静态页面生成是常用的提升性能手段,将一些高并发、变化频率低、对延迟容忍度高的页面生为静态页面,在电商场景中首页、商品详情页、帮助中心页、专题页都是符合特征的页面。通过生成静态页直接输出给浏览器,能够有效的减少数据库及cpu的负载。
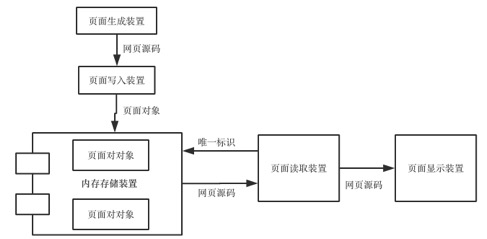
- 页面生成装置
- 页面写入装置
- 页面存储装置
- 页面读取装置
- 页面显示装置
总体分为三大类:页面的生成,页面的存储和页面的读取,其难点分析如下:
页面生成难点
页面的生成方案可能是多样的,主要是看是否采用了前后端分离的设计,如果采用了前后端分离,如果直接使用前端框架的源码会存在seo失效的问题,因为数据是rest api返回的,前端框架o(如vue)需要将这些数据在浏览器中渲染后才会形成用户能看到的效果,而对于seo的爬虫来讲,他不会执行vue的渲染过程,所以seo爬虫看到的是没有数据填充的html代码,导致seo几无效。
在javashop电商系统的7.0版本中已经采用了前后端分离技术,相应的解决方案是采用nodejs的服务器端渲染,网页生成装置通过httpclient先去nodejs服务中抓取vue渲染过的html(已经填充好数据 了),再存入存储装置。
在javashop电商系统的6.x版本中没有前后端分离技术,页面生成是通过freemarker解析模板来生成的,没有seo问题,这和常见的生成没有什么区别,在这里不再赘述。
二、页面同步
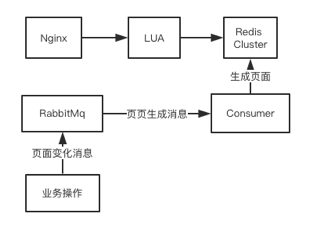
当页面内容发生变化时,相应的页面生成装置要被触发,javashop电商系统中在相应业务中有比较齐全的异步消息发送,比如商品信息的变更,首页楼层的变化等(javashop使用的是rabbitmq),在页面生成模块中对这些消息做了响应,触发相应的页面生成动作。
页面读取高并发难点
在由Redis中读取时,可以选择通过java读取通过tomcat等输出给浏览器,这种方式大多是要再由nginx等代理输出,中间层较多,对于并发优化,参数调优要求也就过高。
javashop电商系统中采用nginx+lua脚本直接读取redis并输出的方案,这样减少了中间层,还可以在Nginx中做本地缓存提高性能。

在电商场景中,商品详细页面中库存数据是有时时性要求的,且是高并发的。javashop在商品详细静态页中会通过异步请求库存api来时时获取库存,为了提供较高的并发能力,库存是存储在redis中的。

页面中其它时时数据,如会话状态、购物车bar等都可以通过此方案来解决。
当然在不同的业务场景下实现的方案是多种多样的,仅以此方案抛砖引玉,供大家参考。