1.引用dataTables.js
1 <script src="${static_ctx}/lte/plugins/datatables/jquery.dataTables.min.js"></script>

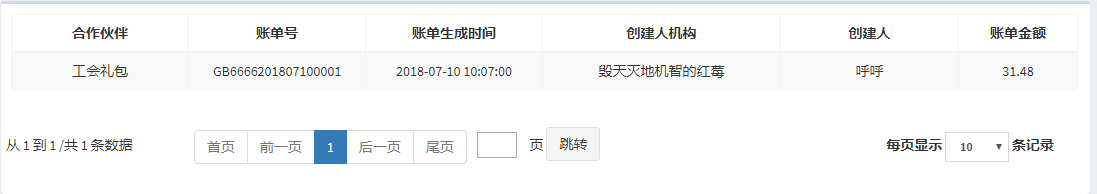
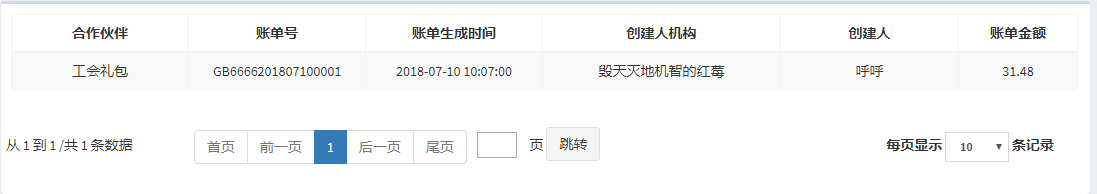
2.html代码:
1 <table style="text-align: center;" id="accountSwitchTable" class="table table-bordered table-striped">
2 <colgroup>
3 <col width="15%">
4 <col width="15%">
5 <col width="15%">
6 <col width="20%">
7 <col width="15%">
8 <col width="10%">
9 </colgroup>
10 <thead>
11 <tr>
12 <th style="text-align: center;">合作伙伴</th>
13 <th style="text-align: center;">账单号</th>
14 <th style="text-align: center;">账单生成时间</th>
15 <th style="text-align: center;">创建人机构</th>
16 <th style="text-align: center;">创建人</th>
17 <th style="text-align: center;">账单金额</th>
18 </tr>
19 </thead>
20 <tbody>
21 </tbody>
22 </table>
3.js代码详解 :
1 var accountSwitch = {}
2 accountSwitch.init = function () {
3 }
4 accountSwitch.init.prototype = {
5
6 //获得地址url
7 getContextPath : function(locate) {
8 return document.location.protocol + "//" + document.location.hostname + ":" + document.location.port + "/" + locate;
9 },
10
11 initTable: function () {
12 $('#accountSwitchTable').DataTable({
13 /*
14 * 默认为false
15 * 配置DataTable使用服务器端处理,注意,sAjaxSource参数必须指定,以便给DataTable一个为每一行获取数据的数据源
16 * 需要向后端传jqueryDataTablesVo数据,是否启动服务器端数据导入
17 */
18 "bServerSide" : true,
19 /*
20 * 是否启用搜索
21 */
22 "searching":false,
23 /*
24 * sPaginationType
25 * 默认为two_button
26 * DataTable内建了两种交互式分页策略,两个按钮和全页数,展现给终端用户不同的控制方式
27 * 可以通过API增加策略
28 * 一共两种样式,一种full_numbers 另一种为two_button 是datatables默认
29 */
30 "sPaginationType": "full_numbers",//设置分页控件的模式
31 /*
32 * 默认为true
33 * 是否开启分页功能,即使设置为false,仍然会有一个默认的<前进,后退>分页组件
34 */
35 "bPaginage":true,
36 //"bPaginate": true, //翻页功能
37 /*
38 * 默认为true
39 * 是否允许终端用户从一个选择列表中选择分页的页数,页数为10,25,50和100,需要分页组件bPaginate的支持
40 */
41 "bLengthChange":true,
42 /*
43 * 需要bLengthChange设为true
44 * default [10, 25, 50, 100],可认为一维数组,也可为二维数组,比如:[[10, 25, 50, -1], [10, 25, 50, "All"]]
45 * 这个为选择每页的条目数,当应用一个二维数组时,二维层面只能有两个元素,第一个为显示每页条目数的选项,第二个是关于这些选项的申明
46 */
47 "aLengthMenu": [5, 10, 20, 50, 100, 200],
48 /*
49 * 默认为true
50 * 是否对数据进行过滤,数据过滤是十分灵活的,允许终端用户输入多个用空格分隔开的关键字
51 * 匹配包含这些关键字的行,即使关键字的顺序不是用户输入的顺序,过滤操作会跨列进行匹配,关键字可以分布在一行中不同的列
52 * 要注意的是如果你想在DataTable中使用过滤,该选项必须设置为true,如果想移除默认过滤输入框但是保留过滤功能,请设置为false(API没写,推测是false)
53 */
54 "bFilter": false,
55 /*
56 * 默认为true
57 * 是否开启列排序,对单独列的设置在每一列的bSortable选项中指定
58 */
59 "bSort": false,
60 /*
61 * 默认为true
62 * 是否显示表格信息,是指当前页面上显示的数据的信息,如果有过滤操作执行,也会显示过滤操作的信息
63 */
64 "bInfo":true,
65 /*
66 * 默认为true
67 * 是否自动计算列宽,计算列宽会花费一些时间,如果列宽通过aoColumns传递,可以关闭该属性作为优化
68 */
69 "bAutoWidth": true,
70 /*
71 * 默认为false
72 * 是否开启状态保存,当选项开启的时候会使用一个cookie保存表格展示的信息的状态,例如分页信息,展示长度,过滤和排序等
