css中的filter属性,可以帮助我们给图片调色,为图片添加滤镜。是一个非常强大的属性,我们可以借由该属性实现很多我们预想的特殊效果。
filter的属性值,是一系列的函数返回值,你需要为这些函数设定参数,如果参数无效,函数将会返回none。
filter所支持的调整参数:
-
filter: initial;设置属性为默认值
filter: inherit;从父元素继承该属性,
filter: unset修改所有元素属性或父元素的值为其父元素的值(如果有继承)或其初始值;
filter: url(); URL函数接受一个XML文件,可以用来添加svg滤镜,目前除了火狐都没有支持
filter: none;清除所有滤镜效果
注意:可以复合地同时写多个函数,空格隔开,例如:filter: drop-shadow(0px 0px 10px red) hue-rotate(50deg);
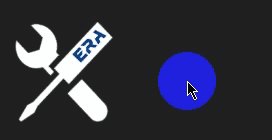
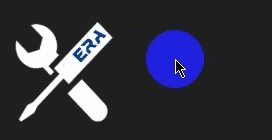
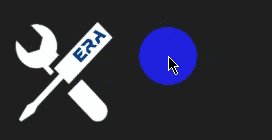
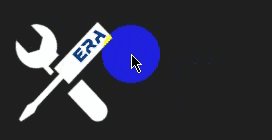
高斯模糊blur()
给图像设置高斯模糊,即指定多少像素的融合。参数为像素值,不支持百分比值。默认是0;
亮度brightness()
设置图像的亮度,参数值为百分比数(也可以写作小数),默认是1,即100%。0%全黑,超过100%会更亮。
对比度cantrast()
调整图片对比度,同亮度的参数,0%全黑,超出100%,对比度更高。默认为1。
阴影drop-shadow();
给图像下面合成一个阴影效果,可以设定偏移和模糊度。该函数和已有的boc-shadow属性很相似,所不同的而是,通过滤镜,浏览器会提供硬件加速渲染以获得更好的性能。该函数的参数可有四个,一个必须参数:<offset-x>和<offset-y>(像素值),用于设定阴影的偏移量,如果两个值都是0,阴影将处于元素的正后方;三个可选参数:阴影模糊度<blur-radius>像素值 spread-radius(像素值,需要注意的是,Webkit以及一些浏览器并不支持该值,加了也不会渲染), color颜色。

因此标准的语法格式是:
语法格式:filter:drop-shadow(<offset-x> <offset-y> <blur-radius> <spread-radius> color )
但是由于<spread-radius>并没有被广泛支持,因此一般我们不指定该值,即只指定四个值,例如:
.element{
filter:drop-shadow( 10px 10px 5px black );
}
色相旋转hue-rotate()
色相色相旋转,默认值是0deg,最大有效值是360deg,超过360deg也合法,但是相当于绕了一圈而已,例如,460deg等同于460-360 = 100deg;
反转invert()
反转,值为0% ~100%。默认为0
不透明度opacity()
透明度,值为0%~100%,默认为1,该函数与已有的opacity属性很相似,所不同的是,通过filter,一些浏览器为了提升性能会提供硬件加速。
饱和度saturate()
饱和度,值为百分比(当然也可以是小数),100% 图像无变化,超过100%,饱和度越来越高。默认值1。
深褐色sepia()
将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,若未设置,值默认是0。
示例:

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="com">
<h2><code>blur()高斯模糊</code></h2>
<img id="image1" src="./image.png" alt="">
<img id="image2" src="./image.png" alt="">
<img id="image3" src="./image.png" alt="">
<h2><code>brightness()亮度</code></h2>
<img id="image4" src="./image.png" alt="">
<img id="image5" src="./image.png" alt="">
<img id="image6" src="./image.png" alt="">
<h2><code>cantrast()对比度</code></h2>
<img id="image7" src="./image.png" alt="">
<img id="image8" src="./image.png" alt="">
<img id="image9" src="./image.png" alt="">
<h2><code>grayscale()灰度</code></h2>
<img id="image10" src="./image.png" alt="">
<img id="image11" src="./image.png" alt="">
<img id="image12" src="./image.png" alt="">
<h2><code>drop-shadow()阴影</code></h2>
<img id="image13" src="./image.png" alt="">
<img id="image14" src="./image.png" alt="">
<img id="image15" src="./image.png" alt="">
<h2><code>hue-rotate()色相旋转</code></h2>
<img id="image16" src="./image.png" alt="">
<img id="image17" src="./image.png" alt="">
<img id="image18" src="./image.png" alt="">
<h2><code>invert()反转</code></h2>
<img id="image19" src="./image.png" alt="">
<img id="image20" src="./image.png" alt="">
<img id="image21" src="./image.png" alt="">
<h2><code>opacity()透明度</code></h2>
<img id="image22" src="./image.png" alt="">
<img id="image23" src="./image.png" alt="">
<img id="image24" src="./image.png" alt="">
<h2><code>saturate()饱和度</code></h2>
<img id="image25" src="./image.png" alt="">
<img id="image26" src="./image.png" alt="">
<img id="image27" src="./image.png" alt="">
<h2><code>sepia()深褐色</code></h2>
<img id="image28" src="./image.png" alt="">
<img id="image29" src="./image.png" alt="">
<img id="image30" src="./image.png" alt="">
</div>
</body>
</html>
CSS
img{
height: 100px;
margin: 20px;
}
#image2{
filter: blur(2px);
}
#image3{
filter: blur(5px);
}
#image5{
filter: brightness(50%);
}
#image6{
filter: brightness(280%);
}
#image8{
filter: contrast(20%);
}
#image9{
filter: contrast(280%);
}
#image11{
filter: grayscale(50%);
}
#image12{
filter: grayscale(280%);
}
#image14{
filter: drop-shadow(10px 10px 5px red);
}
#image15{
filter: drop-shadow(0px 0px 20px black);
}
#image17{
filter: hue-rotate(50deg);
}
#image18{
filter: hue-rotate(300deg);
}
#image20{
filter: invert(20%);
}
#image21{
filter: invert(35%);
}
#image23{
filter: opacity(50%);
}
#image24{
filter: opacity(20%);
}
#image26{
filter: saturate(50%);
}
#image27{
filter: saturate(200%);
}
#image29{
filter: sepia(50%);
}
#image30{
filter: sepia(100%);
}
利用该属性,我们可以简单的实现png格式图片的一些简单变色效果,例如:
<img class="icon" style="vertical-align:middle" src="@/assets/logo/logo.png" width="20px"/>
.icon:hover{
filter: brightness(200%);
}
.icon:active{
filter: brightness(50%);
}