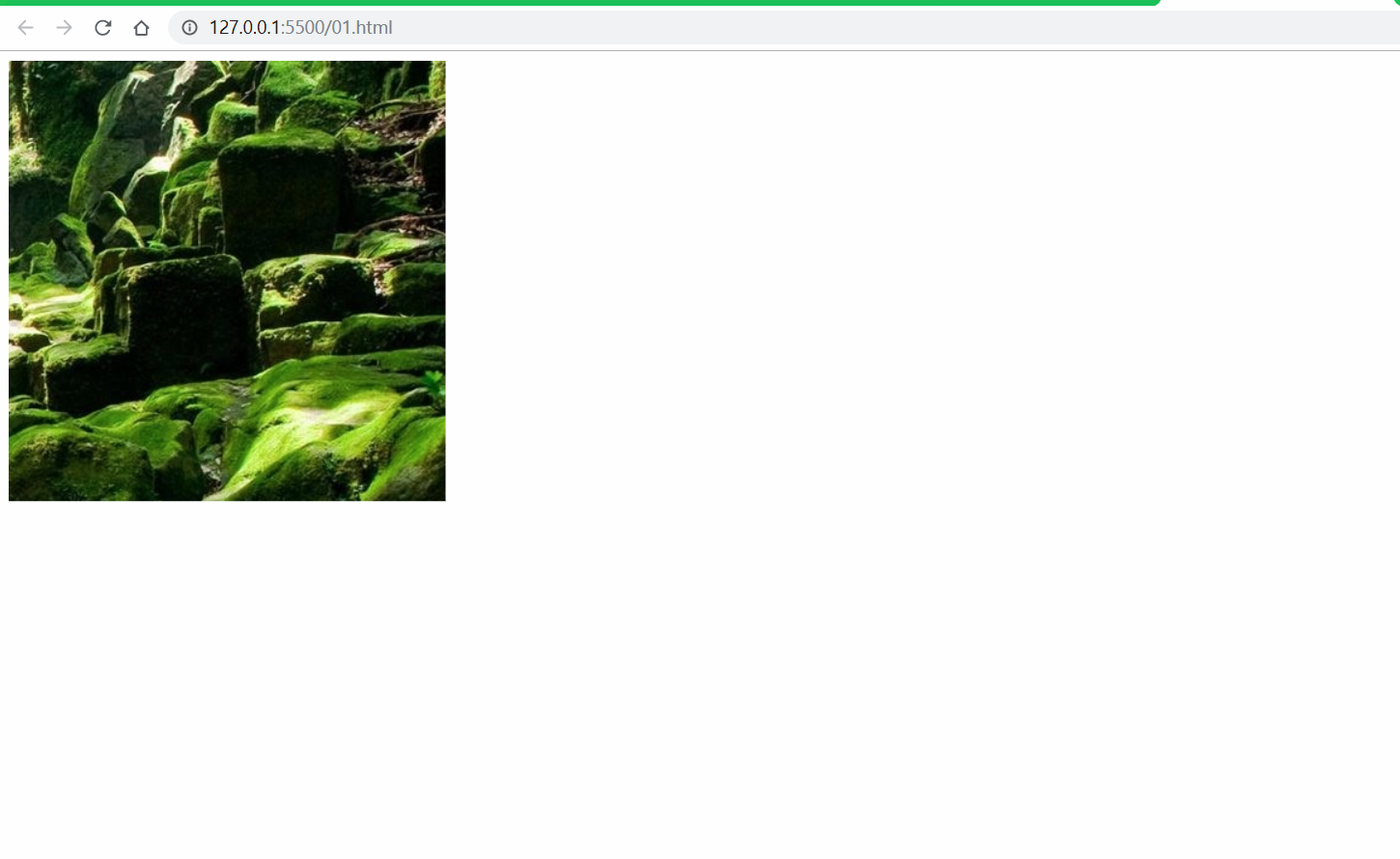
上图代码 效果 如下,虽然图片只显示了一张,但是显然不是我们想要的效果,我们需要图片铺满全屏

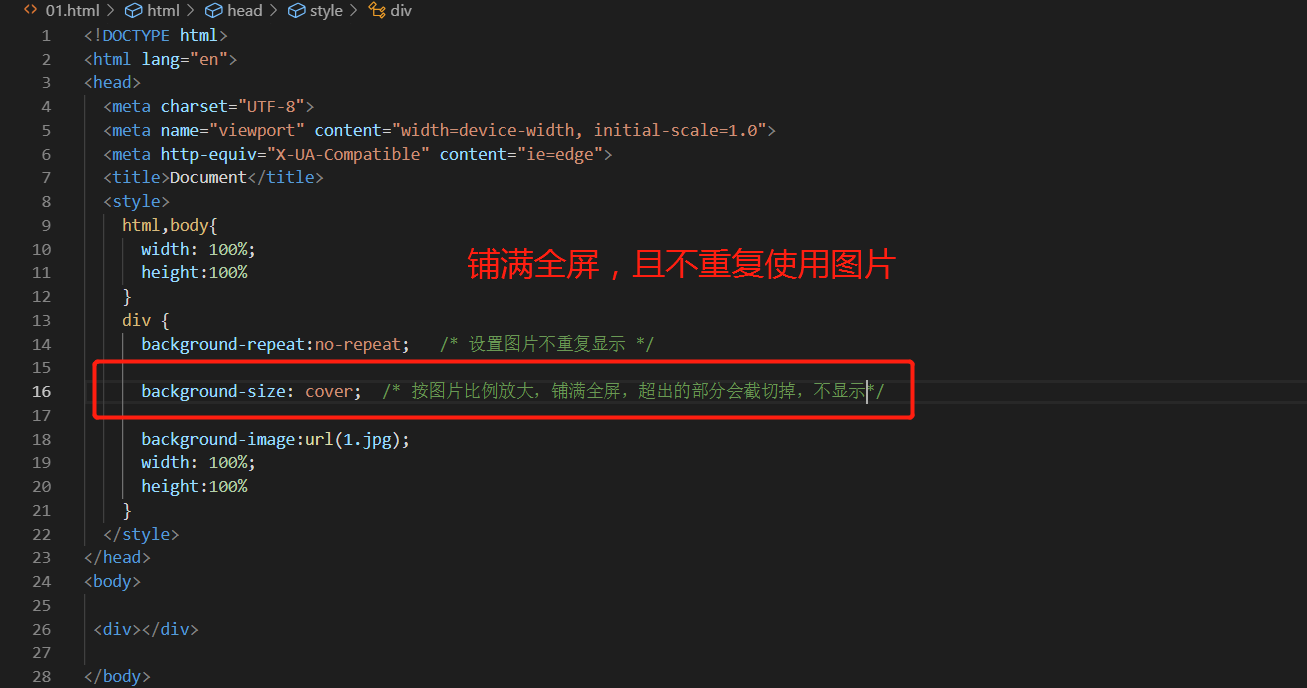