73 * 这样当终端用户重新加载这个页面的时候可以使用以前的设置
74 */
75 "bStateSave":true,
76 /*
77 * 默认为fasle
78 * 是否开启jQuery UI ThemeRoller支持,需要一些ThemeRoller使用的标记,这些标记有些与DataTable传统使用的有轻微的差异,有些是额外附加的
79 */
80 "bJQueryUI":true,
81 /*
82 * 默认为false
83 * 当表格在处理的时候(比如排序操作)是否显示“处理中...”
84 * 当表格的数据中的数据过多以至于对其中的记录进行排序时会消耗足以被察觉的时间的时候,该选项会有些用处
85 */
86 "bProcessing":true,
87 /*
88 * iDisplayLength
89 * 默认为10
90 * 单页显示的数据的条数,如果bLengthChange属性被开启,终端用户可以通过一个弹出菜单重写该数值
91 */
92 "iDisplayLength": 10,
93 /*
94 * bScrollCollapse
95 * 默认为false
96 * 当垂直滚动被允许的时候,DataTable会强制表格视图在任何时候都是给定的高度(对布局有利)
97 * 不过,当把数据集过滤到十分小的时候看起来会很古怪,而且页脚会留在最下面
98 * 当结果集的高度比给定的高度小时该参数会使表格高度自适应
99 */
100 "bScrollCollapse": true,
101 /*
102 * bDestroy
103 * 默认为false
104 * 使用传递的新的初始化对象中的属性构造一个新的表格,并替换一个匹配指定的选择器的表格
105 * 如果没有匹配到表格,新的表格会被作为一个普通表格被构建
106 */
107 "bDestroy": true,
108 /*
109 * bSortCellsTop
110 * 默认为false
111 * 是否允许DataTable使用顶部(默认为true)的单元格,或者底部(默认为false)的单元格,当使用复合表头的时候会有些用处
112 */
113 "bSortCellsTop": true,
114 /*
115 * sAjaxSource
116 * 默认为null
117 * 该参数用来向DataTable指定加载的外部数据源(如果想使用现有的数据,请使用aData)
118 * 可以简单的提供一个可以用来获得数据url或者JSON对象,该对象必须包含aaData,作为表格的数据源
119 */
120 "sAjaxSource": STATIC_CTX + "/accountSwitch/accountSwitch",
121 /*
122 * 默认为空字符串,即:无效
123 * 是否开启水平滚动,当一个表格过于宽以至于无法放入一个布局的时候,或者表格有太多列的时候,你可以开启该选项
124 * 从而在一个可横向滚动的视图里面展示表格,该属性可以是css设置,或者一个数字(作为像素量度来使用)
125 */
126 "sScrollX":"100%",
127 /*
128 * 默认为空字符串,即:无效
129 * 是否开启垂直滚动,垂直滚动会驱使DataTable设置为给定的长度,任何溢出到当前视图之外的数据可以通过垂直滚动进行察看
130 * 当在小范围区域中显示大量数据的时候,可以在分页和垂直滚动中选择一种方式,该属性可以是css设置,或者一个数字(作为像素量度来使用)
131 */
132 "sScrollY":"100%",
133 /*
134 * 指定按多列数据排序的根据
135 */
136 "aaSorting": [
137 [4, "desc"]
138 ],
139 /*
140 * sDom
141 * 默认值为lfrtip (when bJQueryUI is false) or <"H"lfr>t<"F"ip> (when bJQueryUI is true)
142 * 该初始化属性用来指定你想把各种控制组件注入到dom节点的位置(比如你想把分页组件放到表格的顶部)
143 * DIV元素(带或者不带自定的class)可以添加目标样式,下列语法被使用
144 * 可供使用的选项
145 * ‘l‘ - 长度改变
146 * ‘f‘ - 过滤输入
147 * ‘t‘ - 表格
148 * ‘i‘ - 信息
149 * ‘p‘ - 分页
150 * ‘r‘ - 处理
151 * 可供使用的常量
152 * ‘H‘ - jQueryUI theme "header" classes(‘fg-toolbar ui-widget-header ui-corner-tl ui-corner-tr ui-helper-clearfix‘)
153 * ‘F‘ - jQueryUI theme "footer" classes (‘fg-toolbar ui-widget-header ui-corner-bl ui-corner-br ui-helper-clearfix‘)
154 * 需要的语法
155 * ‘<‘ 和 ‘>‘ - div元素
156 * ‘<"class" and ‘>‘ - 带有class属性的div元素
157 * ‘<"#id" and ‘>‘ - 带有id属性的div元素
158 * 例子
159 * ‘<"wrapper"flipt>‘
160 * ‘<lf<t>ip>‘
161 * 自定义布局,样式自己定义
162 */
163 "sDom": 'rt<"row"<"col-xs-2a"i><"col-xs-8a"p><"col-xs-2b"l>>',
164 /*
165 * 自定义语言设置
166 */
167 "oLanguage": {
168 "sLengthMenu": "每页显示 _MENU_ 条记录",
169 "sZeroRecords": "抱歉, 没有找到",
170 "sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
171 "sInfoEmpty": "没有数据",
