
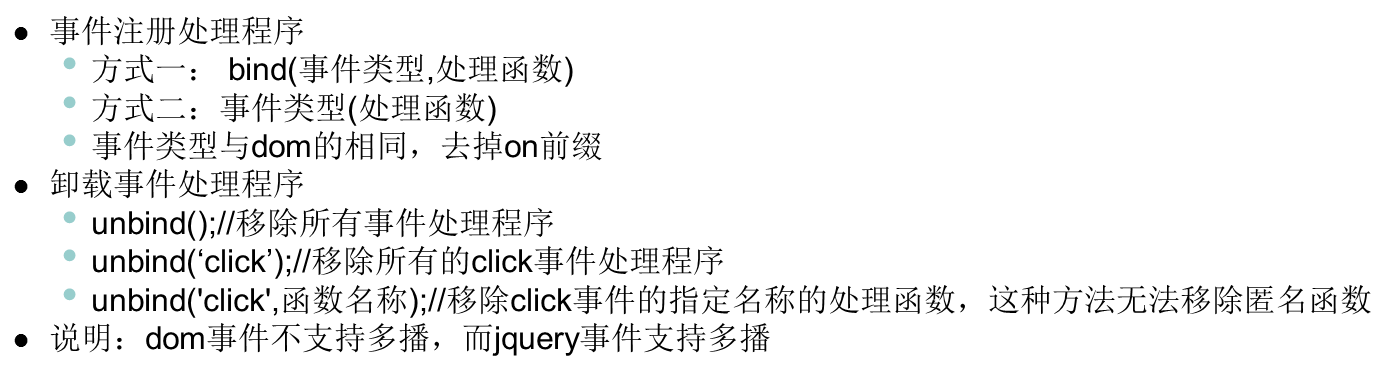
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="scripts/jquery-1.7.1.min.js"></script> <script> //$(function () {})代表页面加载完成 $(function () { //绑定了两个事件代表多播 //.click代表点击事件 $('#bt1').click(function () { alert(1); }); $('#bt1').click(function () { alert(2); }); }) </script> </head> <body> <input type="button" id="bt1" /> <input type="button" id="bt2" /> <input type="button" id="bt3" value="bt3" /> <script> </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="scripts/jquery-1.7.1.min.js"></script> <script> $(function () { //合成鼠标指向、移开事件 $('#Button1').hover( function () {//指向事件 this.style.color = 'red'; }, function () {//移开事件 this.style.color = 'black'; } ); }) </script> </head> <body> <input id="Button1" type="button" value="button" /> </body> </html>
点一次执行一个方法,知道点击执行最后一个方法,再次点击重新循环
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="scripts/jquery-1.7.1.min.js"></script> <script> $(function () { $('#Button1').toggle( function () { alert(1); }, function () { alert(2); }, function () { alert(3); } ) }) </script> </head> <body> <input id="Button1" type="button" value="button" /> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="scripts/jquery-1.7.1.min.js"></script> <script> $(function () { $('#Button1').one('click', function () { alert(1); }); }) </script> </head> <body> <input id="Button1" type="button" value="button" /> </body> </html>