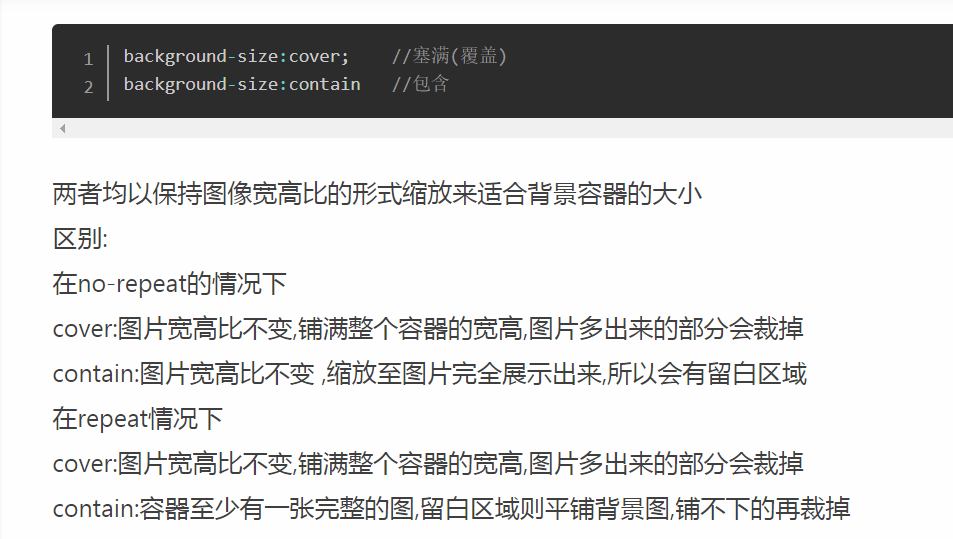
如何是图片全屏铺满?? 使用 background-size 属性实现。 具体如下。


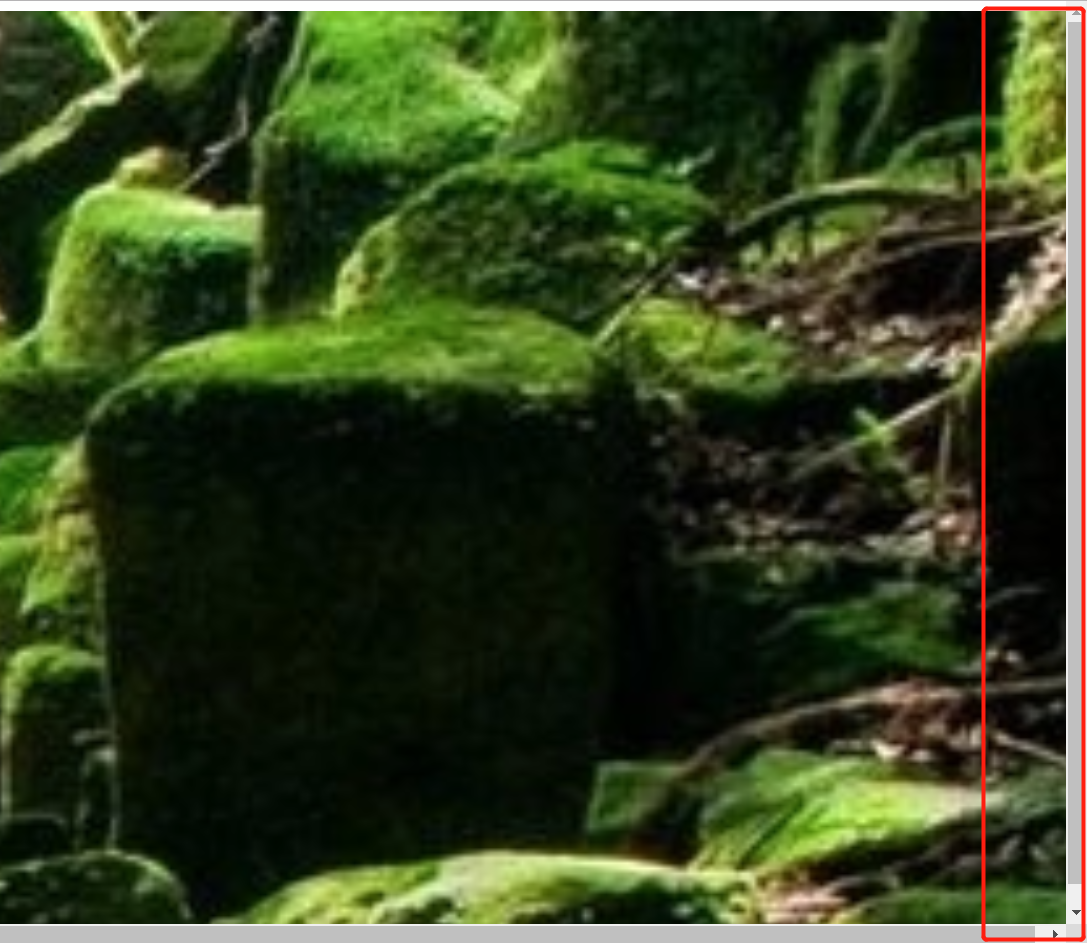