172 "sInfoFiltered": "(从 _MAX_ 条数据中检索)",
173 "oPaginate": {
174 "sFirst": "首页",
175 "sPrevious": "前一页",
176 "sNext": "后一页",
177 "sLast": "尾页"
178 },
179 "sZeroRecords": "没有检索到数据",
180 "sProcessing": "<img src='./loading.gif' />",
181 "sSearch": "搜索"
182 },
183 /*
184 * fnInitComplete
185 * 无默认值
186 * 当表格被初始化后调用该函数,通常DataTable会被持续初始化,并不需要该函数
187 * 可是,当使用异步的XmlHttpRequest从外部获得语言信息时,初始化并不是持续的
188 */
189 "fnInitComplete": function () {
190 this.fnAdjustColumnSizing(true);
191 },
192 /*
193 * fnDrawCallback
194 * 无默认值
195 * 每当draw事件发生时调用该函数,允许你动态编辑新建的dom对象的任何属性
196 */
197 "fnDrawCallback": function (table) {
198 //指定跳转页面
199 $("#accountSwitchTable_paginate").append("<input class='margin text-center paginput pipt' id='changePage' type='text'> 页 <a class='btn btn-default shiny pagbtn' style='margin-bottom:5px' href='javascript:void(0);' id='dataTable-btn'>跳转</a>");
200 var oTable = $("#accountSwitchTable").dataTable();
201 $('#dataTable-btn').click(function (e) {
202 if ($("#changePage").val() && $("#changePage").val() > 0) {
203 var redirectpage = $("#changePage").val() - 1;
204 } else {
205 var redirectpage = 0;
206 }
207 oTable.fnPageChange(redirectpage);
208 });
209 },
210 /*
211 * fnServerParams
212 * 无默认值
213 * 用来在向服务器发送Ajax请求时发送额外的数据,例如自定义的过滤信息,该函数使向服务器发送额外参数变得简单
214 * 传递进来的参数是DataTable建立的数据集合,你可以根据需要添加或者修改该集合
215 */
216 "fnServerParams" : function(aoData) {
217 var biddingCode = $('#biddingCode').val();
218 var confETime=$('#confEndTime').val();
219 aoData.push({
220 "name" : "biddingCode",
221 "value" : biddingCode
222 },{
223 "name": "confETime",
224 "value": confETime
225 });
226 },
227 /*
228 *定义列
229 */
230 "aoColumns": [
231 {
232 "data": "souceCode",
233 "render": function (data) {
234 if (data == null) {
235 return "";
236 } else if (data == 'unigift') {
237 return '工会礼包';
238 } else if (data == 'direct') {
239 return '集采系统';
240 }
241 }
242 },
243 {
244 "data": "orderNo",
245 "render": function (data) {
246 if (data == null) {
247 return "";
248 } else {
249 return data;
250 }
251 }
252 },
253 {
254 "data": "billsTime",
255 "render": function (data) {
256 if (data == null) {
257 return "";
258 } else {
259 return data;
260 }
261 }
262 },
263 {
264 "data": "parentCompany",
265 "render": function (data) {
266 if (data == null) {
267 return "";
268 } else {
269 return data;
270 }
271 }
272 },
273 {
274 "data": "realName",
275 "render": function (data) {
276 if (data == null) {
277 return "";
278 } else {
279 return data;
280 }
281 }
282 },
283 {
284 "data": "price",
285 "render": function (data) {
286 if (data == null) {
287 return "";
288 } else {
289 return data;
290 }
291 }
292 }
293 ],
294 /*
