原文:http://www.webdesignerwall.com/tutorials/html5-grayscale-image-hover/
译者:蒋宇捷
转载请标明出处:蒋宇捷(hfahe) http://blog.csdn.net/hfahe
曾几何时,网站上显示的灰度图像必须手动进行转换。现在使用HTML5画布,图像可以被巧妙的转换为灰色,而不必使用图像编辑软件。我下面有一个示例,展示如何使用HTML5和jQuery动态的将彩色图像转换为灰色。贡献者:感谢达西·克拉克(我在Themify的合伙人)贡献jQuery和Javascript代码。
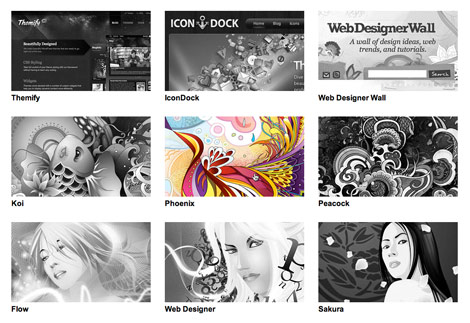
 示例:HTML5灰度渐变
示例:HTML5灰度渐变
目的
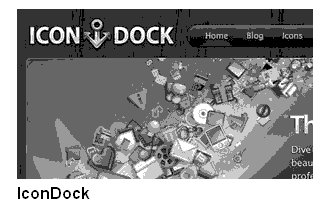
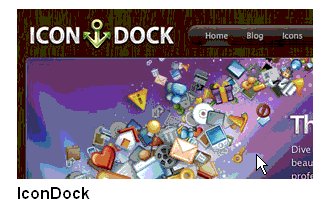
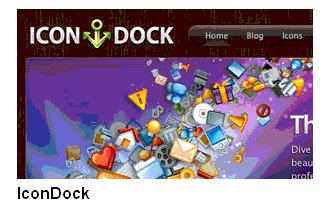
这个示例的目的是向你展示如何使用HTML5和jQuery创建一个灰度/彩色图像的鼠标悬浮效果。在HTML5出现前,实现这个效果需要两幅图像,彩色的和灰度的版本。现在HTML5让创建这个效果更加容易和高效,因为灰色图像将会直接从原始文件生成。我希望你会发现这个脚本在例如陈列橱或者相片册的设计里相当有用。



jQuery代码
下面的jQuery代码会找寻目标图像并生成一个灰度的版本。当鼠标悬浮在图像上,代码将会把灰度图像渐变为彩色的。
如何使用
在你的站点上使用这个效果:
- 引用jQuery.js
- 粘贴以上的代码
- 设置目标图像(例如.post-img, img, .gallery img等等)
- 你可以更改动画的速度(例如1000=1秒)
兼容性
可以工作在任何支持HTML5和Javascript的浏览器上,例如Chrome、Safari和Firefox。如果浏览器不支持HTML5,这个效果将会退回到原始的彩色图片。注意:如果本地文件在Firefox和Chrome上不工作,你必须要把HTML代码放到一个Web服务器上。
鸣谢
Javascript和HTML5灰度渐变代码来自于达西·克拉克。