作者:蒋宇捷(hfahe)
版权声明:原创作品,欢迎转载,转载时请务必以超链接形式标明文章原始出处 、作者信息和本声明。
css3提供了强大的transform属性来实现动画效果。下面我简介一下如何用css3来实现浏览器里的缩放功能。
HTML页面
我们先写一个简单的页面,以测试页面缩放的代码。

页面上有两个按钮,一个放大,点击后放大页面,一个缩小,点击后缩小页面。
Javascript代码
利用transform:scale(缩放比例)设置body的比例可以将页面整体进行缩放。编写JS代码如下所示:
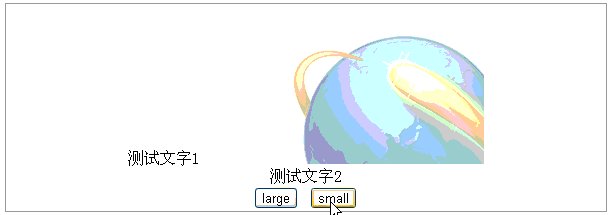
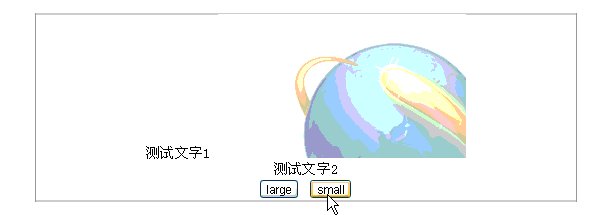
缩放的效果如下图所示:

这个效果和Chrome的效果比较类似,但是和我们预期的效果有一些差别:现在的缩放是以div的中心进行缩放,我们希望缩放是以左上角为原点进行,那么,应该如何解决这个问题呢?
css3还有一个属性叫做transform-origin,用于设定transform的起点,默认值是元素的中点,我们需要将它设置为左上角以满足需求。修改样式设置代码如下:
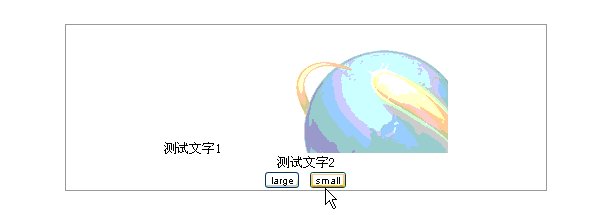
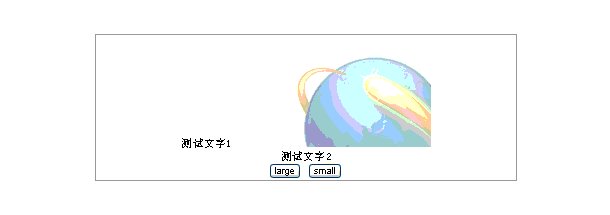
新的效果如下:

与浏览器结合
Chrome插件的实现十分简单,就是直接在background.html插入上述脚本调用。
要实现浏览器的原生功能,在cefFrame的executeJavascript方法中直接运行上述JS脚本即可。
采用上述方法,我们可以用JS实现浏览器里的很多功能,例如图片旋转、页面字体设置等等。