295 * 隐藏第一列 aoColumnDefs设置列的属性时,可以任意指定列,并且不需要给所有列都设置。
296 */
297 "aoColumnDefs":[
298 {
299 "sClass":"or",
300 "aTargets":[0],
301 "data":"operations",
302 "mRender":function(a,b,c,d){//id,c表示当前记录行对象
303 return '';
304 }
305 }
306 ],
307 /*
308 * fnServerData
309 * 无默认值
310 * 你可以使用该参数重写从服务器获取数据的方法($.getJSON),从而使其更适合你的应用
311 * 例如你可以使用POST方式提交,或者从Google Gears或者AIR数据库获取数据
312 * 这个是结合服务器模式的回调函数,用来向服务器传额外的参数并且处理服务器返回过来的数据
313 */
314 "fnServerData": function (sSource, aoData, fnCallback) {
315 //序列化表格的数据,固定写法
316 var serializeData = function (aoData) {
317 var data = {};
318 for (var i = 0; i < aoData.length; i++) {
319 var dd = aoData[i];
320 if (dd['value']) {
321 data[dd['name']] = dd['value'];
322 }
323 }
324 return $.param(data);
325 };
326 //向服务器传递数据并处理返回回来的数据,sSource固定写法
327 $.ajax({
328 "type": 'post',
329 "url": sSource,
330 "data": serializeData(aoData),
331 "success": function (resp) {
332 if (resp.status=="success"){
333 fnCallback(resp.data); //fnCallback()渲染表格()括号里面放请求回来的数据
334 }else {
335 showMessage({message: "系统出错,请重新登陆"});
336 }
337 var total = $("td");
338 if (total.size() < 2 && searchFlag) {
339 // window.wxc.xcConfirm("很抱歉,系统找不到您的记录,请换个条件试试!", "info");
340 }
341 },
342 "error" : function () {
343 showMessage({message: "系统出错,请重新登陆"});
344 }
345 });
346 }
347 });
348 }
349 }
350 $(function () {
351 var obj = new accountSwitch.init();
352 obj.initTable();
353 })
4.js代码精简版
var accountSwitch = {}
accountSwitch.init = function () {
}
accountSwitch.init.prototype = {
//获得地址url
getContextPath : function(locate) {
return document.location.protocol + "//" + document.location.hostname + ":" + document.location.port + "/" + locate;
},
initTable: function () {
$('#goodsUpperAndLowerTable').DataTable({
"bServerSide": true, //需要向后端传jqueryDataTablesVo数据,是否启动服务器端数据导入
"searching": false, //是否启用搜索
"sPaginationType": "full_numbers",// 分页,一共两种样式,一种full_numbers 另一种为two_button // 是datatables默认
"bPaginate": true, //翻页功能 分页按钮
"bLengthChange": true,//是否允许终端用户从一个选择列表中选择分页的页数,页数为10,25,50和100,需要分页组件bPaginate的支持
"aLengthMenu": [5, 10, 20, 50, 100, 200],//需要bLengthChange设为true
"bFilter": false,//是否对数据进行过滤,搜索栏
"bSort": false,//是否开启列排序
"bInfo": true,//是否显示表格信息,是指当前页面上显示的数据的信息,如果有过滤操作执行,也会显示过滤操作的信息
"bAutoWidth": true,//是否自动计算列宽,计算列宽会花费一些时间,如果列宽通过aoColumns传递,可以关闭该属性作为优化
"bWidth": true,
"bStateSave": true,//是否开启状态保存,当选项开启的时候会使用一个cookie保存表格展示的信息的状态,例如分页信息,展示长度,过滤和排序等,这样当终端用户重新加载这个页面的时候可以使用以前的设置
"bJQueryUI": true,//是否开启jQuery UI ThemeRoller支持
//"bProcessing":true,//DataTables载入数据时,是否显示‘进度’提示因为找不到图片js会报错
"iDisplayLength": 10,//单页显示的数据的条数
/*
* bScrollCollapse
* 默认为false
* 当垂直滚动被允许的时候,DataTable会强制表格视图在任何时候都是给定的高度(对布局有利)
* 不过,当把数据集过滤到十分小的时候看起来会很古怪,而且页脚会留在最下面
* 当结果集的高度比给定的高度小时该参数会使表格高度自适应
*/
"bScrollCollapse": true,
"bDestroy": true,//使用传递的新的初始化对象中的属性构造一个新的表格,并替换一个匹配指定的选择器的表格
"bSortCellsTop": true,//是否允许DataTable使用顶部(默认为true)的单元格,或者底部(默认为false)的单元格,当使用复合表头的时候会有些用处
"sAjaxSource": STATIC_CTX + "/goodsUpperAndLower/goodsUpperAndLower",//该参数用来向DataTable指定加载的外部数据源(如果想使用现有的数据,请使用aData),可以简单的提供一个可以用来获得数据url或者JSON对象,该对象必须包含aaData,作为表格的数据源
//"sScrollX": "100%",//默认为空字符串,即:无效,是否开启水平滚动
//"sScrollY": "100%",//默认为空字符串,即:无效,是否开启垂直滚动
"aaSorting": [
[4, "desc"] //指定按多列数据排序的根据
],
"sDom": 'rt<"row"<"col-xs-2a"i><"col-xs-8a"p><"col-xs-2b"l>>',//自定义布局,样式自己设置
//自定义语言设置
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "<img src='./loading.gif' />",
"sSearch": "搜索"
},
//当表格被初始化后调用该函数,通常DataTable会被持续初始化,并不需要该函数,可是,当使用异步的XmlHttpRequest从外部获得语言信息时,初始化并不是持续的
"fnInitComplete": function () {
this.fnAdjustColumnSizing(true);
},
//自定义页面跳转
"fnDrawCallback": function (table) {
//指定跳转页面
$("#accountSwitchTable_paginate").append("<input class='margin text-center paginput pipt' id='changePage' type='text'> 页 <a class='btn btn-default shiny pagbtn' style='margin-bottom:5px' href='javascript:void(0);' id='dataTable-btn'>跳转</a>");
var oTable = $("#accountSwitchTable").dataTable();
$('#dataTable-btn').click(function (e) {
if ($("#changePage").val() && $("#changePage").val() > 0) {
var redirectpage = $("#changePage").val() - 1;
} else {
var redirectpage = 0;
}
oTable.fnPageChange(redirectpage);
});
},
//向服务器传额外的参数
"fnServerParams": function (aoData) {
var biddingCode = $('#biddingCode').val();
var confETime = $('#confEndTime').val();
aoData.push({
"name": "biddingCode",
"value": biddingCode
}, {
"name": "confETime",
"value": confETime
});
},
//定义列
"aoColumns": [
{
"data": "indexNum",
"render": function (data) {
if (data == null) {
return "";
} else {
return data;
}
}
},
{
"data": "isPreferred",
"render": function (data) {
if (data == null) {
return "";
} else {
return data;
}
}
}
],
//隐藏第一列 aoColumnDefs设置列的属性时,可以任意指定列,并且不需要给所有列都设置。
/*"aoColumnDefs":[
{
"sClass":"or",
"aTargets":[0],
"data":"operations",
"mRender":function(a,b,c,d){//id,c表示当前记录行对象
return '';
}
}
],*/
//这个是结合服务器模式的回调函数,用来向服务器传额外的参数并且处理服务器返回过来的数据
"fnServerData": function (sSource, aoData, fnCallback) {
//序列化表格的数据,固定写法
var serializeData = function (aoData) {
var data = {};
for (var i = 0; i < aoData.length; i++) {
var dd = aoData[i];
if (dd['value']) {
data[dd['name']] = dd['value'];
}
}
return $.param(data);
};
//向服务器传递数据并处理返回回来的数据,sSource固定写法
$.ajax({
"type": 'post',
"url": sSource,
"data": serializeData(aoData),
"success": function (resp) {
if (resp.status) {
fnCallback(resp); //fnCallback()渲染表格()括号里面放请求回来的数据
} else {
window.wxc.xcConfirm(resp.resultMessage, "info");
}
var total = $("td");
if (total.size() < 2 && searchFlag) {
// window.wxc.xcConfirm("很抱歉,系统找不到您的记录,请换个条件试试!", "info");
}
},
"error": function () {
showMessage({message: "系统出错,请重新登陆"});
}
});
}
});
}
}
$(function () {
var obj = new accountSwitch.init();
obj.initTable();
})
5.datatables参数配置详解
1 datatables参数配置详解
2 /*
3 * 默认为true
4 * 是否自动计算列宽,计算列宽会花费一些时间,如果列宽通过aoColumns传递,可以关闭该属性作为优化
5 */
6 "bAutoWidth":true,
7 /*
8 * 默认为false
9 * 是否延迟渲染,当用Ajax或者js方式加载数据时开启延迟渲染会带来很大的速度提升
10 * 当该属性设置为true时,表格每一行新增的元素只有在需要被画出来时才会被DataTable创建出来
11 */
12 "bDeferRender":false,
13 /*
14 * 默认为true
15 * 是否对数据进行过滤,数据过滤是十分灵活的,允许终端用户输入多个用空格分隔开的关键字
16 * 匹配包含这些关键字的行,即使关键字的顺序不是用户输入的顺序,过滤操作会跨列进行匹配,关键字可以分布在一行中不同的列
17 * 要注意的是如果你想在DataTable中使用过滤,该选项必须设置为true,如果想移除默认过滤输入框但是保留过滤功能,请设置为false(API没写,推测是false)
18 */
19 "bFilter":true,
20 /*
21 * 默认为true
22 * 是否显示表格信息,是指当前页面上显示的数据的信息,如果有过滤操作执行,也会显示过滤操作的信息
23 */
24 "bInfo":true,
25 /*
26 * 默认为fasle
27 * 是否开启jQuery UI ThemeRoller支持,需要一些ThemeRoller使用的标记,这些标记有些与DataTable传统使用的有轻微的差异,有些是额外附加的
28 */
29 "bJQueryUI":false,
30 /*
31 * 默认为true
32 * 是否允许终端用户从一个选择列表中选择分页的页数,页数为10,25,50和100,需要分页组件bPaginate的支持
33 */
34 "bLengthChange":false,
35 /*
36 * 默认为true
37 * 是否开启分页功能,即使设置为false,仍然会有一个默认的<前进,后退>分页组件
38 */
39 "bPaginage":true,
40 /*
41 * 默认为false
42 * 当表格在处理的时候(比如排序操作)是否显示“处理中...”
43 * 当表格的数据中的数据过多以至于对其中的记录进行排序时会消耗足以被察觉的时间的时候,该选项会有些用处
44 */
45 "bProcessing":false,
46 /*
47 * 默认为false
48 * 是否开启不限制长度的滚动条(和sScrollY属性结合使用),不限制长度的滚动条意味着当用户拖动滚动条的时候DataTable会不断加载数据
49 * 当数据集十分大的时候会有些用处,该选项无法和分页选项同时使用,分页选项会被自动禁止,注意,额外推荐的滚动条会优先与该选项
50 */
51 "bScrollInfinite":false,
52 /*
53 * 默认为false
54 * 配置DataTable使用服务器端处理,注意,sAjaxSource参数必须指定,以便给DataTable一个为每一行获取数据的数据源
55 */
56 "bServerSide":false,
57 /*
58 * 默认为true
59 * 是否开启列排序,对单独列的设置在每一列的bSortable选项中指定
60 */
61 "bSort":true,
62 /*
63 * 默认为true
64 * 是否在当前被排序的列上额外添加sorting_1,sorting_2,sorting_3三个class,当该列被排序的时候,可以切换其背景颜色
65 * 该选项作为一个来回切换的属性会增加执行时间(当class被移除和添加的时候)
66 * 当对大数据集进行排序的时候你或许希望关闭该选项
67 */
68 "bSortClasses":true,
69 /*
70 * 默认为false
71 * 是否开启状态保存,当选项开启的时候会使用一个cookie保存表格展示的信息的状态,例如分页信息,展示长度,过滤和排序等
72 * 这样当终端用户重新加载这个页面的时候可以使用以前的设置
73 */
74 "bStateSave":false,
75 /*
76 * 默认为空字符串,即:无效
77 * 是否开启水平滚动,当一个表格过于宽以至于无法放入一个布局的时候,或者表格有太多列的时候,你可以开启该选项
78 * 从而在一个可横向滚动的视图里面展示表格,该属性可以是css设置,或者一个数字(作为像素量度来使用)
79 */
80 "sScrollX":"100%",
81 /*
82 * 默认为空字符串,即:无效
83 * 是否开启垂直滚动,垂直滚动会驱使DataTable设置为给定的长度,任何溢出到当前视图之外的数据可以通过垂直滚动进行察看
84 * 当在小范围区域中显示大量数据的时候,可以在分页和垂直滚动中选择一种方式,该属性可以是css设置,或者一个数字(作为像素量度来使用)
85 */
86 "sScrollY":"100%",
87 /*
88 * 自定义语言设置
89 */
90 "oLanguage": {
91 "oAria": {
92 /*
93 * 默认值为activate to sort column ascending
94 * 当一列被按照升序排序的时候添加到表头的ARIA标签,注意列头是这个字符串的前缀(?)
