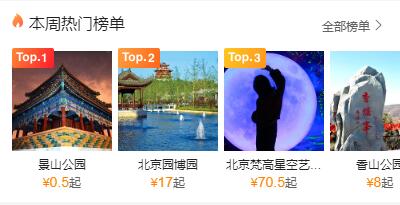
移动端比较常用的一种效果,图片部分可以左右滑动,如下:

上代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> *{ margin: 0; padding: 0; } .wrap{ height: 50px; background: #f9f9f9; /*重点代码*/ overflow-x: scroll; white-space: nowrap; -webkit-overflow-scrolling: touch; } .wrap p{ width: 50px; height: 50px; background: red; line-height: 50px; text-align: center; margin-right: 10px; /*重点代码*/ position: relative; display: inline-block; } </style> </head> <body> <div class="wrap"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>11</p> <p>12</p> <p>13</p> <p>14</p> </div> </body> </html>
很简单,可以左右滑动了,效果如图:
