CSS3的新特性为我们实现漂亮的进度条扫清了障碍,我们可以完全不需要任何图片和简单的Javascript代码就可以构建。
一、第一个例子
效果图:

Demo地址:http://namepk.sinaapp.com/demo/progress.html。
1、 基本的HTML
HTML代码非常简单:
loading-status表示外层的容器,precent表示进度条。
2、 CSS代码
我们为外层容器添加了边框、圆角、阴影和渐变背景,效果如下图所示:

进度条的CSS代码如下:
将width修改为10%可以看到效果:

3、动画
通过控制width的百分比就可以控制进度条的显示,动画用CSS3的animation或者transition都可以实现,这里我们选择animation:
然后我们通过Javascript来控制precent元素的宽度就可以实现进度条的动画效果了:
二、第二个例子
下面我们实现一个更为复杂一点的进度条:

Demo地址:http://namepk.sinaapp.com/demo/progress.html。
1、基本的HTML
一共是三个元素。
2、 CSS样式
外框样式如下所示:

基本进度条样式如下所示:

为内层的span定义的样式如下,主要是设定了一个渐变的背景。
样式如下:

我们还需要添加一个属性:
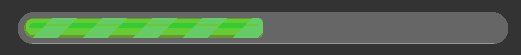
现在效果如下图所示:

3、 动画
动画我们通过改变background-position来实现。代码如下:
最终的效果如下:

写在最后:由我担任作者的一本HTML5入门书籍正在策划和写作中,大家可以期待一下,呵呵。