95 */
96 "sSortAscending": " - click/return to sort ascending",
97 /*
98 * 默认值为activate to sort column ascending
99 * 当一列被按照升序降序的时候添加到表头的ARIA标签,注意列头是这个字符串的前缀(?)
100 */
101 "sSortDescending": " - click/return to sort descending"
102 },
103 "oPaginate": {
104 /*
105 * 默认值为First
106 * 当使用全数字类型的分页组件的时候,到第一页按钮上的文字
107 */
108 "sFirst": "First page",
109 /*
110 * 默认值为Last
111 * 当使用全数字类型的分页组件的时候,到最后一页按钮上的文字
112 */
113 "sLast": "Last page",
114 /*
115 * 默认值为Next
116 * 当使用全数字类型的分页组件的时候,到下一页按钮上的文字
117 */
118 "sNext": "Next page",
119 /*
120 * 默认值为Previous
121 * 当使用全数字类型的分页组件的时候,到前一页按钮上的文字
122 */
123 "sPrevious": "Previous page"
124 },
125 /*
126 * 默认值activate to sort column ascending为
127 * 当表格中没有数据(无视因为过滤导致的没有数据)时,该字符串年优先与sZeroRecords显示
128 * 注意这是个可选参数,如果没有指定,sZeroRecrods会被使用(既不是默认值也不是给定的值)
129 */
130 "sEmptyTable": "No data available in table",
131 /*
132 * 默认值为Showing _START_ to _END_ of _TOTAL_ entries
133 * 该属性给终端用户提供当前页面的展示信息,字符串中的变量会随着表格的更新被动态替换,而且可以被任意移动和删除
134 */
135 "sInfo": "Got a total of _TOTAL_ entries to show (_START_ to _END_)",
136 /*
137 * 默认值为Showing 0 to 0 of 0 entries
138 * 当表格中没有数据时展示的表格信息,通常情况下格式会符合sInfo的格式
139 */
140 "sInfoEmpty": "No entries to show",
141 /*
142 * 默认值为(filtered from _MAX_ total entries)
143 * 当用户过滤表格中的信息的时候,该字符串会被附加到信息字符串的后面,从而给出过滤器强度的直观概念
144 */
145 "sInfoFiltered": " - filtering from _MAX_ records",
146 /*
147 * 默认值为空字符串
148 * 使用该属性可以很方便的向表格信息字符串中添加额外的信息,被添加的信息在任何时候都会被附加到表格信息组件的后面
149 * sInfoEmpty和sInfoFiltered可以以任何被使用的方式进行结合
150 */
151 "sInfoPostFix": "All records shown are derived from real information.",
152 /*
153 * 默认值为‘,‘
154 * DataTable有内建的格式化数字的工具,可以用来格式化表格信息中较大的数字
155 * 默认情况下会自动调用,可以使用该选项来自定义分割的字符
156 */
157 "sInfoThousands": "‘",
158 /*
159 * 默认值为Show _MENU_ entries
160 * 描述当分页组件的下拉菜单的选项被改变的时候发生的动作,‘_MENU_‘变量会被替换为默认的10,25,50,100
161 * 如果需要的话可以被自定义的下拉组件替换
162 */
163 "sLengthMenu": "Display _MENU_ records",
164 /*
165 * 默认值为Loading...
