在开发移动端页面的时候,我们时常需要一个页面的header。 例如提供返回,设置菜单,或者标题显示。
这里提供一种利用flex属性进行响应布局的方法:
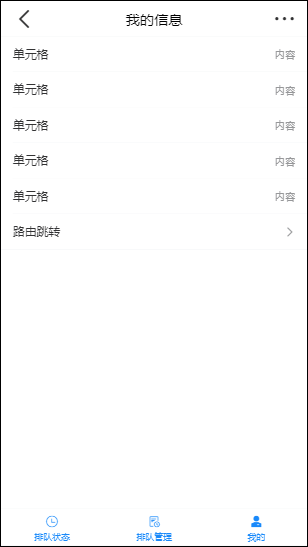
情况一,三栏布局。
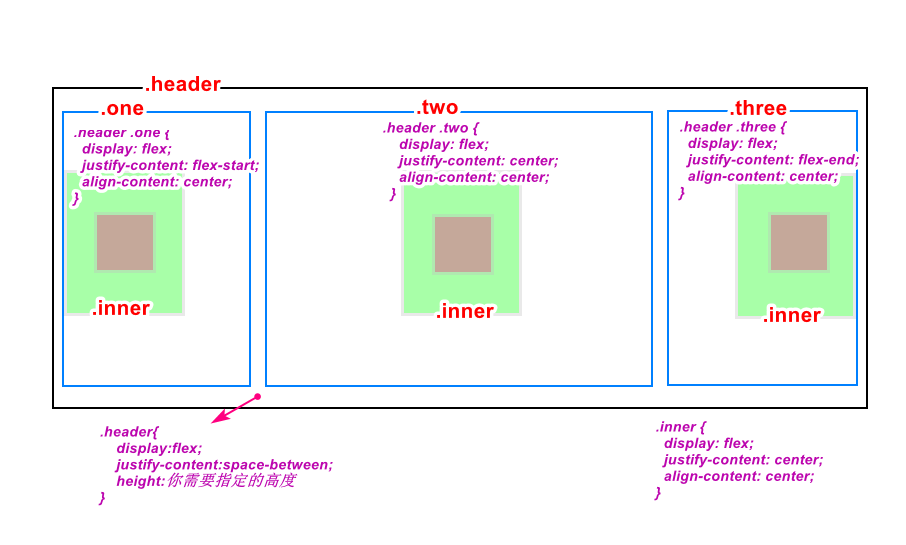
如下图:

想法是这样的:

示例demo:
//vue + vant demo
<template>
<div class="my">
<div class="header">
<div class="one">
<div class="goBack">
<van-button type="default" to="/MainApp/">
<van-icon name="arrow-left" size="32" />
</van-button>
</div>
</div>
<div class="two">
<div class="info">我的信息</div>
</div>
<div class="three">
<div class="setting">
<van-button type="default" to="/MainApp/">
<van-icon name="ellipsis" size="32" />
</van-button>
</div>
</div>
</div>
<van-cell-group>
<van-cell title="单元格" value="内容" size="large" />
<van-cell title="单元格" value="内容" size="large" />
<van-cell title="单元格" value="内容" size="large" />
<van-cell title="单元格" value="内容" size="large" />
<van-cell title="单元格" value="内容" size="large" />
<van-cell title="路由跳转" is-link size="large" to="/MainApp/My/ConnectTheManager" />
</van-cell-group>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
@import "~@/assets/css/components/MainApp/My.css";
</style>
//css
.My {
height: 100vh;
background-color: aquamarine;
}
.header {
justify-content: space-between;
display: flex;
height: 3em;
}
.header .one {
display: flex;
justify-content: flex-start;
align-content: center;
}
.header .two {
display: flex;
justify-content: center;
align-content: center;
}
.header .three {
display: flex;
justify-content: flex-end;
align-content: center;
}
.header .one,
.two,
.three {
100px;//也可以写auto
}
.header .one *{
border: none;
background: transparent;
display: flex;
justify-content: center;
align-items: center;
}
.header .info {
font-size: larger;
display: flex;
justify-content: center;
align-items: center;
}
.header .three *{
border: none;
background: transparent;
display: flex;
justify-content: center;
align-items: center;
}
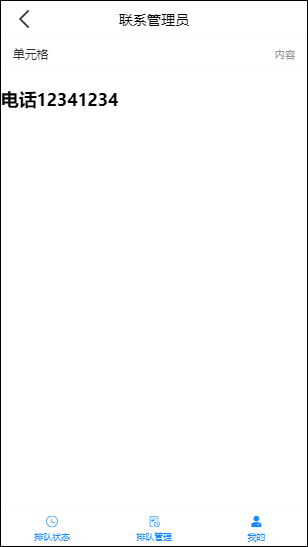
情况二,两栏布局
如下图:

//vue + vant demo
<template>
<div class="ConnectTheManager">
<div class="header">
<!-- <router-link to="/MainApp/"> -->
<div class="one">
<div class="goBack">
<van-button type="default" to="/MainApp/">
<van-icon name="arrow-left" size="32" />
</van-button>
</div>
</div>
<!-- </router-link> -->
<div class="two">
<div class="info">联系管理员</div>
</div>
<div class="three">
<div class="setting"></div>
</div>
</div>
<van-cell-group>
<van-cell title="单元格" value="内容" size="large" />
</van-cell-group>
<h2>电话12341234</h2>
</div>
</template>
//css
.ConnectTheManager {
height: 100vh;
}
.header {
justify-content: space-between;
display: flex;
height: 3em;
}
.header .one {
display: flex;
justify-content: flex-start;
align-content: center;
}
.header .two {
display: flex;
justify-content: center;
align-content: center;
}
.header .three {
display: flex;
justify-content: flex-end;
align-content: center;
}
.header .one,
.two,
.three {
100px;//特别注意这里。 如果不指定宽度,就无法水平三栏等距分布。
}
.header .one * {
border: none;
background: transparent;
display: flex;
justify-content: center;
align-items: center;
}
.header .info {
font-size: larger;
display: flex;
justify-content: center;
align-items: center;
}
同样的思路,四栏,五栏甚至更多,都能用这种方法实现,自适应的水平,垂直居中。