使用background-size属性已经实现了全屏,但是还又一个问题,出现了滚动条,如下图

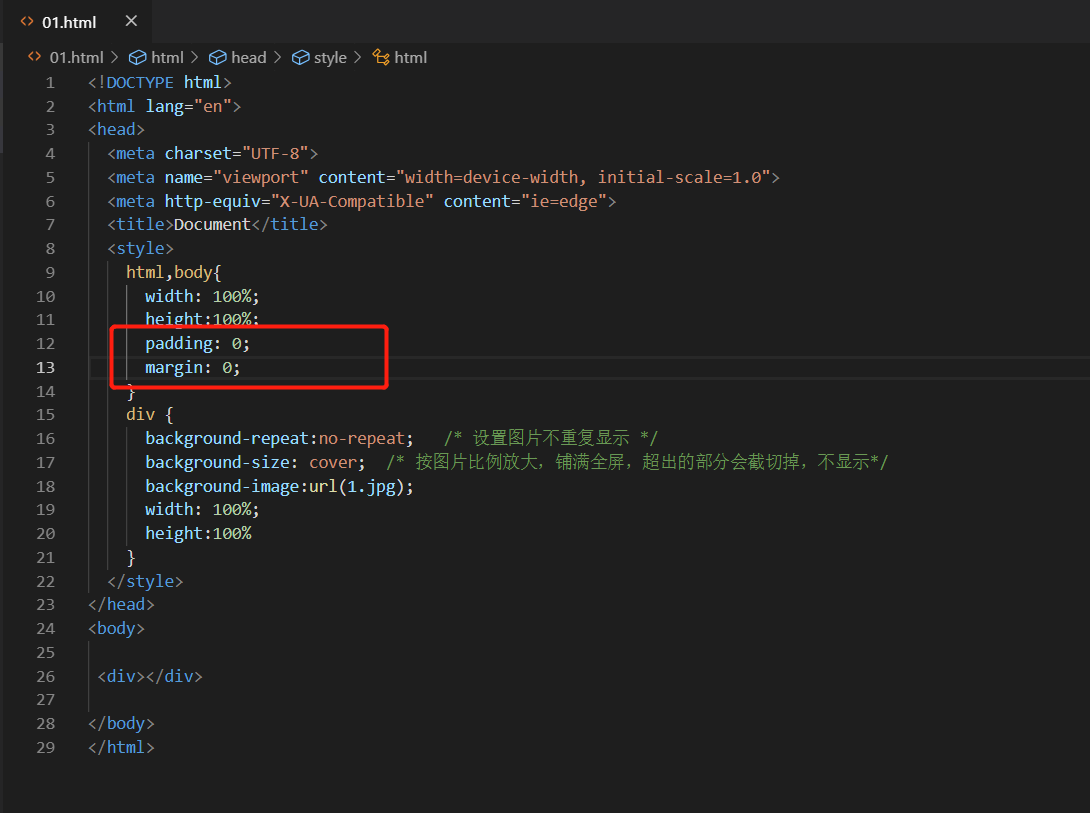
出现滚动条是应为 body 和 html 中的margin 和padding 的原型,所以要清除,如下图

最终效果如下: