举个栗子——> 
大致思路就是解析图片每个像素点信息,然后通过相邻像素色差比对,识别出滑块左侧这条边的位置,然后就可以知道要移动滑块的距离了。
1. 图片解析
我用的是 get-pixels 这个包,也可以用原生;
let pixels = await new Promise(function(resolve, reject) { getPixels(url, function(err, pixel) { if(err) { console.log("Bad image path"); reject(err) } else{ resolve(pixel) } }) })
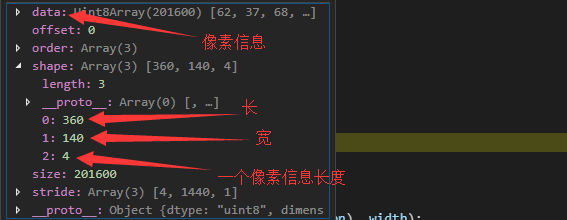
具体pixels内容如下

data 是所有像素信息,为了分析方便,格式整理,每个像素放一个数组,并且每行像素放一个数组,最后有点像矩阵
举个栗子:
newPixelsArr = [ [ [147, 123, 121, 255], [147, 123, 121, 255], [147, 123, 121, 255] ] , [ [147, 123, 121, 255], [147, 123, 121, 255], [147, 123, 121, 255] ] , [ [147, 123, 121, 255], [147, 123, 121, 255], [147, 123, 121, 255] ] , [ [147, 123, 121, 255], [147, 123, 121, 255], [147, 123, 121, 255] ] ]
每个小数组就是一个像素(RGBA),把像素按图片中的位置进行排序分组,如上例子就是一张宽3px,高4px的图片。
然后就可以对比像素了。像素差是要自己调整的,看多少识别效果最好,我这边是40;

现在来识别滑块左侧的这条边,对,就是有个缺口的。
那么识别条件就是:每列的像素和它相邻左侧的那列做对比,如果有连续 X 个像素和左侧的像素差大于40,接着相隔Y 这像素后,有连续 Z 个像素和左侧的像素差大于40;那么就判断这列为滑块的左侧边,即滑块滑动的距离。

X,Z 我取范围10-14
循环部分代码:
const pixelDifference = 40;
// 我是从图片右至左匹配的
data1 = newPixelsArr[s].pop(); data2 = newPixelsArr[s][newPixelsArr[s].length-1]; const res1=Math.abs(data1[0]-data2[0]); const res2=Math.abs(data1[1]-data2[1]); const res3=Math.abs(data1[2]-data2[2]);
// 判断色差 if(!(res1 < pixelDifference && res2 < pixelDifference && res3 < pixelDifference)) { } else if(continuous === true) { }
这里只判断了一条边,可以定位四侧来提高准确率。
然后就是滑动滑块,平均速度的滑动方式很容易被识别机器人。
效果图