1、什么是跨域访问
浏览器访问同一个服务端时,在一个页面中请求另一个域名中的页面。这样一个页面请求服务端,用到了两个域名,这就是跨域。浏览器一般默认禁止跨域。因为跨域不安全:容易出现CSRF攻击。所谓CSRF攻击是指一个用户访问一个正规的网站A,正常网站A会返回用户对应的cookie信息存放在客户端,但是当该客户不小心点到了非法网站,网站会给客户端发恶意的请求,然后让用户请求网站A。
浏览器通过判断服务端返回给浏览器的head response里面的Access-Control-Allow-Origin头信息,控制是否允许跨域,如果服务器端允许跨站访问,那么浏览器端就不做限制。
2、配置语法及其演示
语法:
Syntax:add_header name value [always];
Default:-;
Context:http,server,location,if in location
演示:
用两个虚拟机代表不同的服务器,151是浏览器访问的页面,152是跨域访问的页面。
151上新建/opt/app/code/test_oringin.html
<html lang="en"> <head> <meta charset="UTF-8" /> <title>测试ajax和跨域访问</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <script type="text/javascript"> $(document).ready(function(){ $.ajax({ type: "GET", url: "http://192.168.7.152/1.html", success: function(data) { alert("sucess!!!"); }, error: function() { alert("fail!!!,请刷新再试!"); } }); }); </script> <body> <h1>测试跨域访问</h1> </body> </html>
配置文件增加访问首页目录配置
location ~ .*.(html|htm)$ { root /opt/app/code; }
152上新建/usr/share/nginx/html/1.html
<html>
<head>
<meta charset="utf-8">
<title>imooc1</title>
</head>
<body style="background-color:red;">
<br> test aaaaa
</body>
</html>
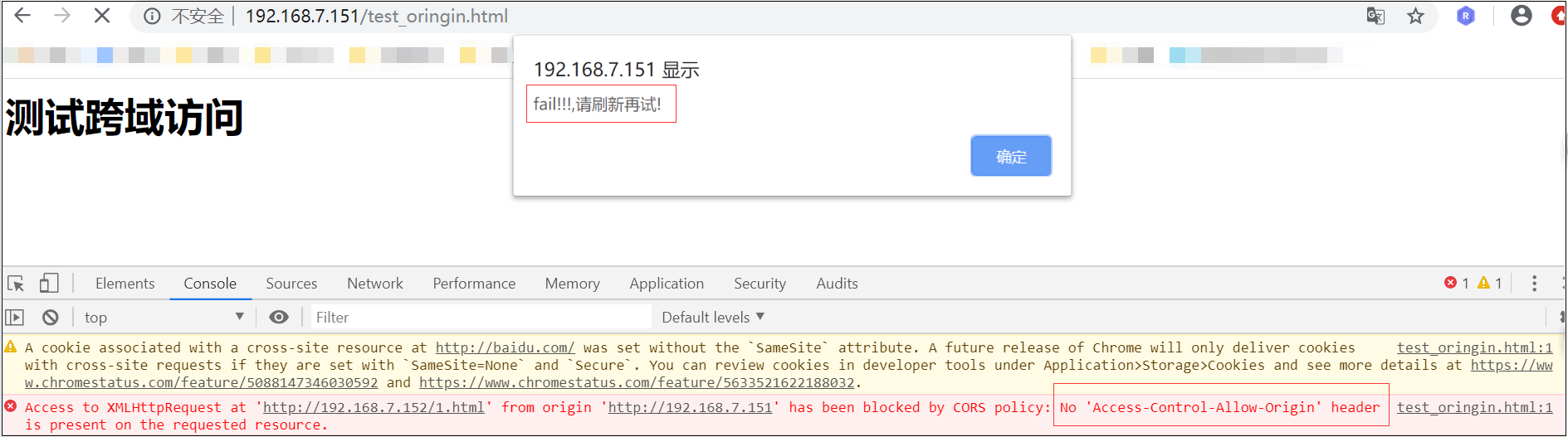
启动两台虚拟机的Nginx服务,浏览器访问 http://192.168.7.151/test_oringin.html,出现 No 'Access-Control-Allow-Origin' header

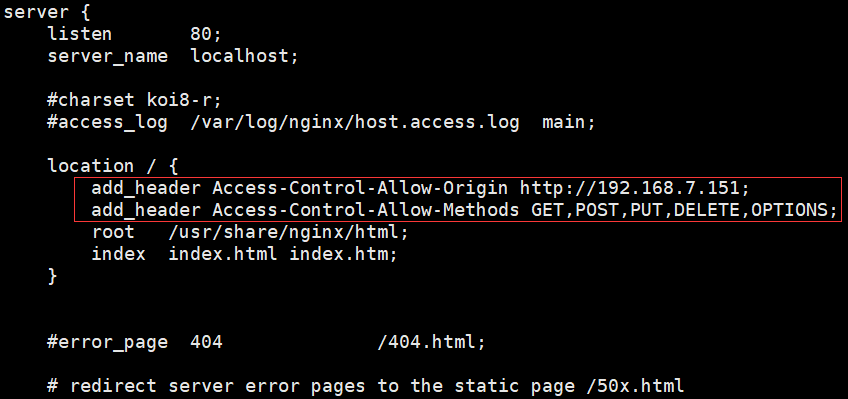
修改152的配置文件 /etc/nginx/conf.d/default.conf,添加如下配置,*的话允许所有网站访问。
location / { add_header Access-Control-Allow-Origin http://192.168.7.151; add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS; root /usr/share/nginx/html; index index.html index.htm; }

重新启动152的nginx,清空缓存,重复访问http://192.168.7.151/test_oringin.html ,跨域成功!