166 * 当使用Ajax数据源和表格在第一次被加载搜集数据的时候显示的字符串,该信息在一个空行显示
167 * 向终端用户指明数据正在被加载,注意该参数在从服务器加载的时候无效,只有Ajax和客户端处理的时候有效
168 */
169 "sLoadingRecords": "Please wait - loading...",
170 /*
171 * 默认值为Processing...
172 * 当表格处理用户动作(例如排序或者类似行为)的时候显示的字符串
173 */
174 "sProcessing": "DataTables is currently busy",
175 /*
176 * 默认为Search:
177 * 描述用户在输入框输入过滤条件时的动作,变量‘_INPUT_‘,如果用在字符串中
178 * DataTable会使用用户输入的过滤条件替换_INPUT_为HTML文本组件,从而可以支配它(即用户输入的过滤条件)出现在信息字符串中的位置
179 * 如果变量没有指定,用户输入会自动添加到字符串后面
180 */
181 "sSearch": "Apply filter _INPUT_ to table",
182 /*
183 * 默认值为空字符串,即:无效
184 * 所有语言信息可以被存储在服务器端的文件中,DataTable可以根据该参数指定的URL去寻找
185 * 必须保存语言文件的URL信息,必须是JSON格式,对象和初始化中使用的oLanguage对象具有相同的属性
186 * 请参考示例文件来了解该参数是如何工作的
187 */
188 "sUrl": "http://www.sprymedia.co.uk/dataTables/lang.txt",
189 /*
190 * 默认值为No matching records found
191 * 当对数据进行过滤操作后,如果没有要显示的数据,会在表格记录中显示该字符串
192 * sEmptyTable只在表格中没有数据的时候显示,忽略过滤操作
193 */
194 "sZeroRecords": "No records to display"
195 }
196 "bProcessing" : true, //DataTables载入数据时,是否显示‘进度’提示
197 "bServerSide" : true, //是否启动服务器端数据导入
198 "bStateSave" : true, //是否打开客户端状态记录功能,此功能在ajax刷新纪录的时候不会将个性化设自定回复为初始化状态
199 "bJQueryUI" : true, //是否使用 jQury的UI theme
200 "sScrollY" : 450, //DataTables的高
201 "sScrollX" : 820, //DataTables的宽
202 "aLengthMenu" : [20, 40, 60], //更改显示记录数选项
203 "iDisplayLength" : 40, //默认显示的记录数
204 "bAutoWidth" : false, //是否自适应宽度
205 //"bScrollInfinite" : false, //是否启动初始化滚动条
206 "bScrollCollapse" : true, //是否开启DataTables的高度自适应,当数据条数不够分页数据条数的时候,插件高度是否随数据条数而改变
207 "bPaginate" : true, //是否显示(应用)分页器
208 "bInfo" : true, //是否显示页脚信息,DataTables插件左下角显示记录数
209 "sPaginationType" : "full_numbers", //详细分页组,可以支持直接跳转到某页
210 "bSort" : true, //是否启动各个字段的排序功能
211 "aaSorting" : [[1, "asc"]], //默认的排序方式,第2列,升序排列
212 "bFilter" : true, //是否启动过滤、搜索功能
213 "oLanguage": { //国际化配置
214 "sProcessing" : "正在获取数据,请稍后...",
215 "sLengthMenu" : "显示 _MENU_ 条",
216 "sZeroRecords" : "没有您要搜索的内容",
217 "sInfo" : "从 _START_ 到 _END_ 条记录 总记录数为 _TOTAL_ 条",
218 "sInfoEmpty" : "记录数为0",
219 "sInfoFiltered" : "(全部记录数 _MAX_ 条)",
220 "sInfoPostFix" : "",
221 "sSearch" : "搜索",
222 "sUrl" : "",
223 "oPaginate": {
224 "sFirst" : "第一页",
225 "sPrevious" : "上一页",
226 "sNext" : "下一页",
227 "sLast" : "最后一页"
228 }
229 }
5.css代码:
1 .col-xs-8a {
2 width: 63% !important;
3 display: inline-block;
4 }
5 .col-xs-2b {
6 width: 18% !important;
7 display: inline-block;
8 }
9 .col-xs-2a {
10 width: 18% !important;
11 display: inline-block;
12 padding-left: 10px;
13 }