1,使用ng g c hello 创建一个新的组件

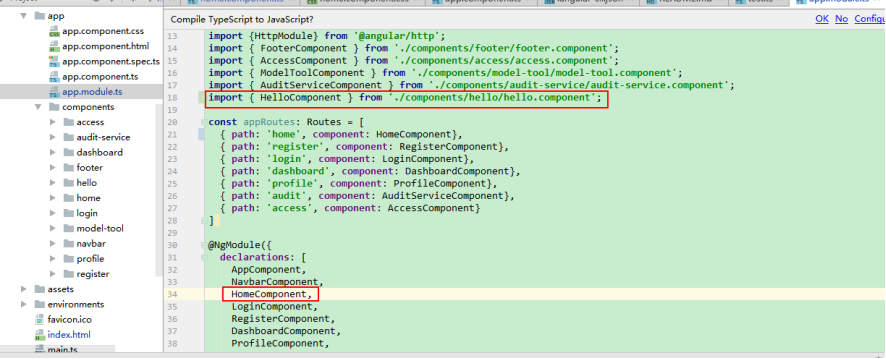
它创建了4个文件,并更新了app.module.ts

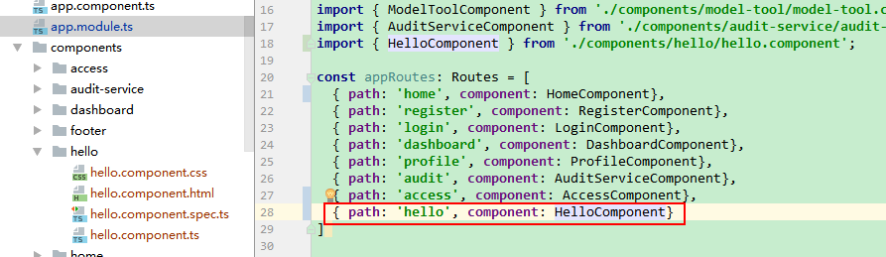
如果想访问这个组件,只需要添加它的路由

成功访问这个组件

Import语句定义了我们需要用到的哪些模块,import语句的结构 import { things } from wherever.这种写法叫解构。解构是Es6和TypeScript提供的一项新特性。Angular本身是用TypeScript写成的,TypeScript文件的后缀是.ts。浏览器不知道如何解释TypeScript文件,我们执行ng serve命令的时候,会自动把ts文件编译为js文件。 @Component,angular依赖注入技术,使用注解概念。 注解其实是让编译器为代码添加功能的途径。

添加template,我们有两种定义模板的方式,一是使用templateurl在指定的html中写,当angular加载组件时,会读取hello.component.html中的内容作为组件的模板,另一种就是下面的这种,使用反引号(`......`)定义template字符串。这是es6的新特性,允许使用多行字符串,可以轻松的把模板放在代码中。// 有人认为把代码和模板分开更好,个人认为使用时视情况,如果模板行数少于一页放在ts文件中可以同时看到逻辑和视图部分,缺点是,视图和代码内联,很多编辑器不支持对模板字符串内html语法的高亮显示。随个人喜好吧。

这四个文件,spec.ts为测试文件,可以不用管,组件中的css文件只作用于组件本身,

组件的复用:如果想要在刷新浏览器的时候就看到我们的hello组件,就在app.component.html中把hello组件的selector的内容作为一个标签,添加到即将渲染的模板中,就能看到hello组件中的内容。

如果添加到app.conponent.html中,在其他组件中都会显示,因为这是一个总的,通常在这里定义导航和页脚等。

把数据添加到组件中:新建一个组件 ng g c user-item 再把app-user-item标签添加到app.component.html中,以便看到改动,




定义一个string类型的name属性,通过构造函数给name赋值,在html中通过双花括号取值,{{}}这是新的语法,叫模板标签。模板标签中的任何东西都会被当做一个表达示来展开。