primeng 是为angular 开发的一个强大的组建库,有很多强大的功能,拿来即用。但要真正满足自己的业务需求,就是按自己的需求进行修改,比如默认的样式等等。
进入正题。

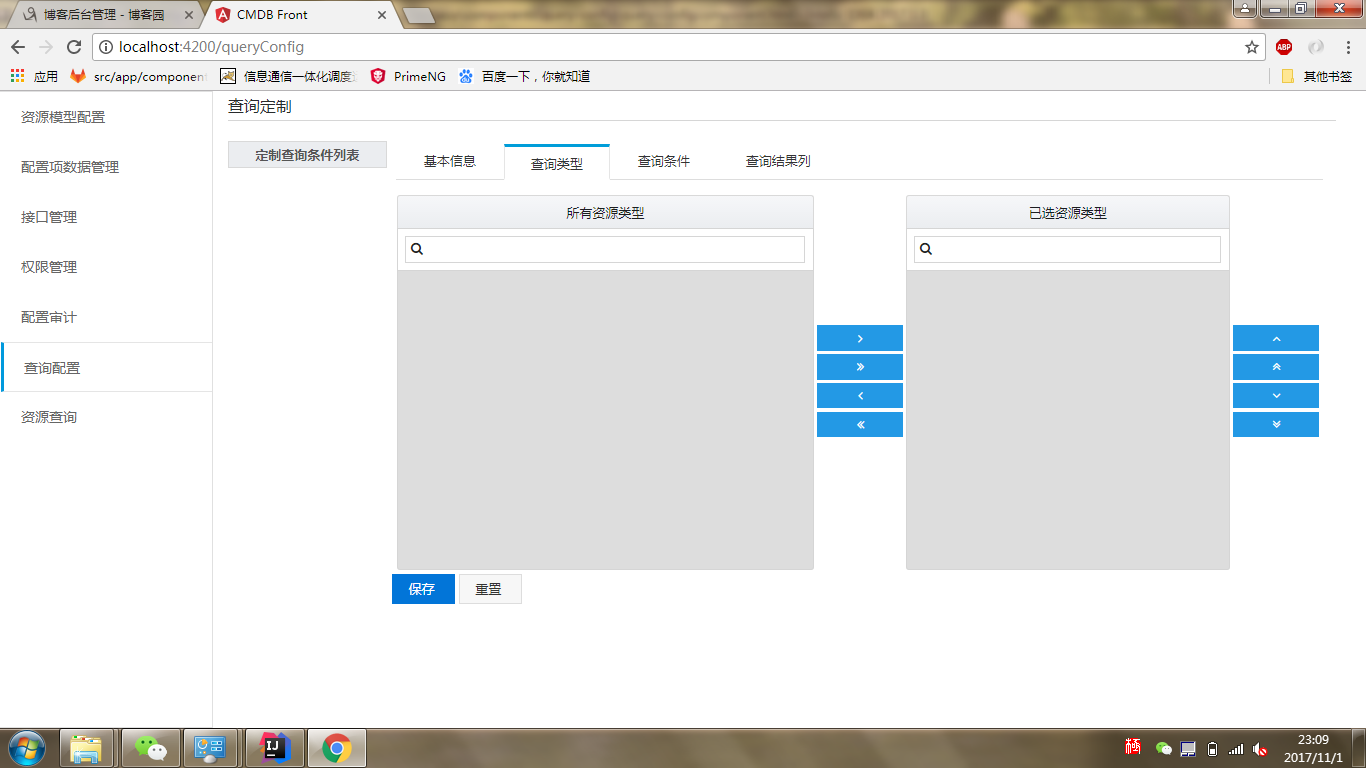
pickList 组件的功能就是实现左右两块区域内容的移动,和上下随意的位置交换,两块区域分别用两个数组存放内容。后台返回的数据可以push到左边数组中就可以显示出来。具体的实现可以看primeng 官网,https://www.primengfaces.org

定义两个空数组,并在ngOninit中初始化这两个空数组,今天就是因为没有初始化第二个空数组,所以左边的数据往右边一移浏览器就会报错。因为没有东西接收
其次就是一些参数的意义,官网对于这些属性也做了解释,不过都是英文的,鄙人英语不好,还是在这里注释一下吧 [source]="list1" 左侧的源数据数组 [target]="list2"目标数组 [showSourceControls]="false" 不展示左边数组的上下移动按钮 filterBy好像是是否展示搜索框,其他的就先不说了,睡觉